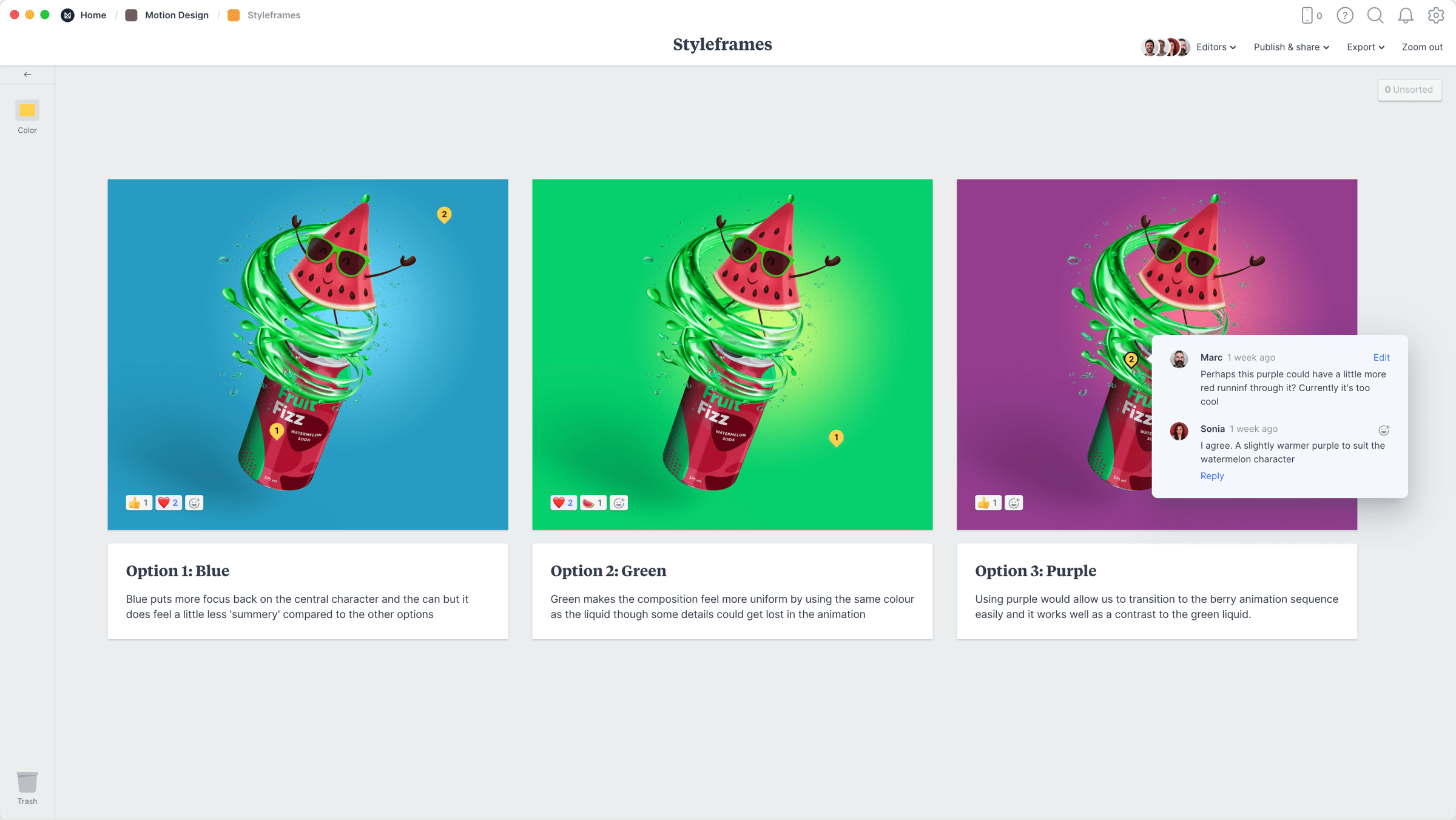
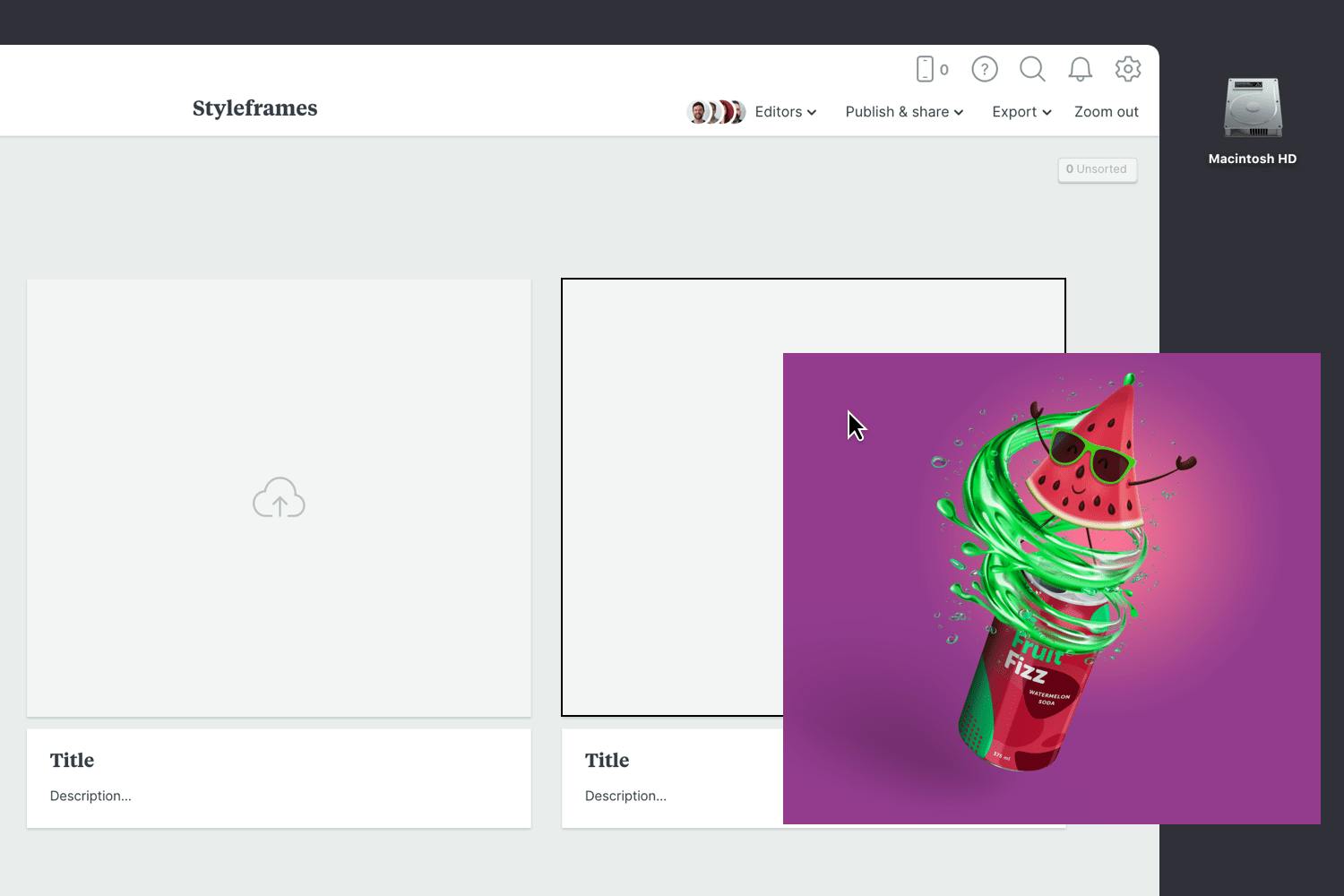
Style frames are a simple, visual representation of how the final animation will look, they're a critical step in the motion design process. The frames can be comprised of illustrations, screenshots, 3D renders, or animated GIF files.
