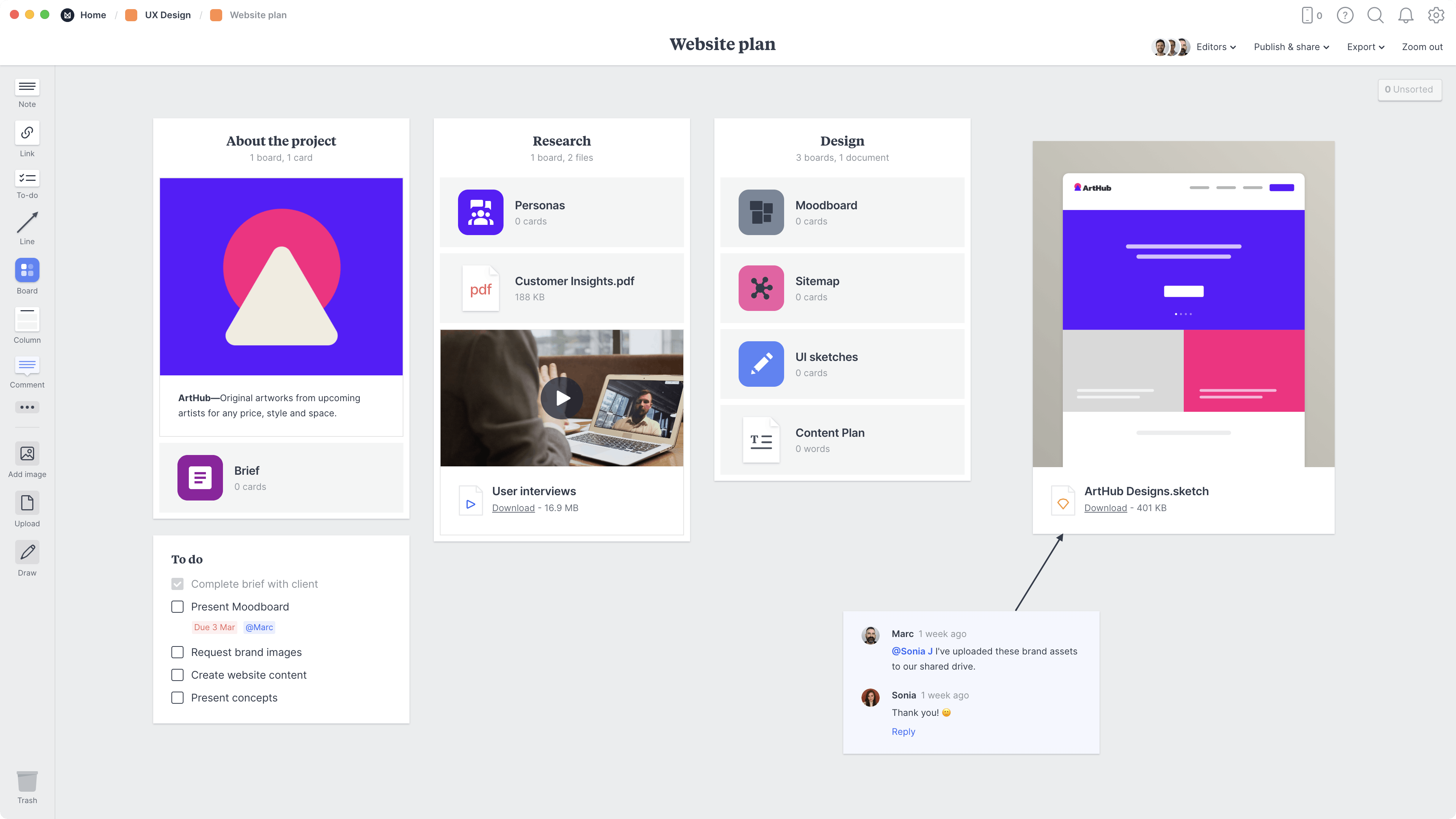
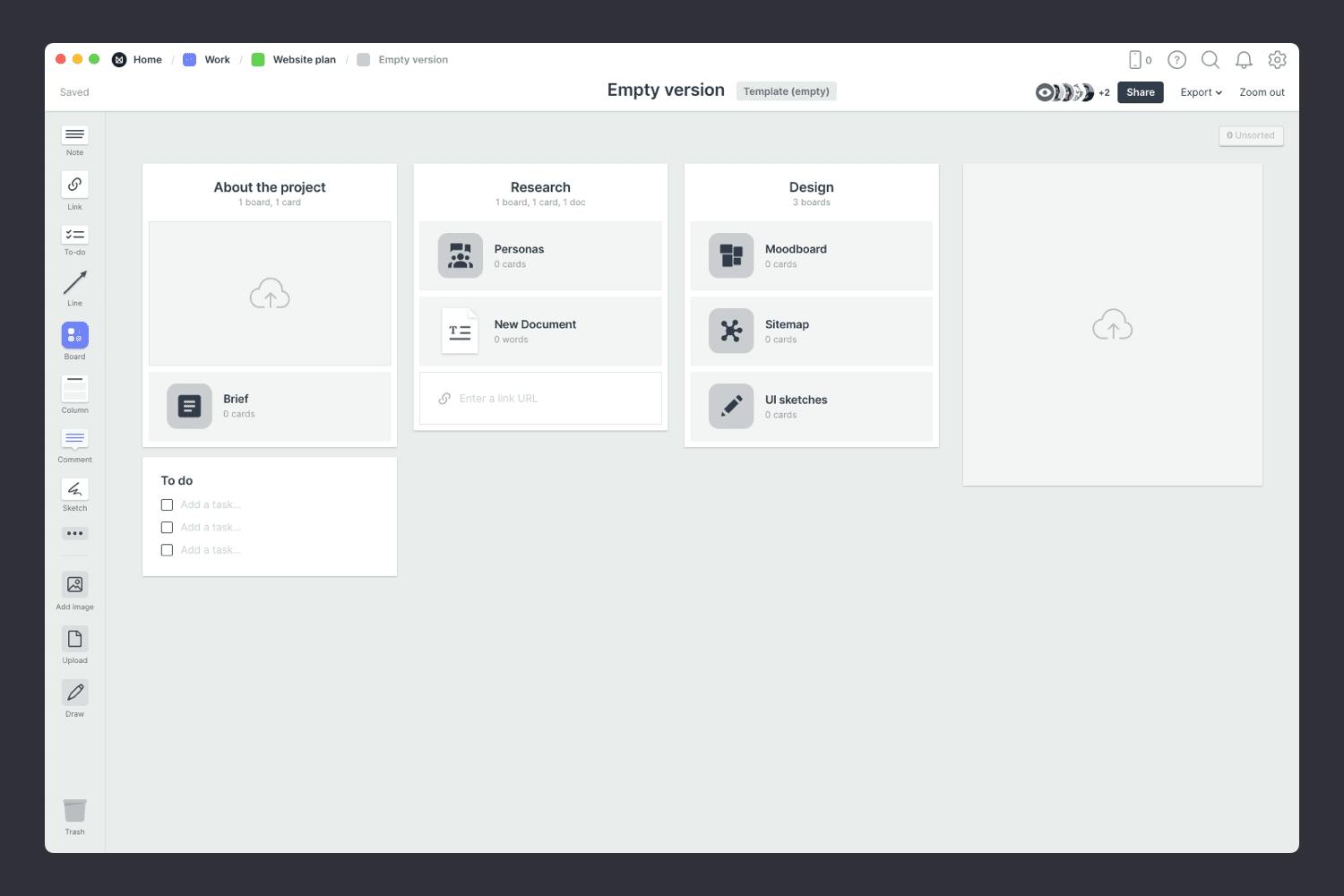
Before you start designing your new website, it's important to know what it should include and why. For example, who is your website for? What content do you need to create? How should your website look?
