Plan your motion graphics project
Get all 6 pre-productions templates FREE in our motion designers pack.
Plan your motion graphics projectSign up for free with no time limit

Follow this step-by-step guide to learn the modern process of planning a motion graphics project in Milanote, a free tool used by top creatives.

Great motion design doesn't spring fully formed from a designer's mind, there are many steps to the pre-production process. Yet so many people jump straight into animating things, only to run into issues that could be avoided by better planning. Whether you're making a TV commercial, music video, animation, or online video, a solid pre-production plan will set your project up for success.
Traditionally, a project plan might be scattered across various emails, to-do lists, spreadsheets, and documents, making it hard to keep track of everything. A central project plan combines these artifacts into one easy-to-access place. It will evolve over the lifespan of your project but usually includes:

Create a new board for your film project plan
Drag a board out from the toolbar. Give it a name, then double-click to open it.
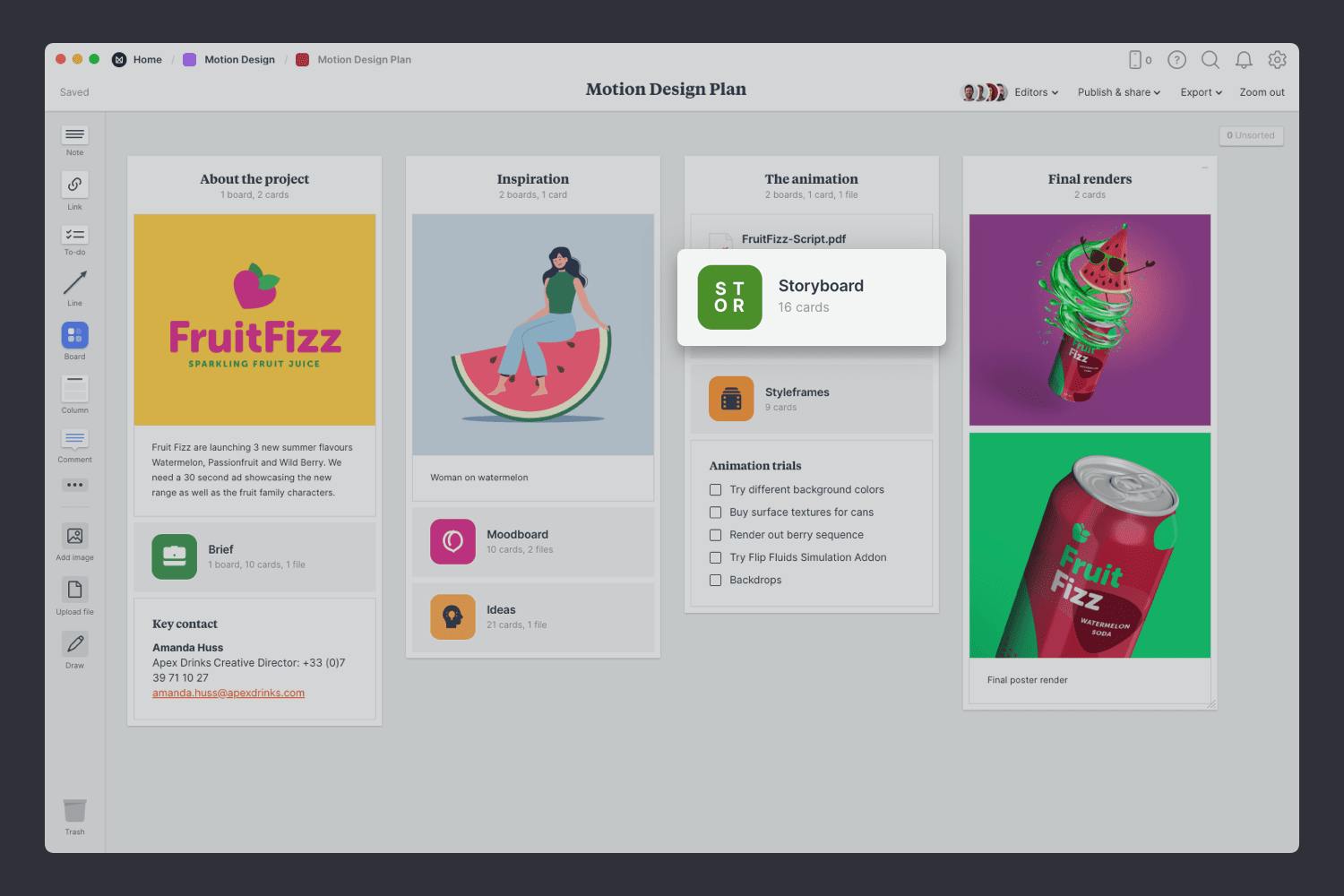
Choose the Motion Design Plan template
Each new board gives you the options to start with a beautiful template.
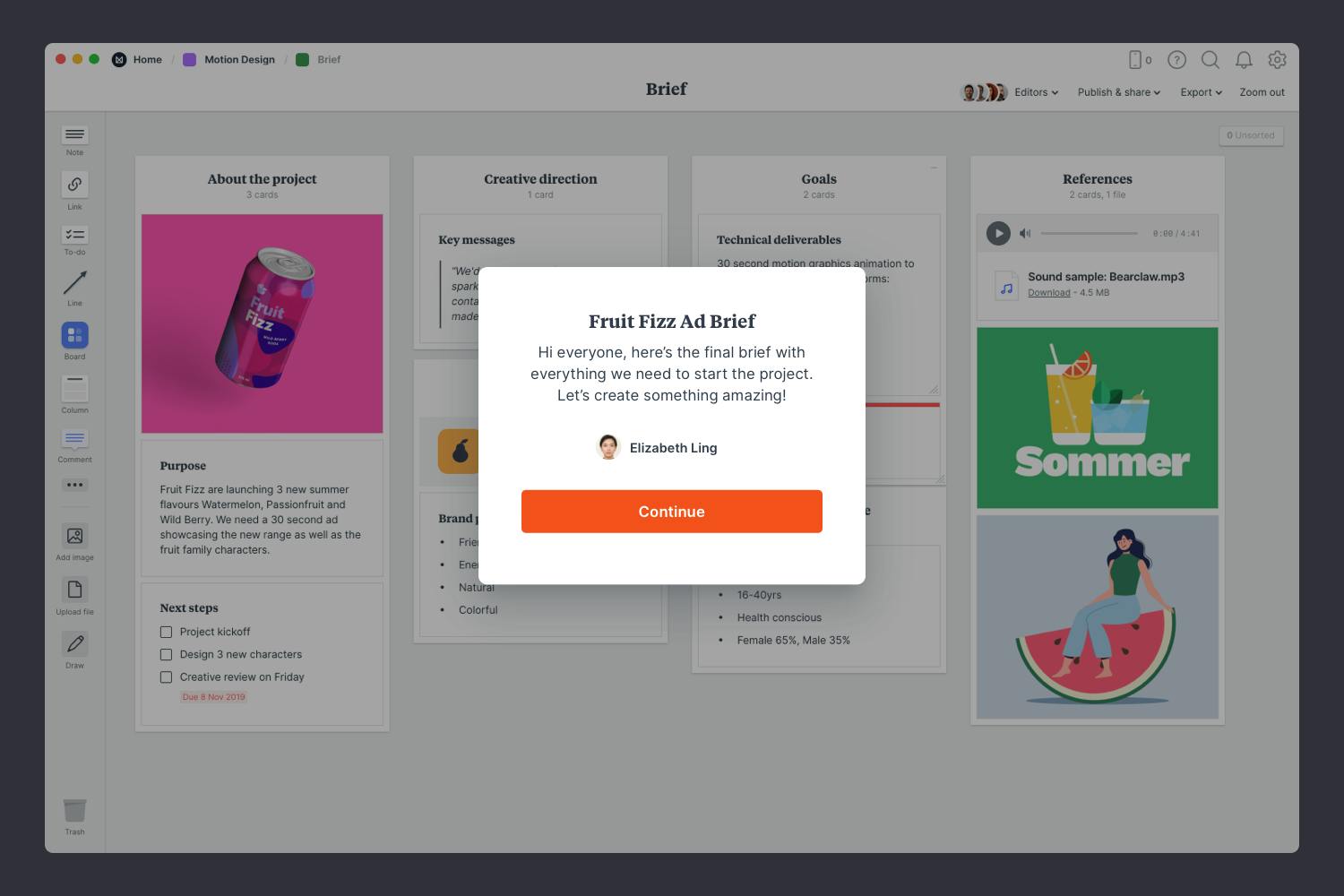
It’s crucial to set a strong foundation from the start. A clear, inspiring, and informative brief provides the structure and direction for designers to do their best work. Motion graphics briefs typically include background information, goals, deliverables, visual and animation references, creative direction, and a style guide.