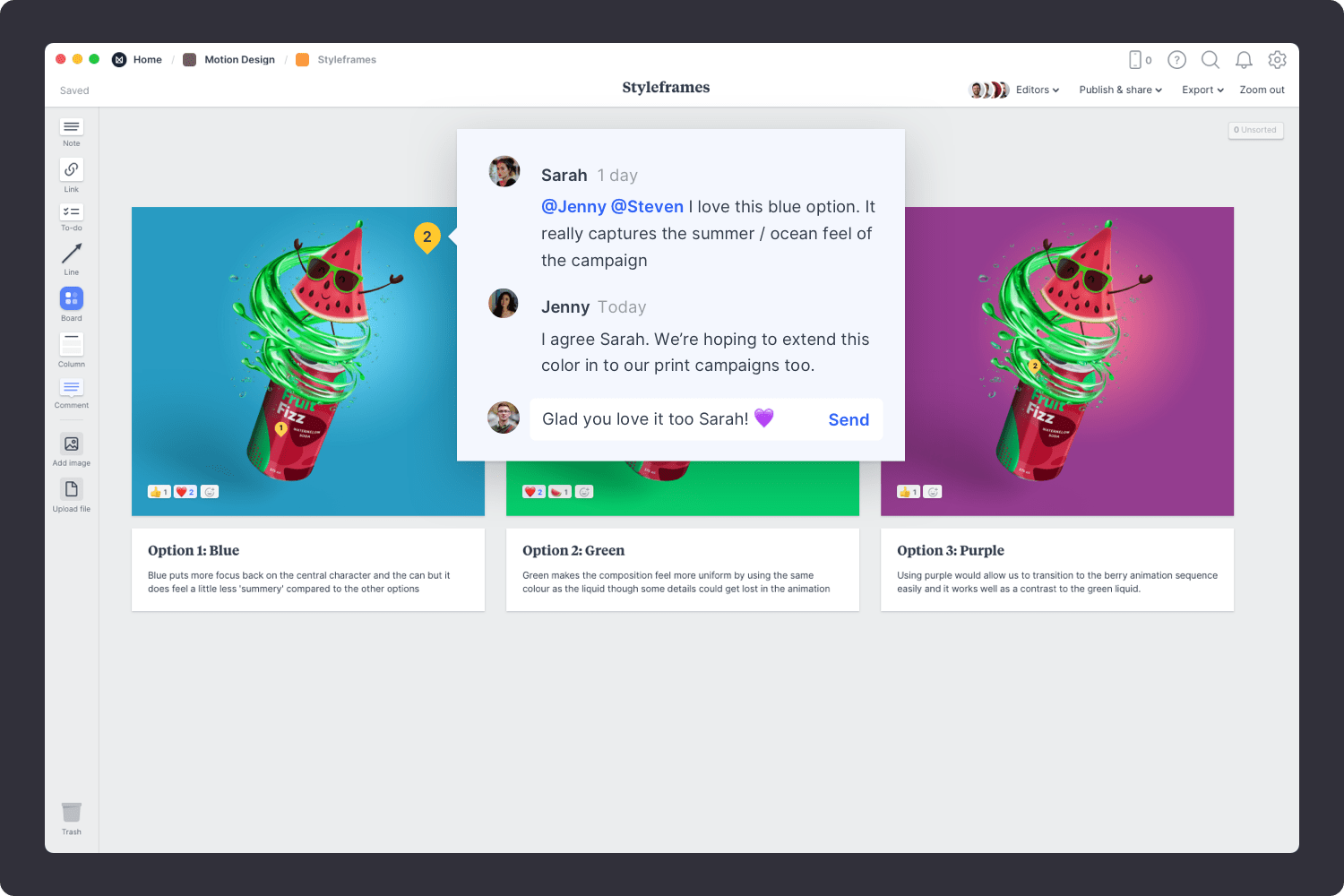
Motion designers, animators, and creative directors use them to present options to clients and teams before they start an animation. This gives everyone an opportunity to provide feedback and agree on a visual style early in the creative process.
This template is part of our guide on How to plan a motion design project.