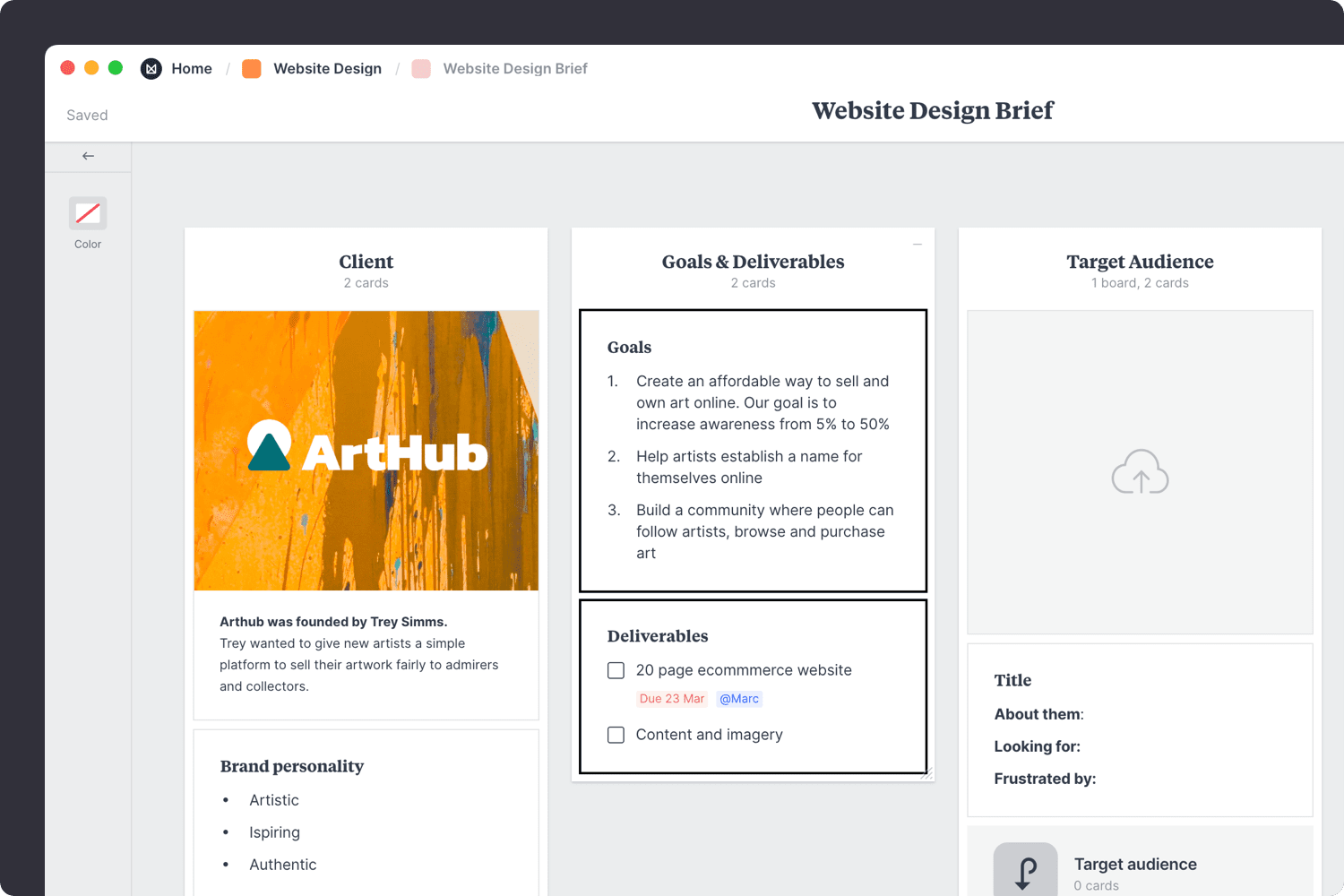
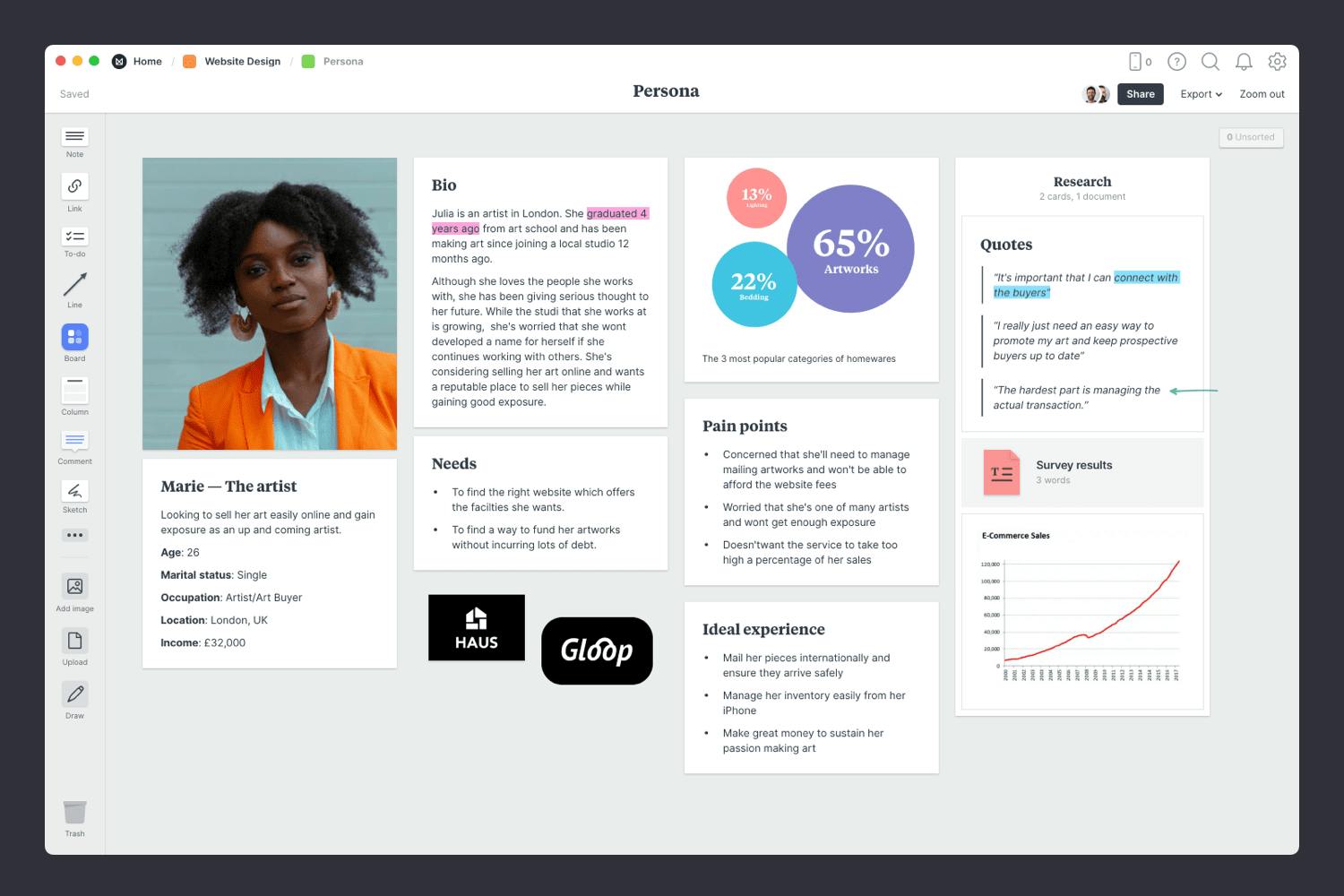
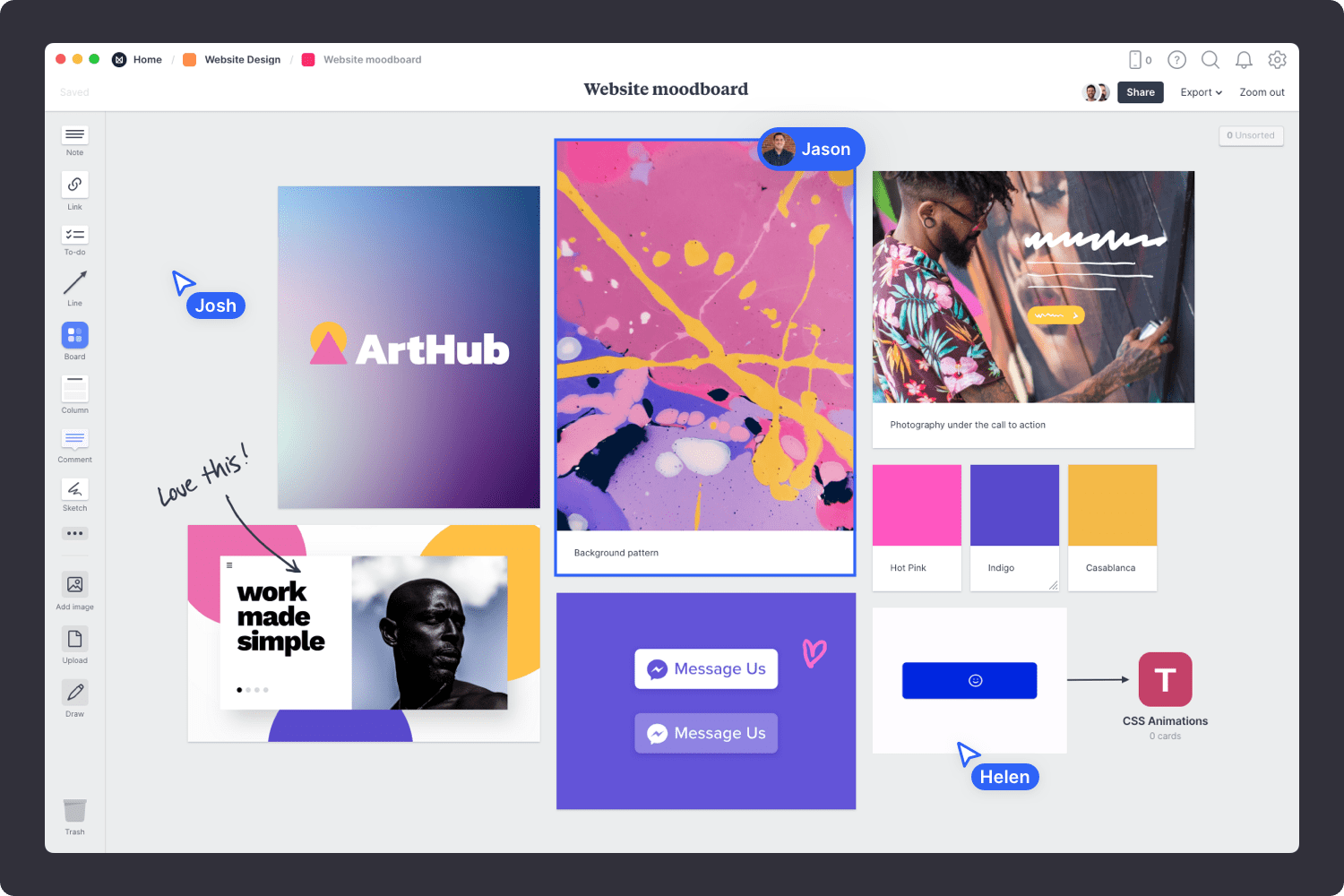