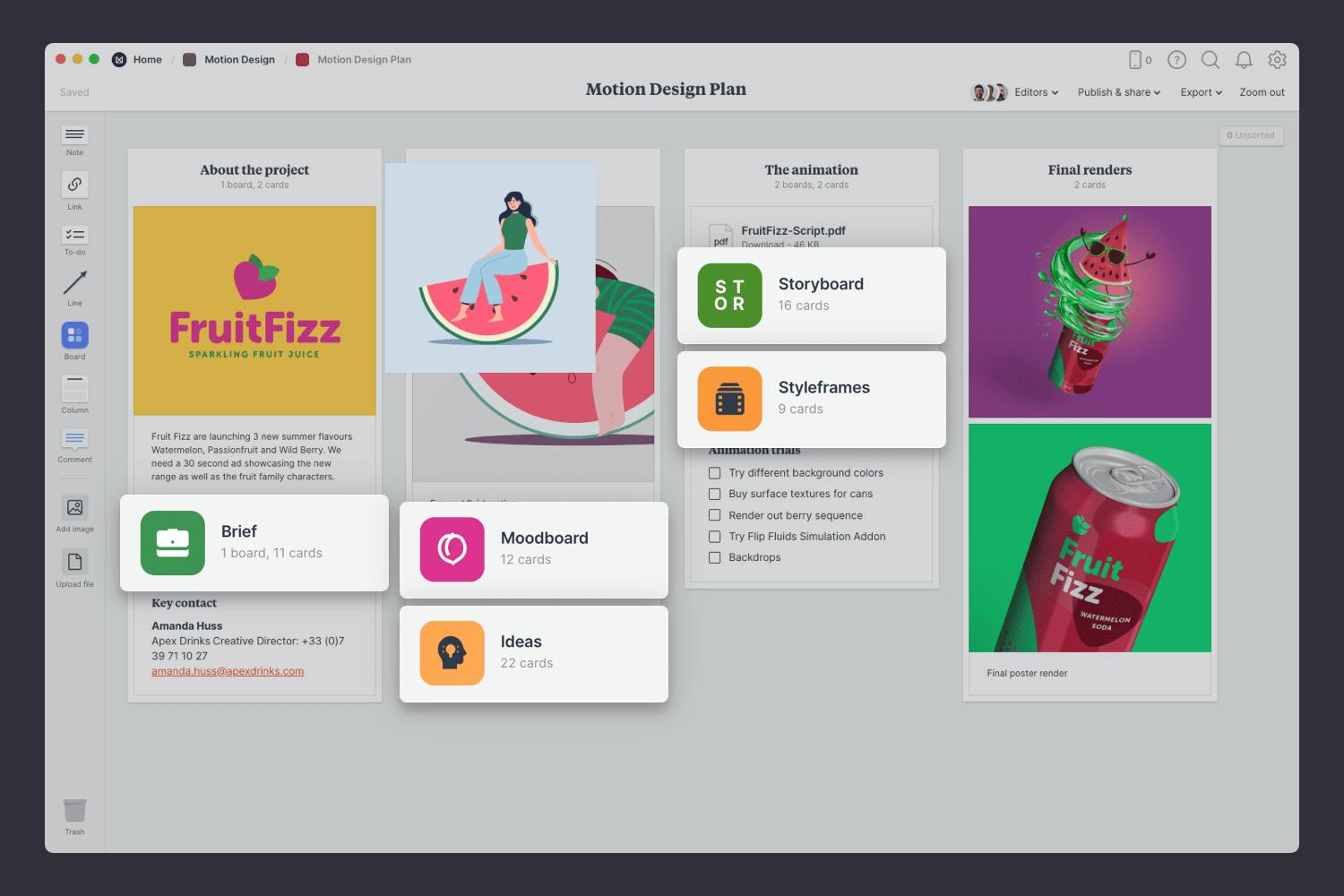
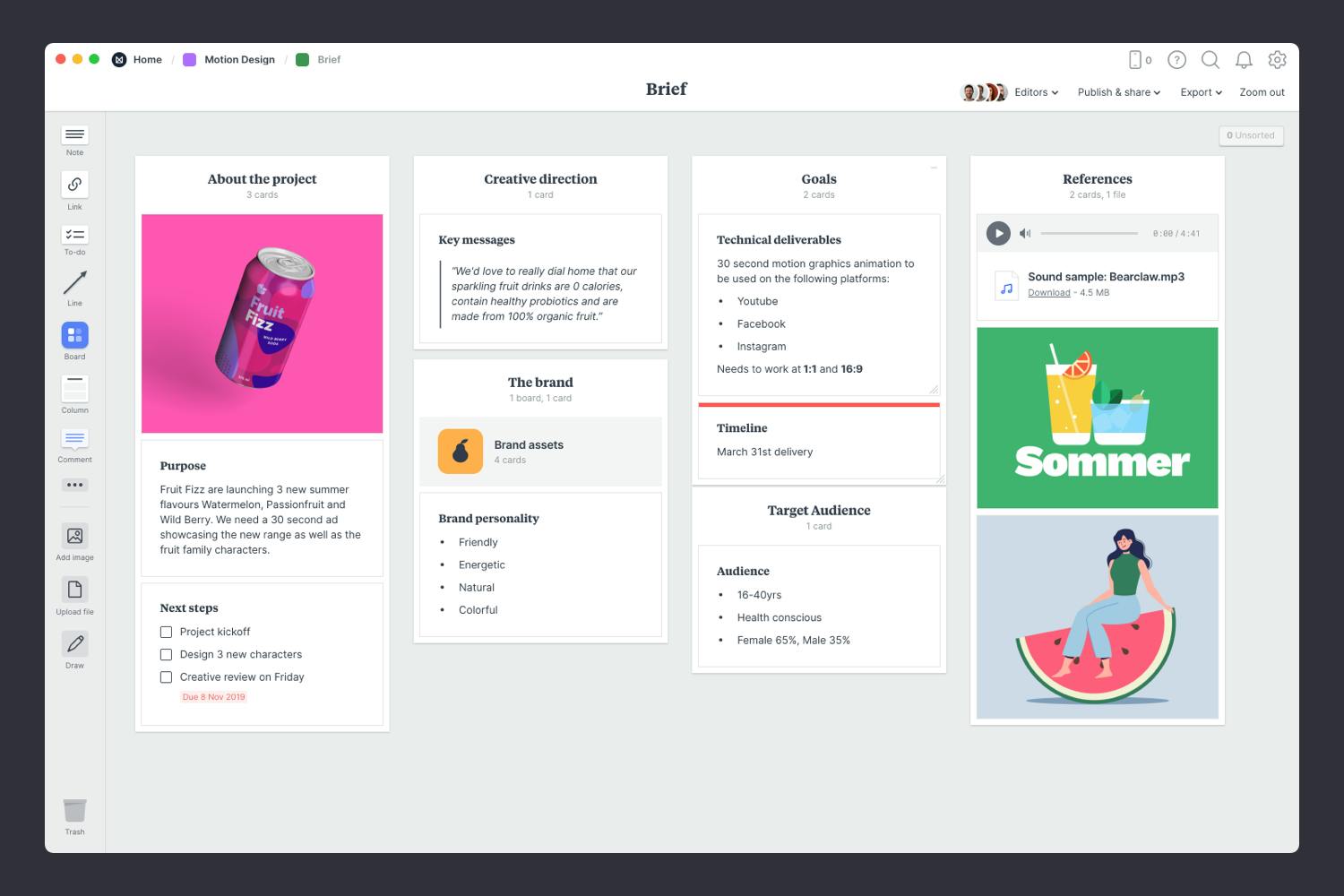
You’ll find the board to create your brief on the Motion Design Plan board. Double-click the Brief to open it and start adding the goals, concept and defining the audience.

Double-click the Brief board to open it.
What do you want your animation or video to communicate? Is there a specific message or concept you have in mind? What do you want the viewer to feel when they see it? Use emotive words to communicate the brand style and tone of voice you want to express within the project.

Add a note to outline the key messages.
Start typing then use the formatting tools in the left-hand toolbar.
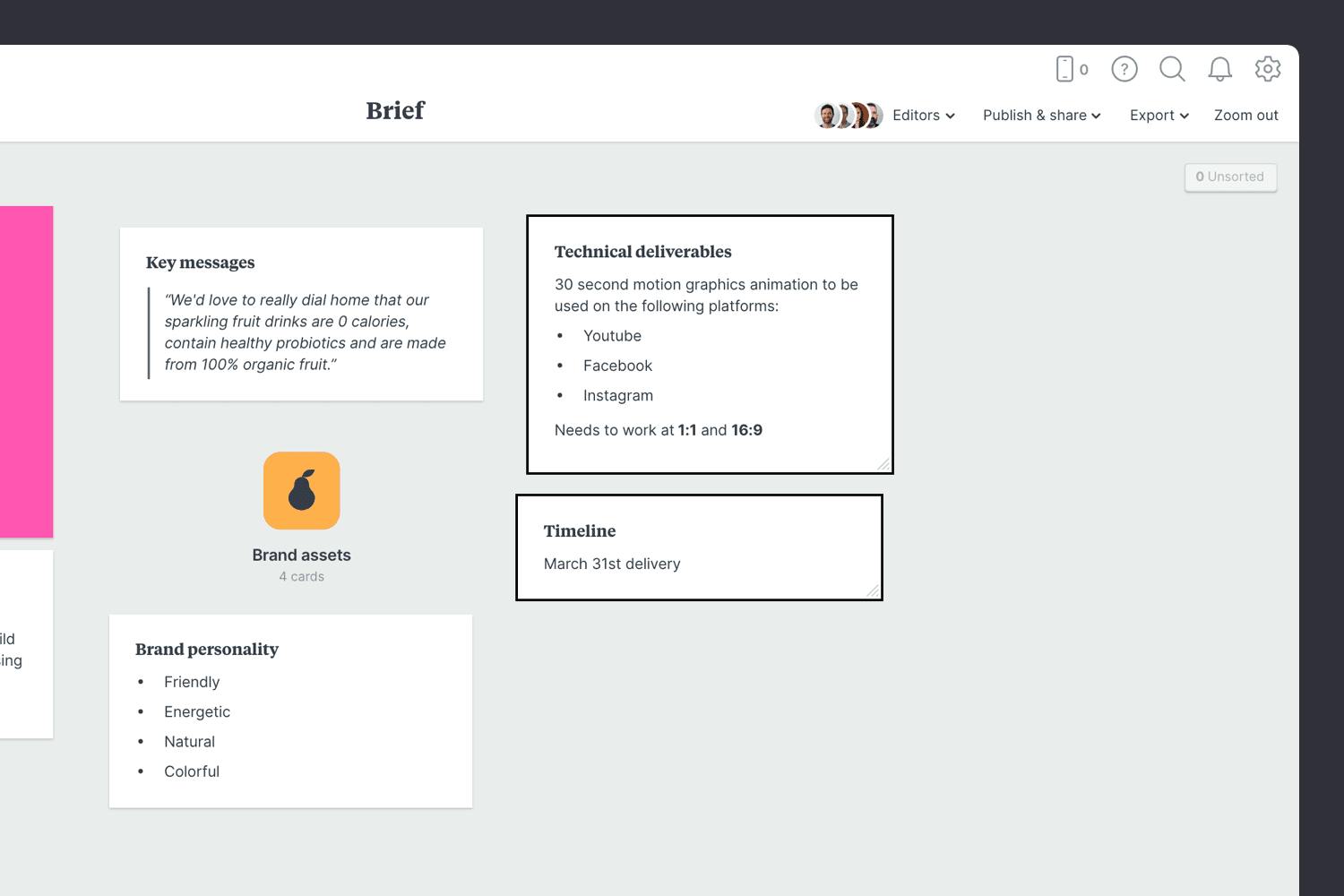
What are the specific outputs you require? Is it a TV spot, an animation for a game, or a video for Youtube? Try and provide as much detail as possible. The technical constraints will help inform the design and production process, costs, and timeframe for the project.

