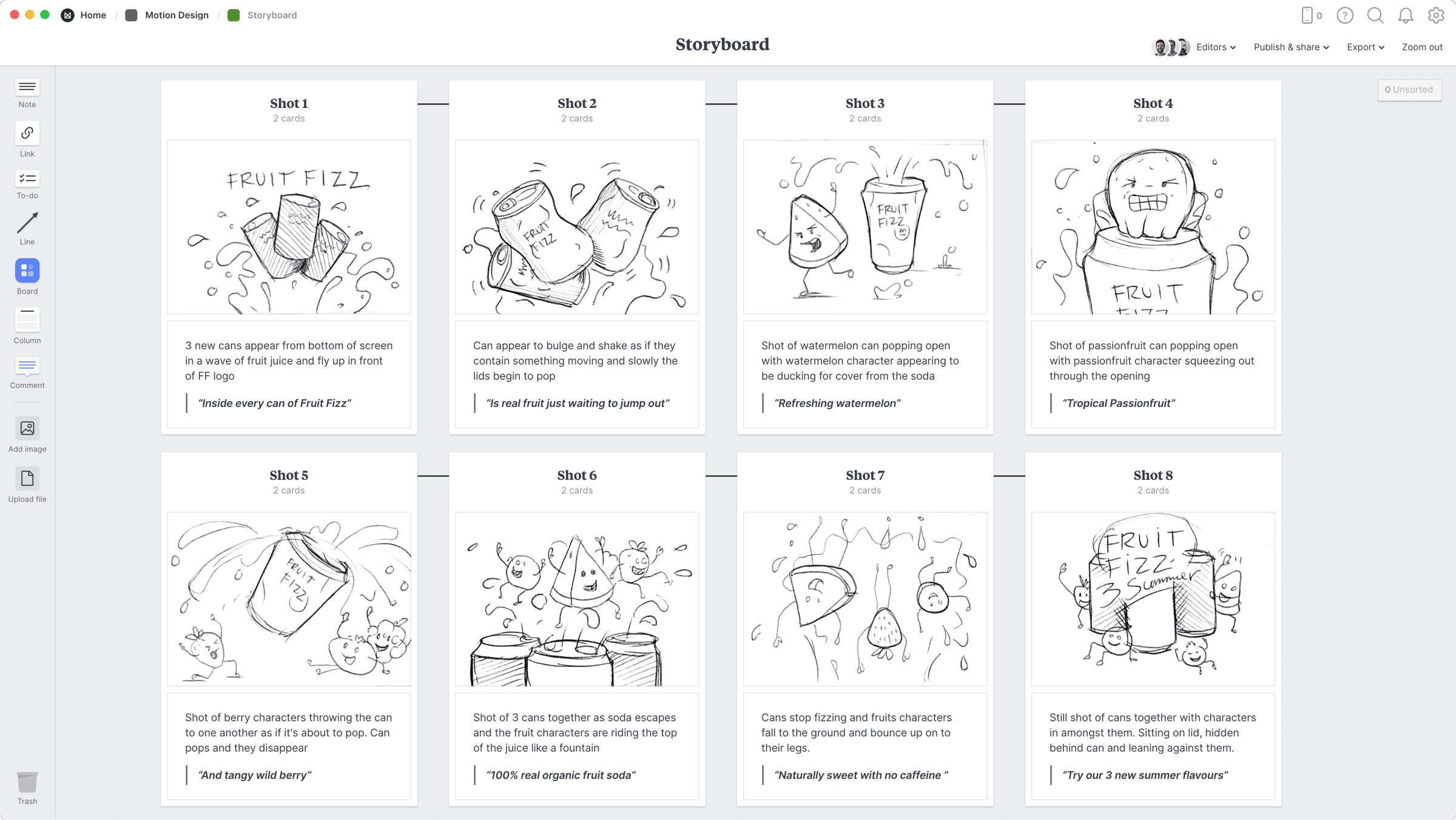
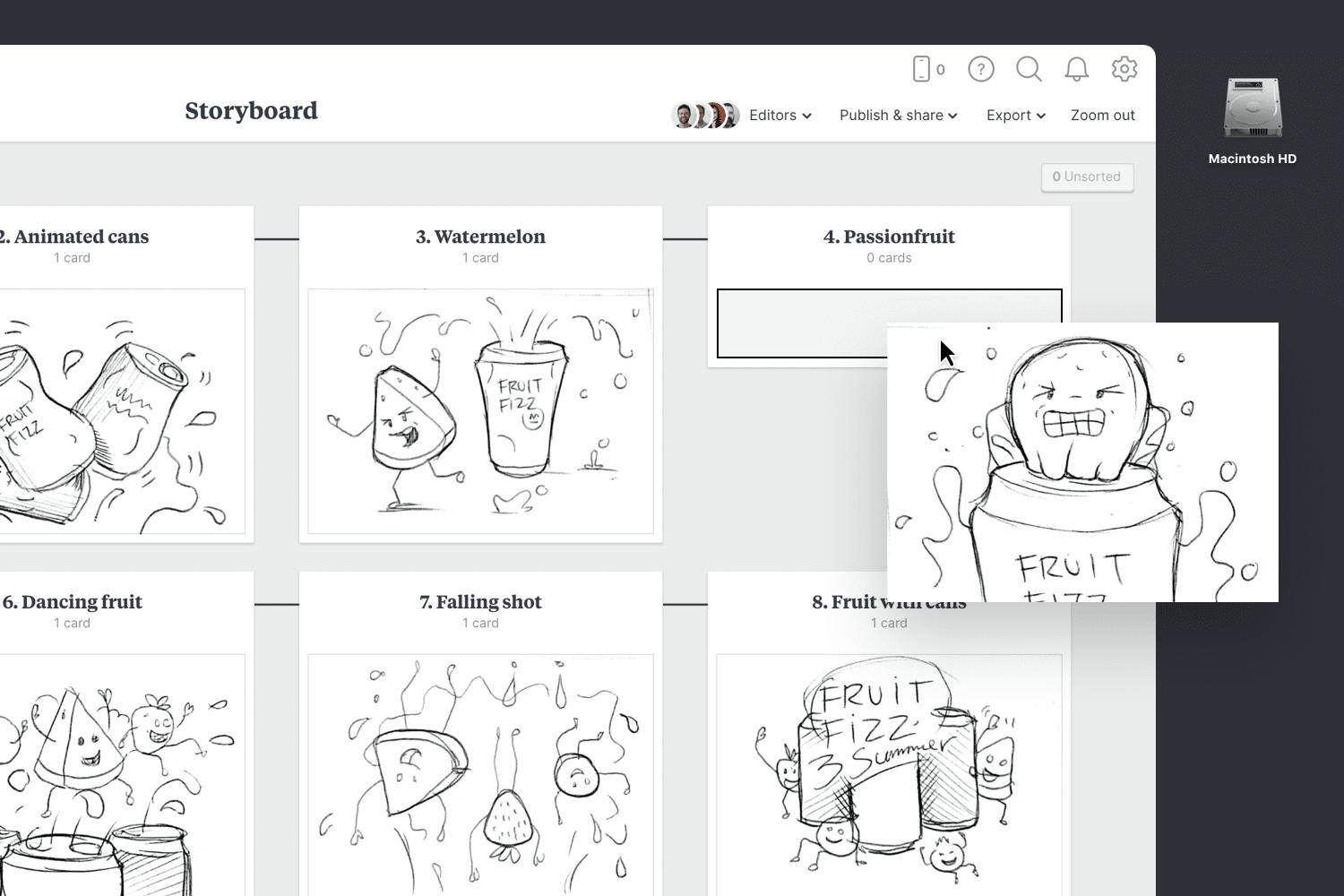
This motion design storyboard template is a great way to communicate how an animated sequence will play out. The frames can be comprised of illustrations, screenshots, 3D renders, or animated GIF files.
It's where we begin to convey the visual narrative of the final piece. Choosing angles, shots, compositions and movement at this stage will save you time in production and help get your team on the same page.
This template is part of our guide on How to plan a motion design project.