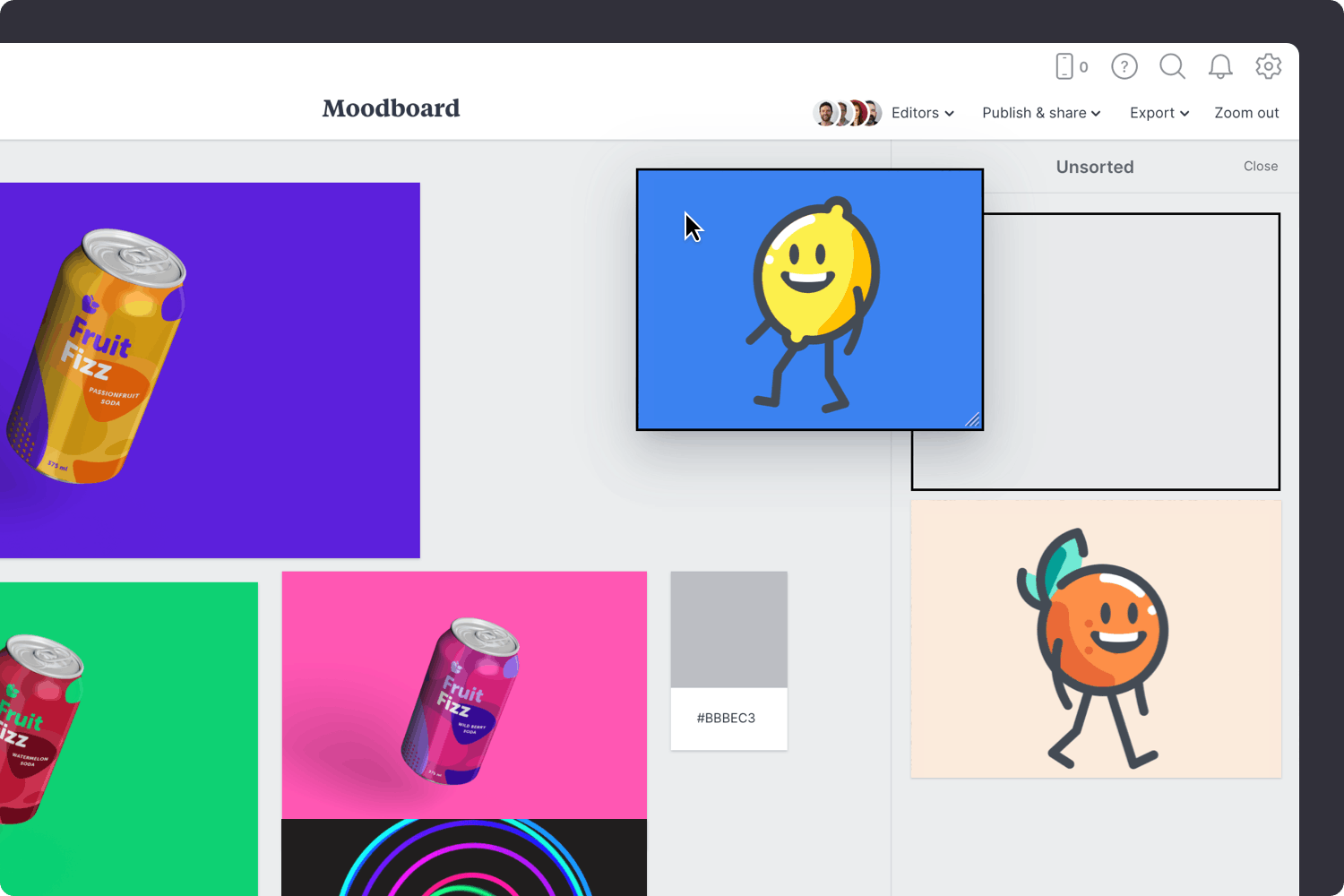
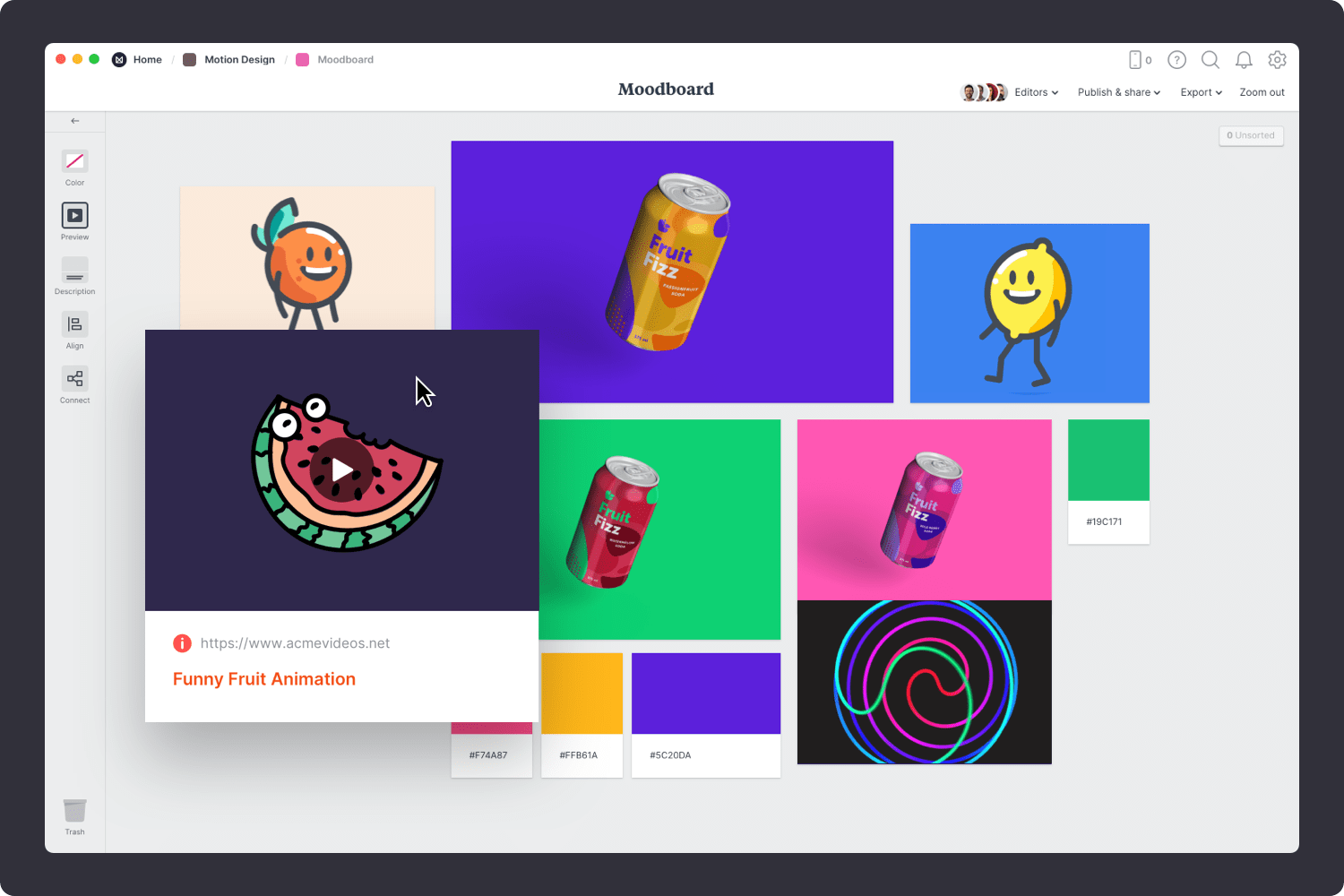
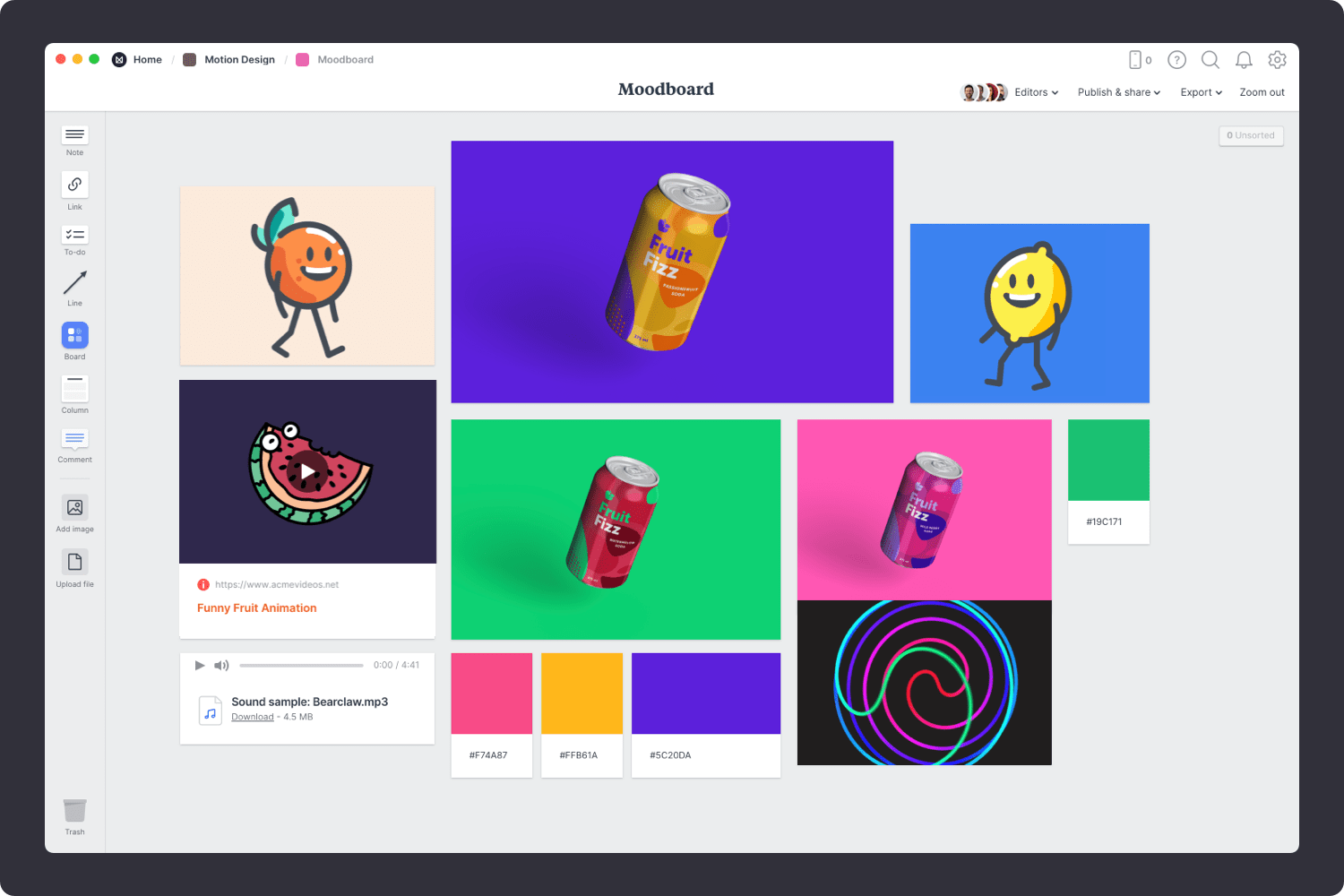
A moodboard is the perfect way to set out the visual direction for a new motion graphics project. It helps you gather inspiration and visualize your ideas quickly before starting any animation work. Simply drag in new images, videos, text, and links from the web to evoke the style you're looking for.
Building a dynamic vision for your project is simple, and with Milanote's integrated image search, you can find the perfect images without even leaving your board.
This template is part of our guide on How to plan a motion design project.