Add a note to describe the deliverables.
Start typing then use the formatting tools in the left-hand toolbar.
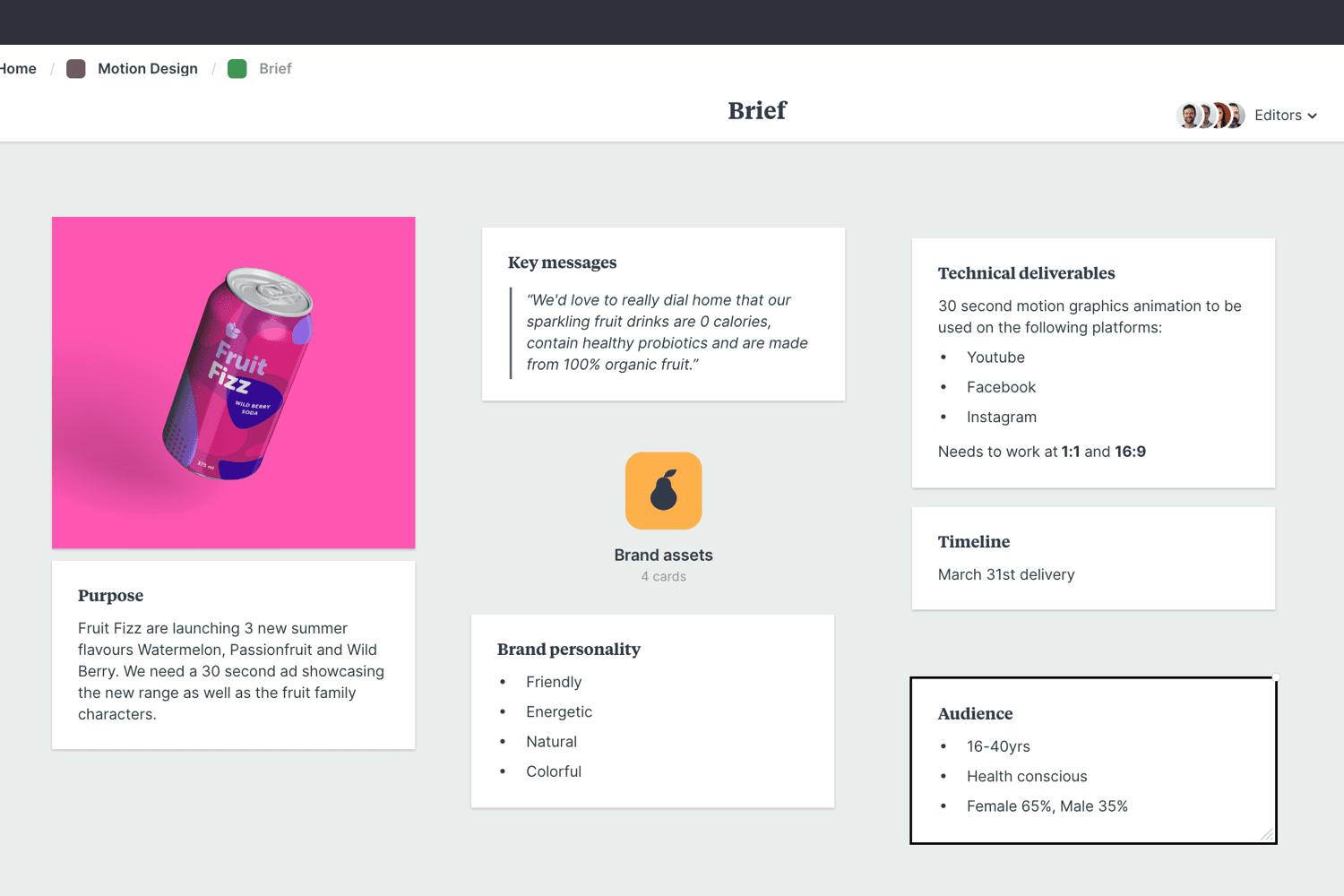
This is where you describe a specific type of audience and detail what’s important to them. What do they care about? What inspires them? Include any relevant research or stats you have. All this helps the designer choose a mood or animation style that speaks to your audience.

Add a note to describe your audience.
Start typing then use the formatting tools in the left hand toolbar.
Once you’ve made any final tweaks, it’s time to share the completed brief with your team, organize a kickoff meeting, and get started. If you want to learn more about writing a motion design brief, check out our in-depth Motion Design Brief guide.

Publish and share the brief with your team.
Write a welcome message under the "Publish & share" menu. This will display the first time someone views your board.
When a new motion design project kicks off, your starting point is often just a rough concept or idea. So how do you transform that idea into something bigger? Brainstorming!
Brainstorming is a classic creative technique for generating new ideas quickly. You can use it to explore animation styles, dream up new characters, locations, or even the visual style you're after. It’s best thought of as a way to light up our imagination.

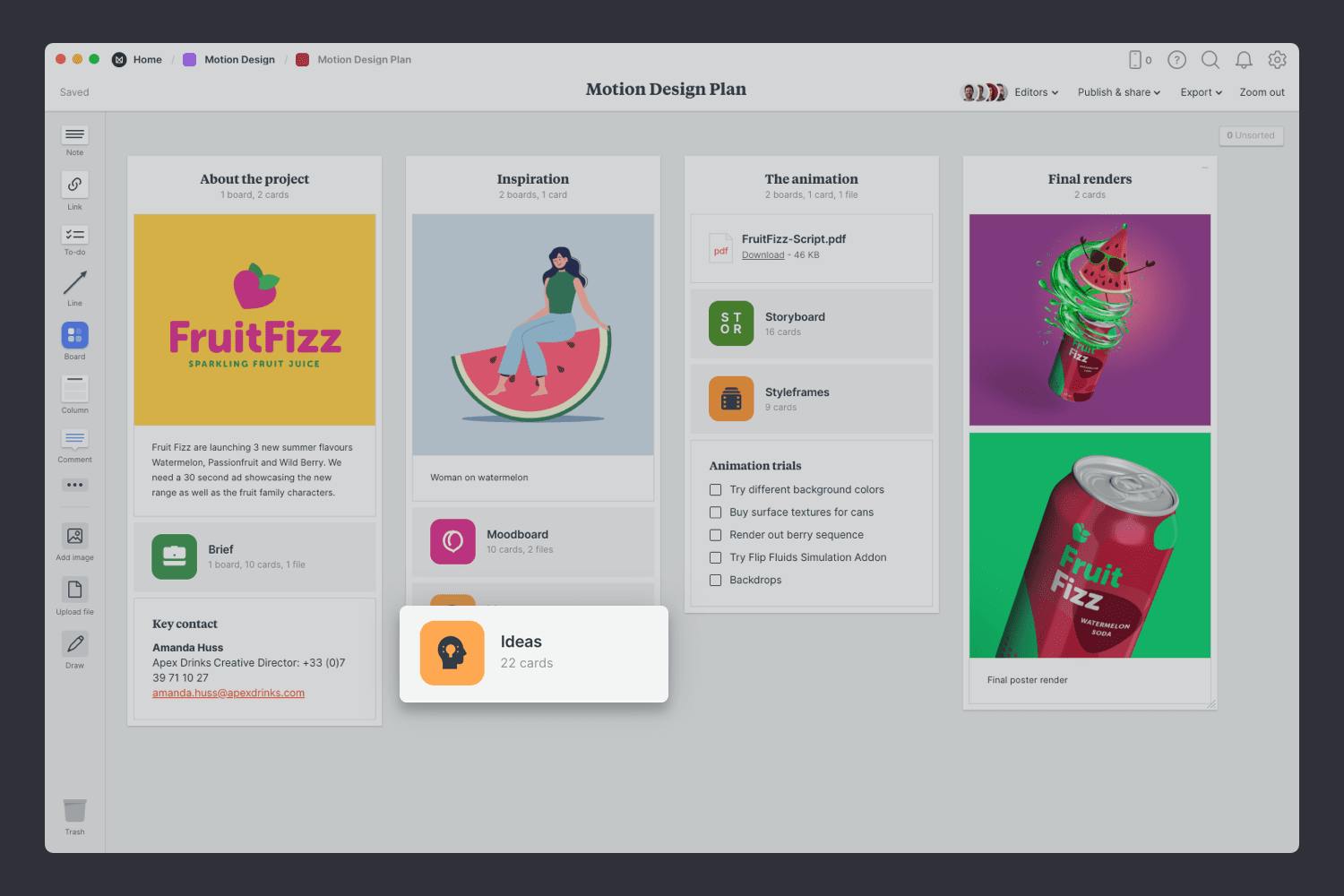
You’ll find the board for brainstorming on your Motion Design Plan board. Double-click the Ideas board to open it and start brainstorming.