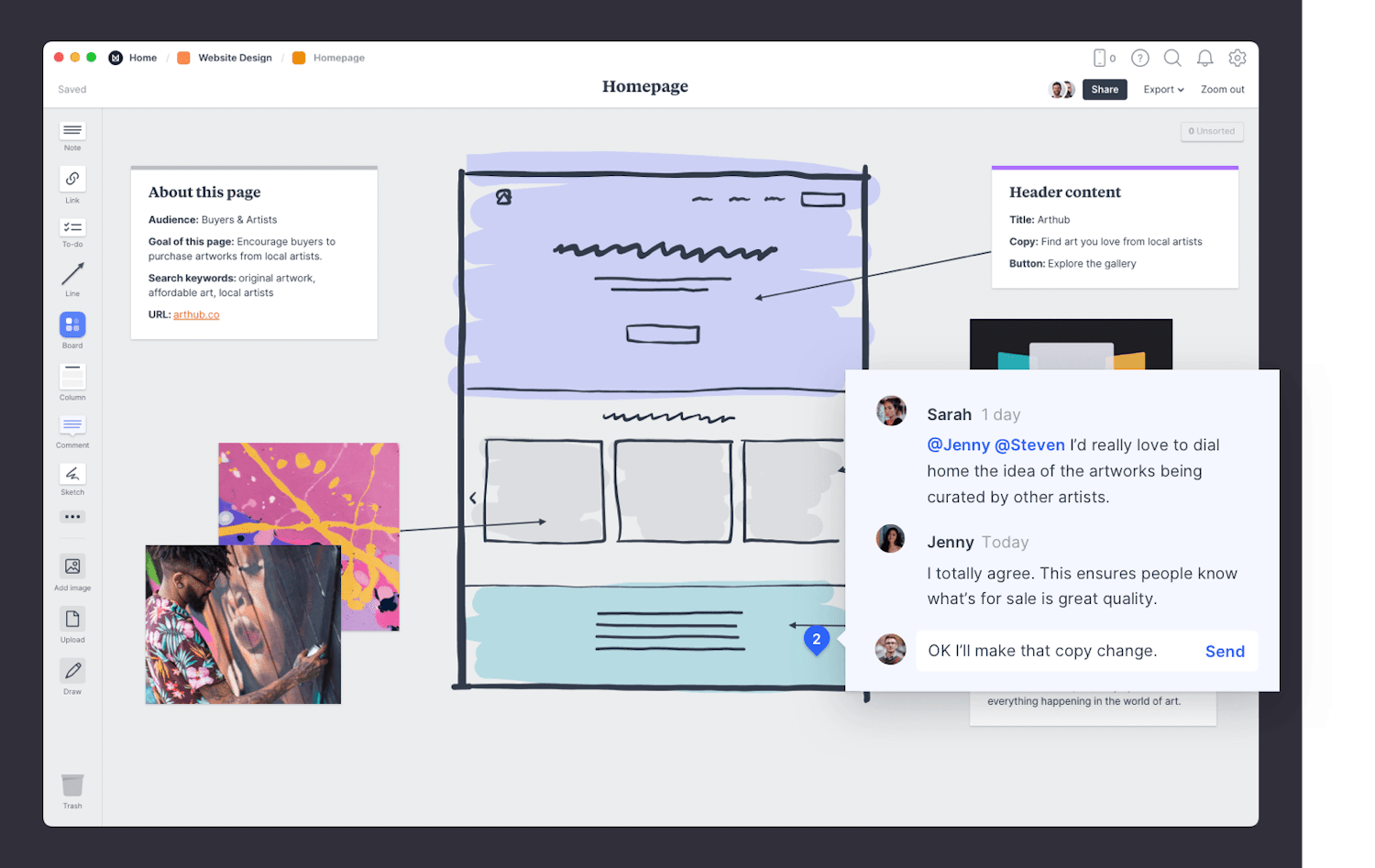
Whether you're a designer, developer or marketing manager, the Website Plan template helps you map out your project in one place so nothing falls through the cracks. By default, it gives you the space to define the goals, audience, visual style, sitemap and content. But you can adapt it to suit the way your team works.
This is part of the Website Design template collection.