Double-click the Ideas board to open it.
What's the key message or idea your want to communicate through your project? This is your starting point. It might be just a rough idea at the moment or a topic that you want to explore, but this process will help you see how far you can take it. Add a note that describes your topic in 1 to 2 sentences to get started.

Add a note to describe the topic of your project.
Start typing then use the formatting tools in the left hand toolbar.
Your initial idea doesn't need to be something groundbreaking, you'll transform it over time. As Steven Spielberg says "All good ideas start out as bad ideas, that's why it takes so long."
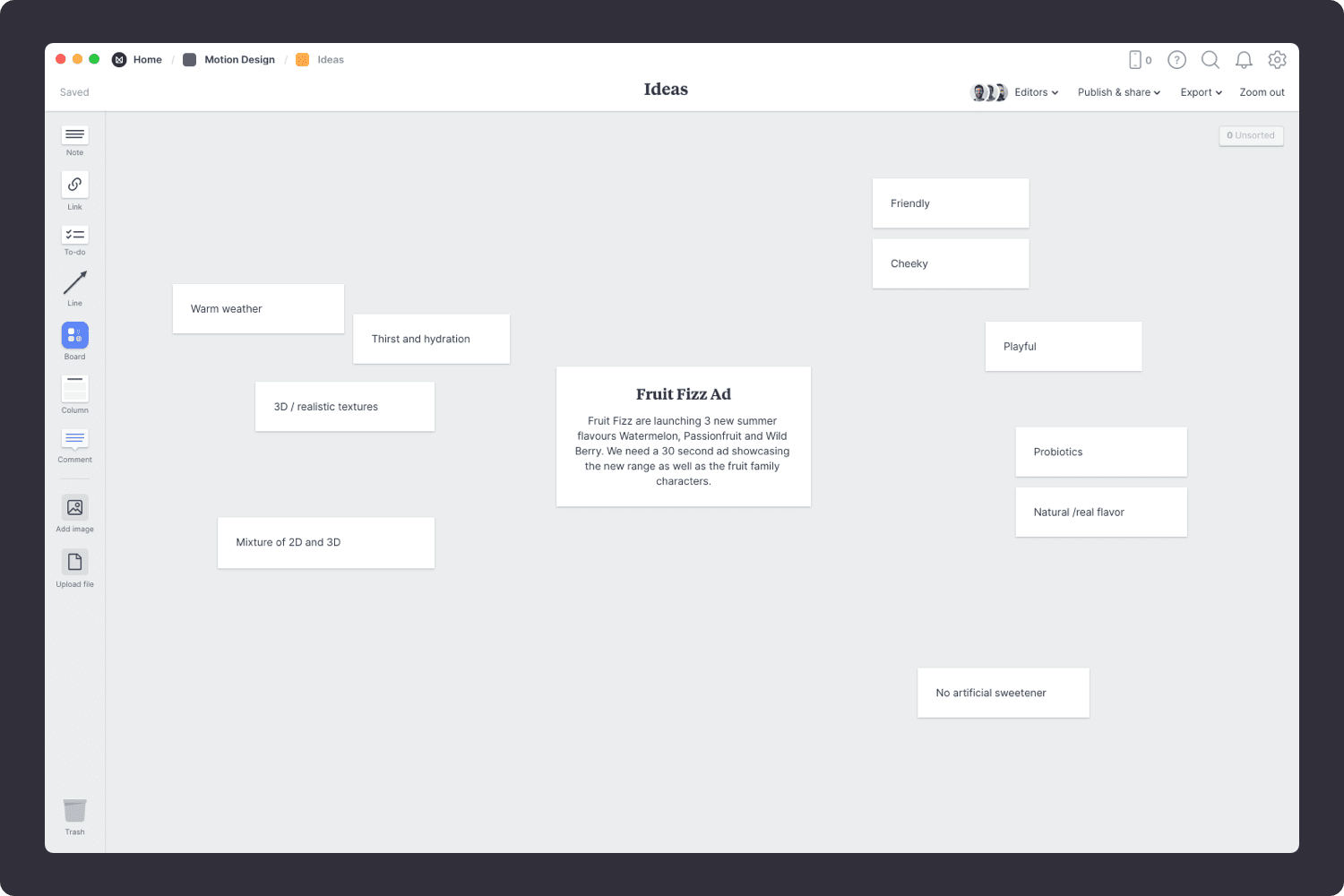
Now it's time to get creative. Start adding any ideas that relate to your main topic. Think about different ways to communicate your message, animation styles you could use, characters, or even the history of your topic. Explore every thread until you fill the board.
Don't worry about evaluating your ideas yet, that will come later. Just add as many as you can. Setting a timer for 5 minutes is a great way to create a sense of urgency and prevent people from judging their thoughts.

Invite others to add their ideas.
Open the "Editors" menu from the title bar of your board. Add email addresses of the people you'd like to collaborate with—they'll receive an invitation via email.
Add a note for each idea.
Start typing then use the formatting tools in the left hand toolbar.
Sometimes it's easier to communicate an idea with an image or video, especially if it's a mood or style you're trying to express. Gather reference imagery, videos and sound and add them into the mix. These can become the foundation for a moodboard as your project evolves.

Use the built-in image library.
Search over 3 million beautiful photos powered by Pexels then drag images straight onto your board.
Drag images from your computer onto the board.
Click the "Upload file" button or just drag a file onto your board. You can add images, logos, documents, videos, audio and much more.
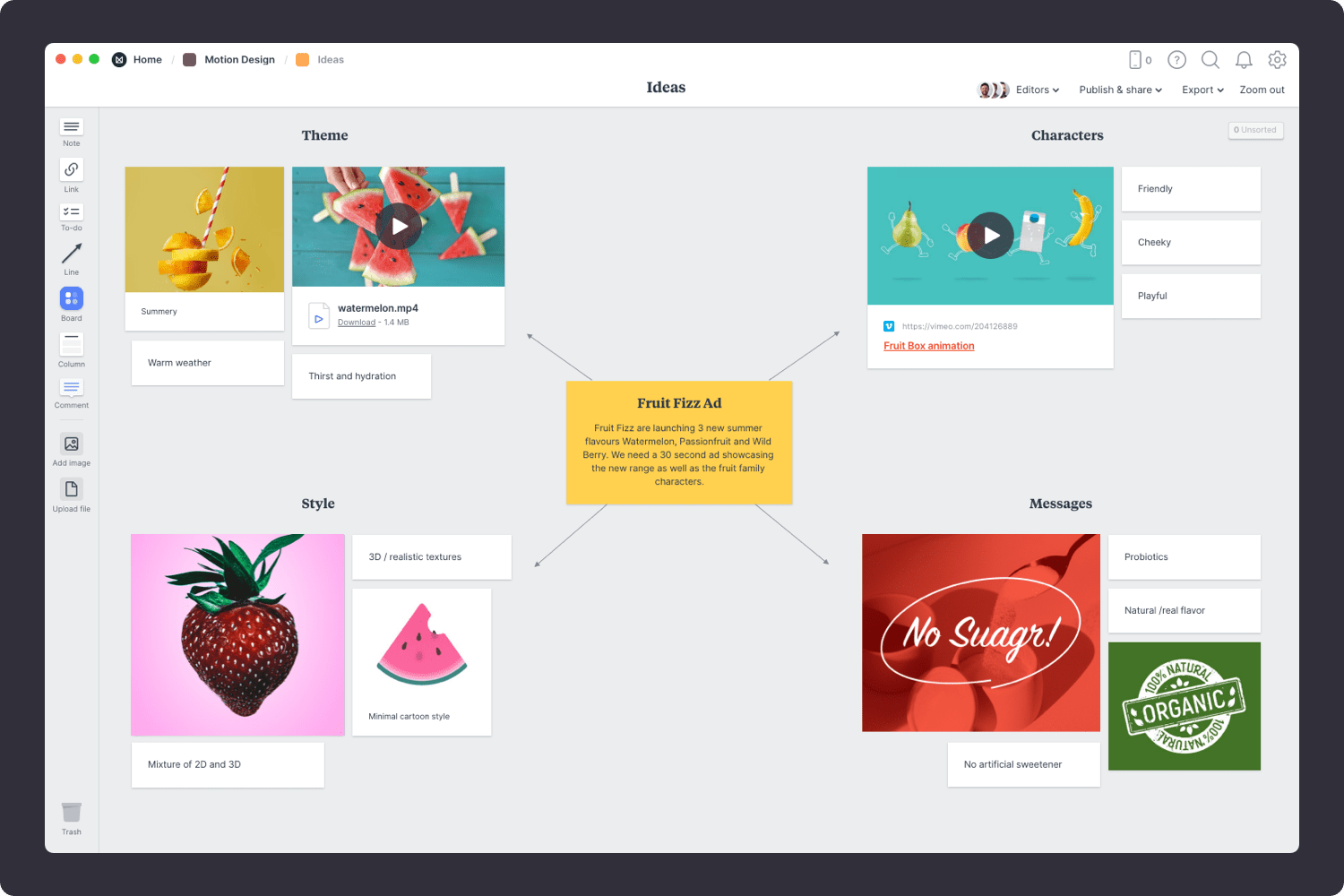
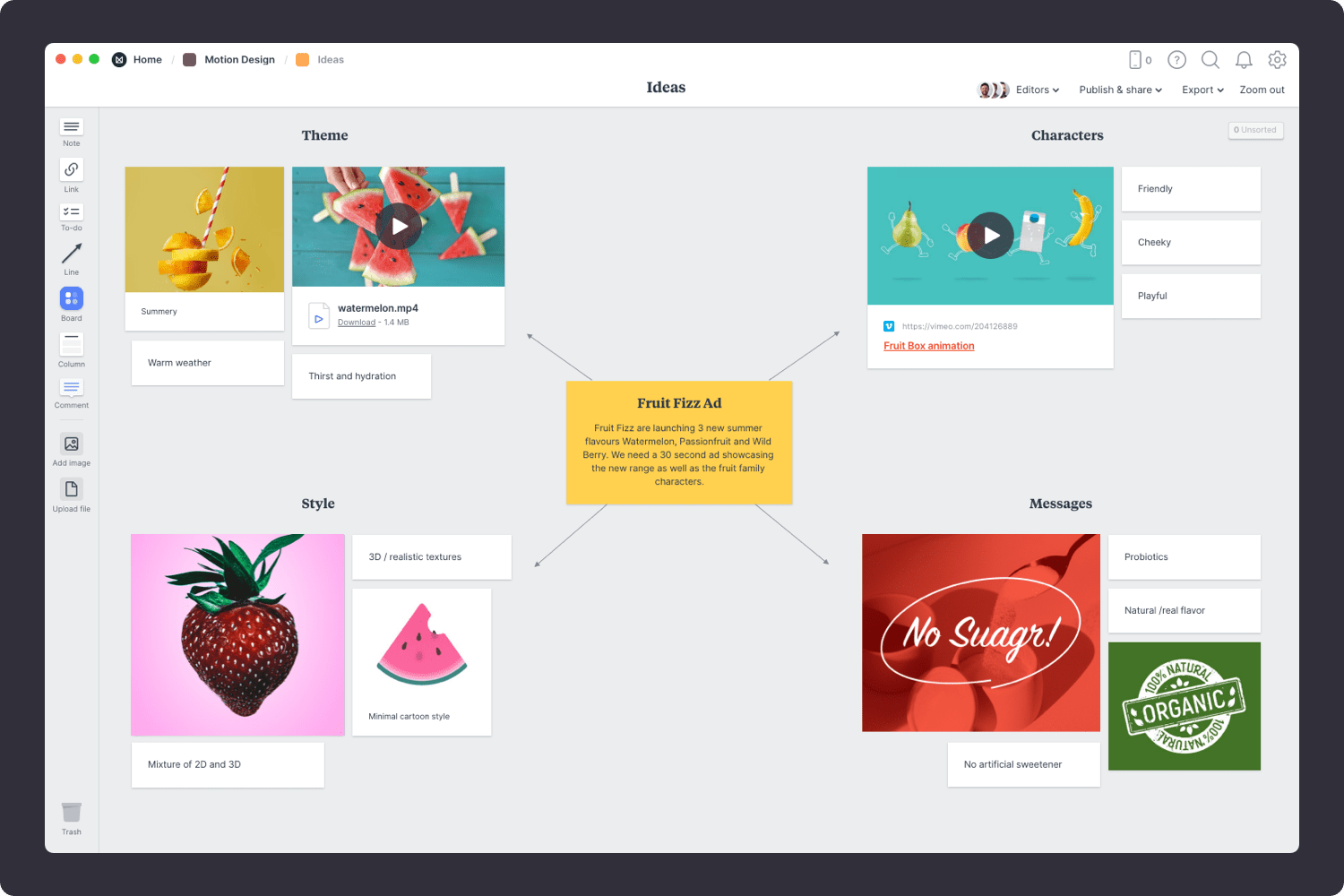
Once you've explore tangents and shared feedback, the next step is to make connections. This is where you see the magic of brainstorming.
Start by grouping similar ideas to uncover patterns in your thinking. Add a title to each group so it's easy to scan. You might find your ideas fall into groups like characters, key messages, styles or aesthetics but there are no rules about how you do it. Now you should start to see your initial concept coming to life.

Now that your brainstorming session is complete, you have a strong foundation for your motion design project! Remember, just as creativity and inspiration are constantly evolving, so are ideas. Come back and add to the brainstorm when inspiration strikes.
During brainstorming, you imagined the different parts of your project. It's time to start exploring some visual directions with a moodboard. Moodboards can help you visualize any aspect of your project. You could focus on how you want the finished design to look. Or they could be centered around collecting references for animation styles. You can create a moodboard for each of these separately or mix them all into one board. There are no strict rules.
Your moodboard will also be a fantastic reference for your team—from the client to the animators—it helps everyone visualize the end result.

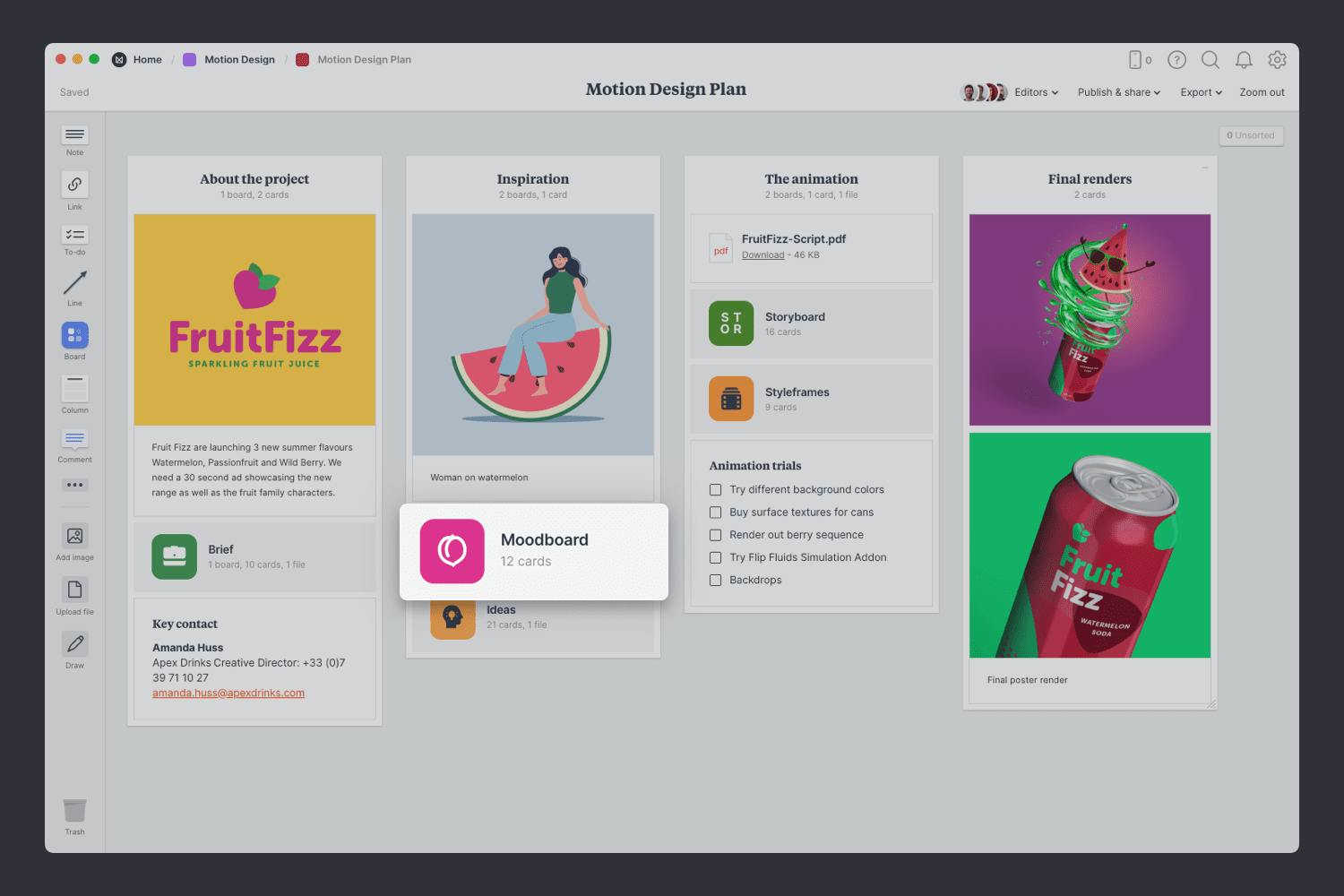
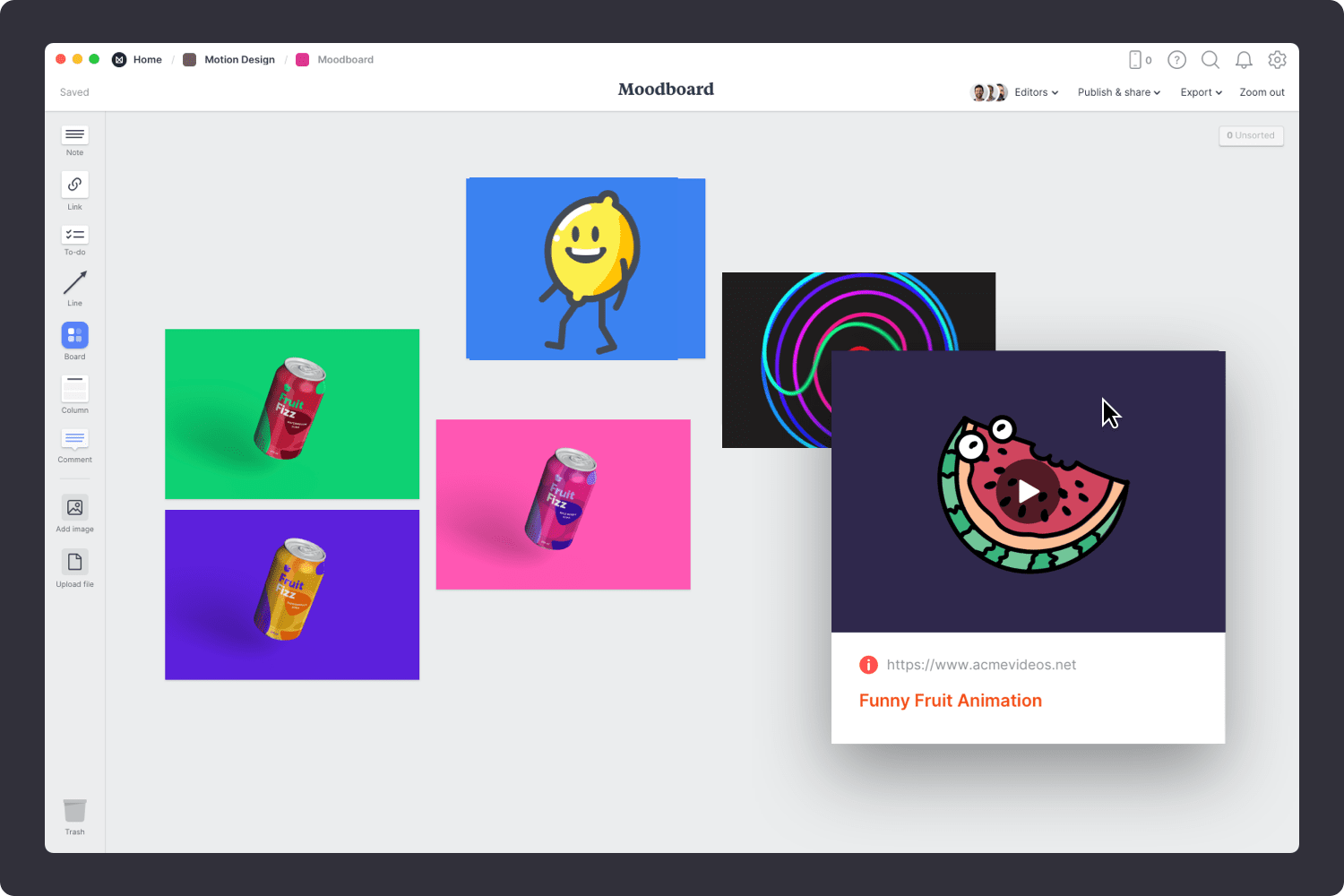
You’ll find the board to make your moodboard on the Motion Design Plan board. Double-click on the Moodboard to open it and start adding your inspiration.

Double-click the Moodboard to open it.
Start by adding any existing material you have—this could include examples from previous projects, client references or images you've saved as inspiration. These might not make it into the final moodboard, but they're still a great place to start.

Drag files from your computer.
Click the "Upload file" button or just drag a file onto your board. You can add images, logos, documents, videos, audio and much more.
The imagery you bring into your moodboard is what helps you express the look and feel of your project. Images can define things like character style, font choices, colors, scenes, and more.
You can start by saving visual references from around the web. There are lots of fantastic sites where you can find great visual inspiration for free, like Dribbble, Behance, and Designspiration.

Use the built-in image library.
Search over 3 million beautiful photos powered by Pexels then drag images straight onto your board.
Install the Milanote Web Clipper
Save images from other websites straight to your board.
Roll over an image (or highlight text), click Save, then choose the destination in Milanote. Return to your board and find the content in the "Unsorted" column on the right.
Once you have all your inspiration in one place, the next step is to arrange your ideas to create the perfect layout. Start by exploring composition and introducing hierarchy. Place a key element to anchor your board, and change the size and position of the remaining elements to indicate their importance and relationships to one another.

Resize your images to add hierarchy.
Drag the corner of an image to resize it. Double-click the corner to return it to its original size.
Crop images.
Double-click an image and press edit to crop or rotate it.
Now that your moodboard is complete, you have a powerful visual reference for the style and animation of your project. Remember, you can create multiple moodboards to explore different directions at any time.
Next, we'll create a storyboard to map out the sequence of your animation.
Storyboards are a powerful way to visually organize the composition, action and look of a project before you start bringing it to life. As director, producer and screenwriter Martin Scorsese said, “The storyboard is the way to visualize the entire movie in advance.”
Many people devote their entire careers to storyboarding as it combines disciplines and techniques such as illustration, writing and production. Traditionally, a storyboard would be created with analog sketches, but with a modern digital tool you can use photography, animation, color and notes to highlight key characters, scenes and objects.

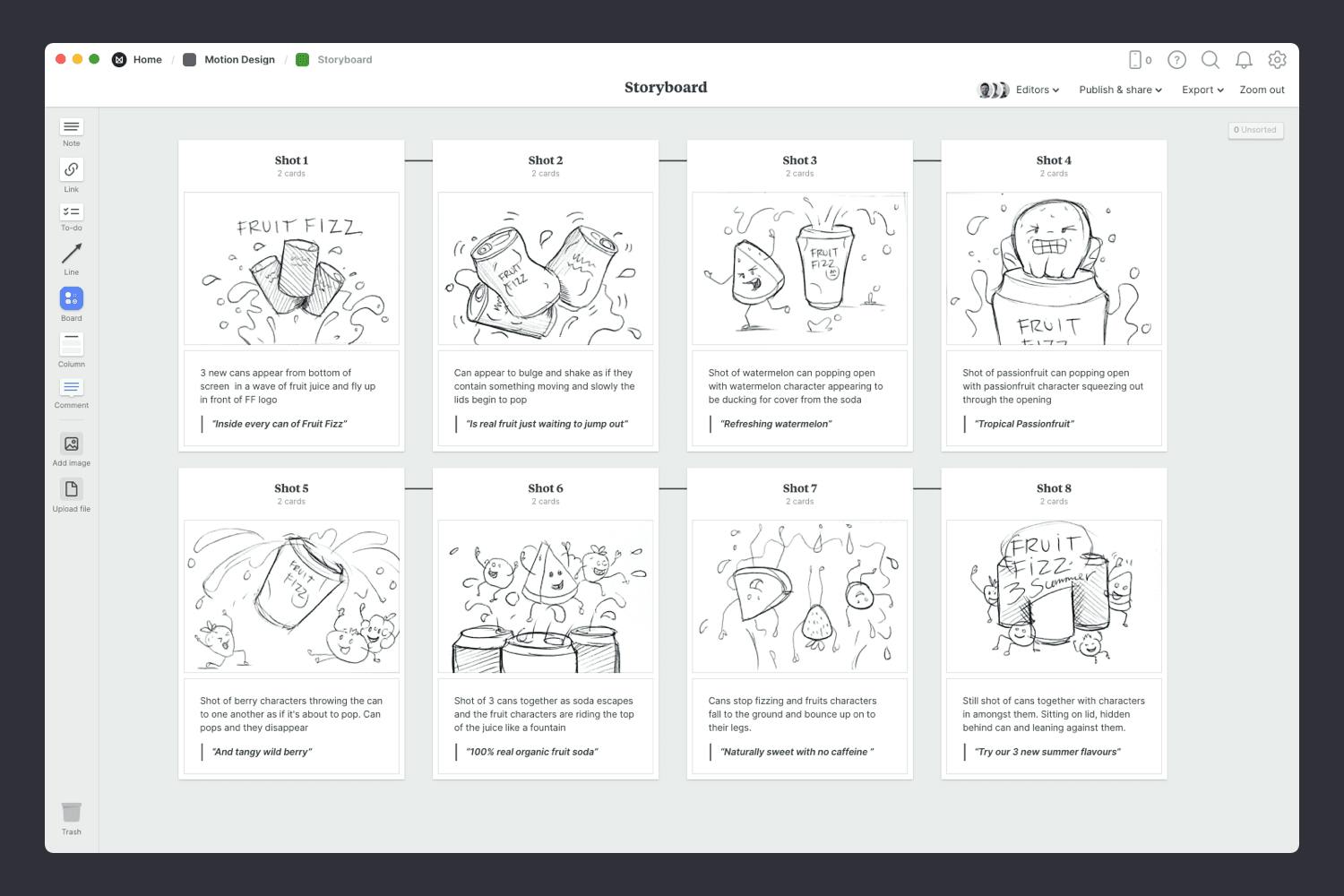
You’ll find the empty Storyboard on the Motion Design Plan board. Double-click the Storyboard to open it and start adding the mapping out the key scenes.

Double-click the Storyboard to open it.
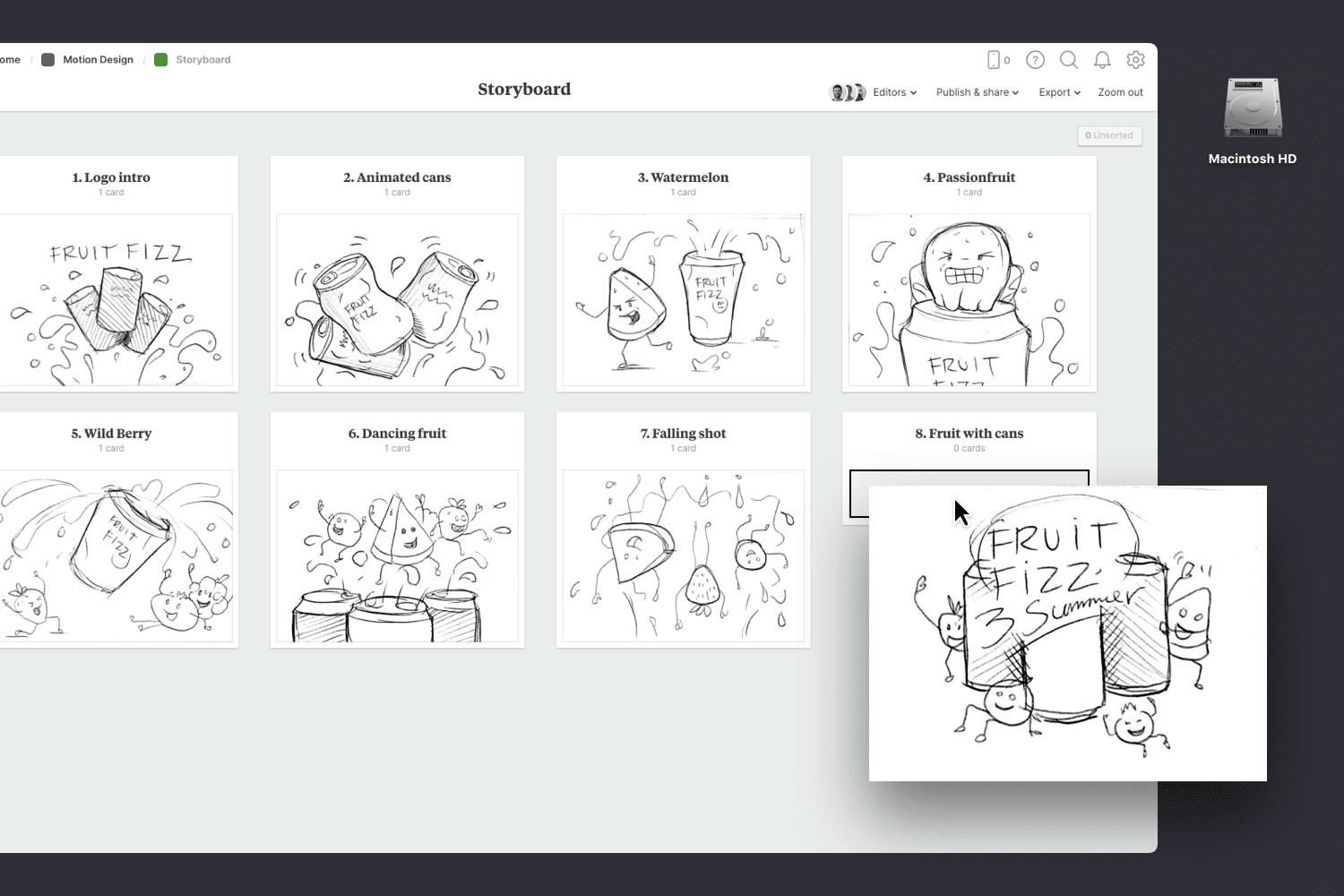
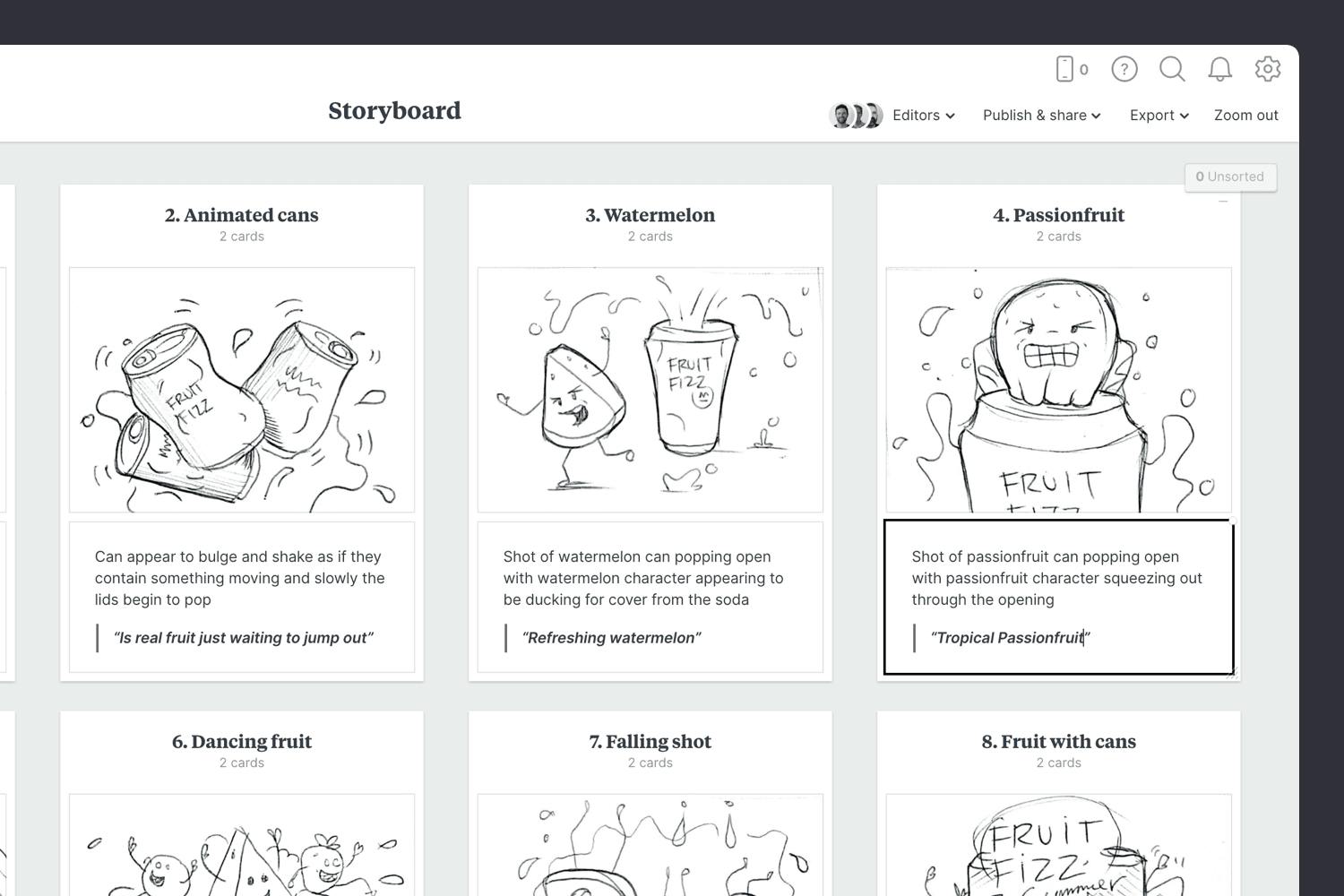
When creating a storyboard, it’s crucial to know what story you’re telling. The best starting point is to break up the script or narrative you’ll be working from. Identify the key scenes and start to map them out on your storyboard.

Add a column for each frame.
Name it, then drag any relevant notes or images into your column
Now it’s time to begin visualizing each scene. Some storyboard artists might begin sketching with a pen and paper first, but you can use reference photography, illustrations, screenshots, location shoots, and even motion to communicate each scene.

Upload images for each frame.
Click the "Upload file" button or just drag a file onto your board. You can add images, logos, documents, videos, audio and much more.
Use the built-in image library.
Search over 3 million beautiful photos powered by Pexels then drag images straight onto your board.
While each frame is a static image, try to communicate how it's going to look and feel as a moving sequence. Describes the style, mood, and behavior of any characters. Consider how you'll transition from one scene to the next. Add details about the sound or voice-over to help your team imagine the emotion and drama you're trying to create.

Add a note to describe each frame.
Start typing then use the formatting tools in the left-hand toolbar.
When you're ready, invite your team to review your storyboard and share their feedback. This is the perfect moment to see how others interpret your vision for the story. It's also a great opportunity to make any final tweaks while in pre-production. Adjust the order of your frames or edit the content based on everyone's feedback.

Share the storyboard with your team.
Open the "Editors" menu from the title bar of your board. Add email addresses of the people you'd like to collaborate with—they'll receive an invitation via email.
Start a comment thread.
Drag out a comment from the toolbar on the left and place it on your board. Other editors can reply to your comment.
Mention teammates to get their attention.
Type '@' in any text field to mention someone who has access to your board. They'll receive a notification and be able to respond to your comment.
Now that your storyboard is complete, you have a clear vision for the sequence of your animation! Let's move on and create style frames to help you present the visual direction to your team.
Style frames are a simple, visual representation of how the final animation will look, they're a critical step in the motion design process.
Motion designers, animators, and creative directors use them to present options to clients and teams before they start an animation. This gives everyone an opportunity to provide feedback and agree on a visual style early in the creative process.

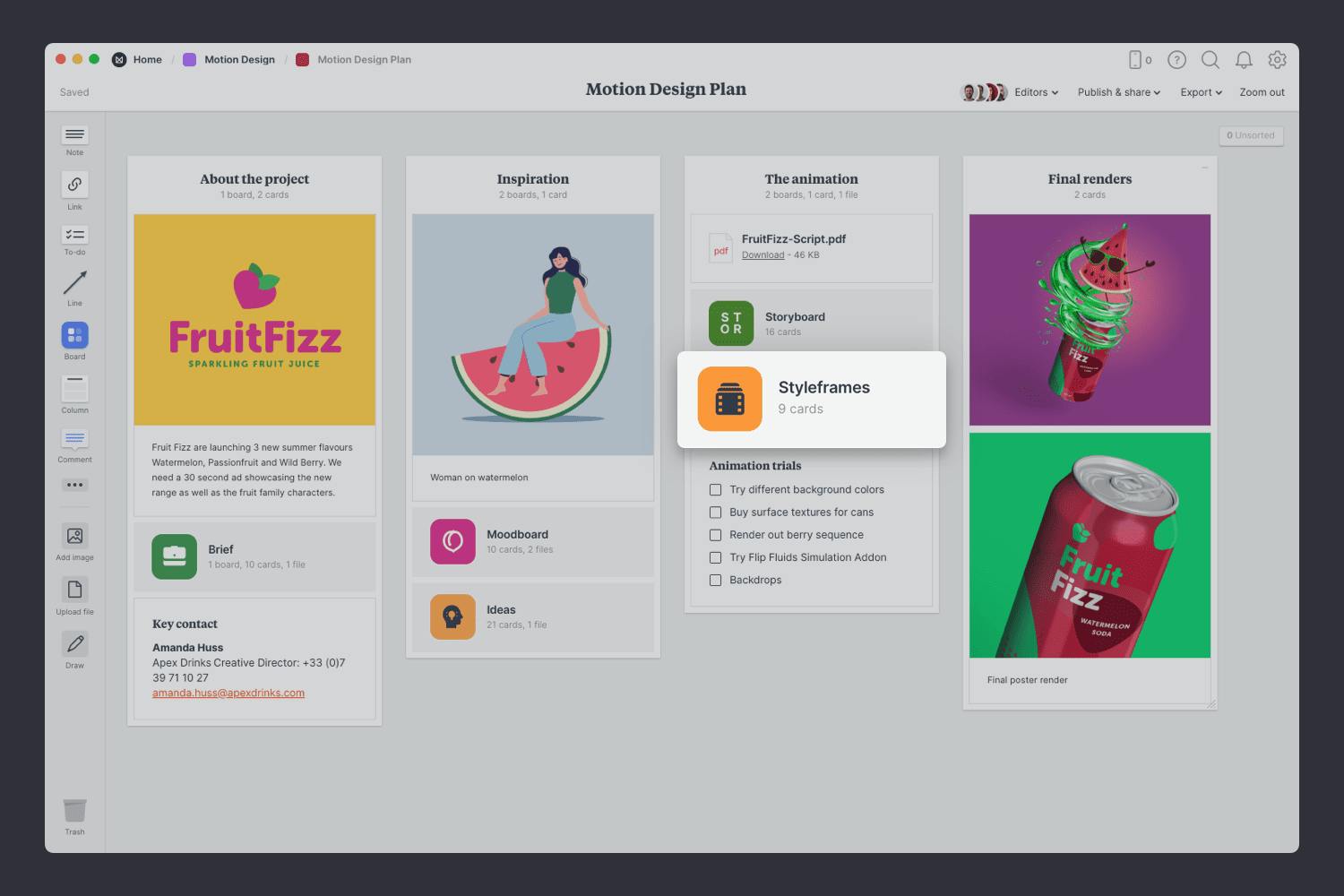
You’ll find the Style Frames board to on Motion Design Plan board. Double-click on the Style Frames board to open it and get started.

Double-click the Style Frames board to open it.
Start by uploading the concepts you've designed so you can share them with your team. These are often 2D or 3D renders of a scene from a storyboard you've created earlier. It's best to present variations of the same scene side by side so your team can focus solely on the visual style rather than the contents of the scene.

Upload images to your board.
Click the "Upload file" button or just drag a file onto your board. You can add images, logos, documents, videos, audio and much more.
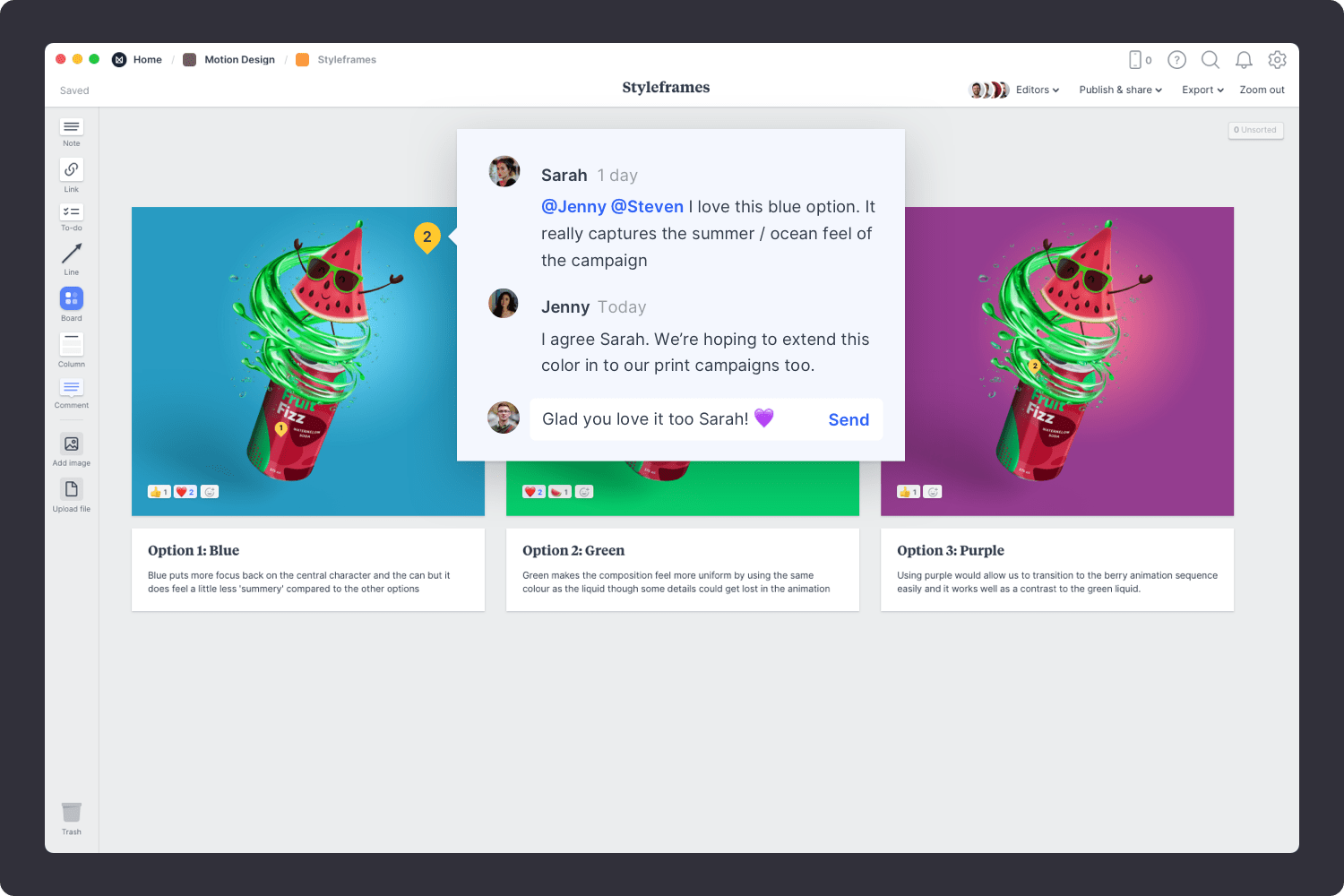
Next, include some written notes about each option. This will help you explain your ideas and keep everything in context. You don’t have to go into too much detail—the goal is to explain the differences between the options you're presenting. Remember to give each concept a name so they're easy to reference.

Add a note to describe each option.
Start typing then use the formatting tools in the left-hand toolbar.
Share the style frames with your team and get together to choose a final direction. Ensure that everyone on your team agrees on the final direction before you start animating. It's much easier to revise the style in this phase of the project compared to production, where simple changes can take days.

Publish and share the board with your team.
Write a welcome message under the "Publish & share" menu. This will display the first time someone views your board.
Start a conversation about the options.
Drag out a comment from the toolbar on the left and place it on your board. Other editors can reply to your comment.
Mark your favourites using reactions.
Select an image or note and choose "Add reaction" from the left toolbar.
Hopefully, this guide has helped you become more organized during the pre-production stage. If you're just starting a new project, use the Motion Design Plan template below to get set up in minutes.