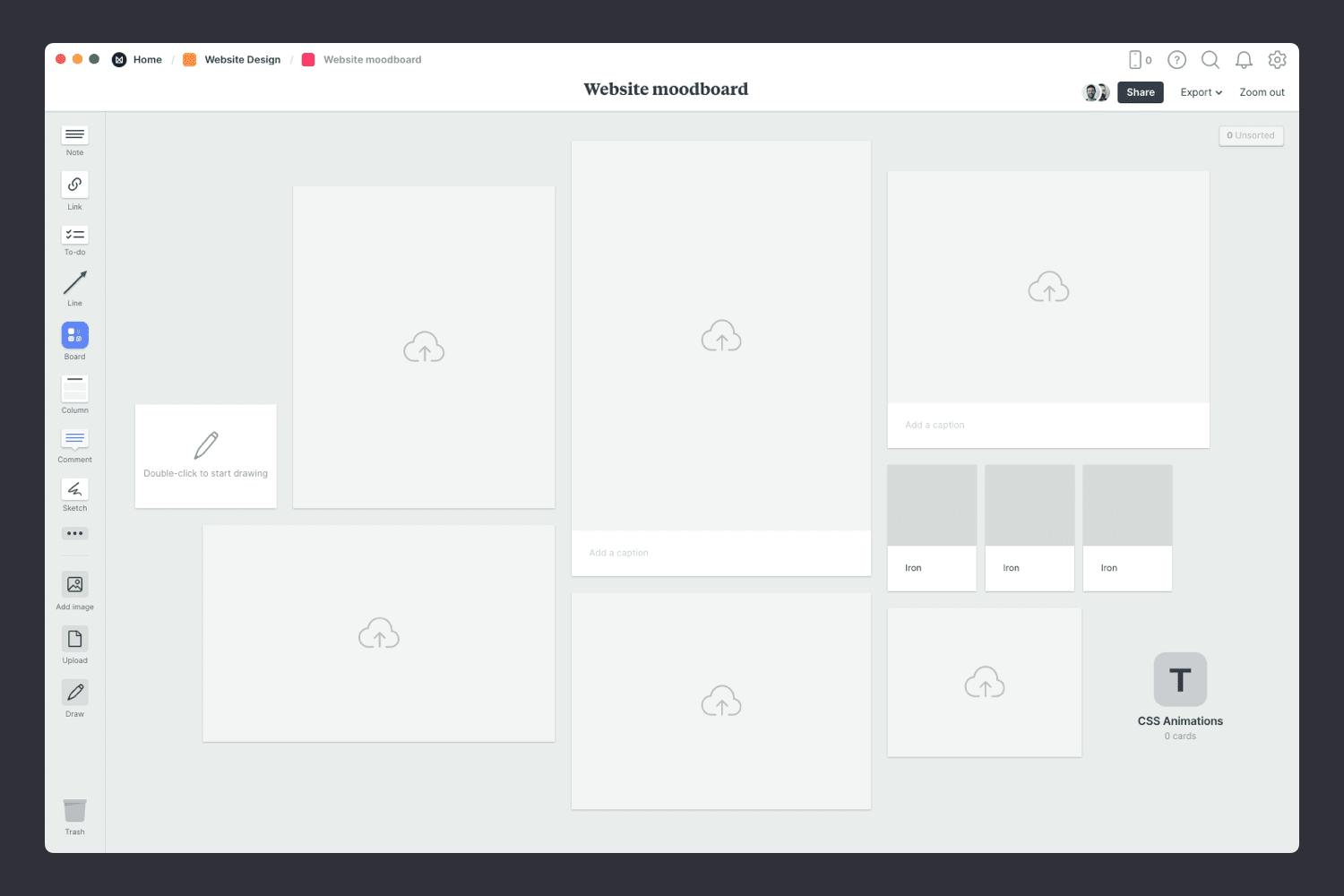
Define a visual language for your web design project with a moodboard. It's an effective way to collect ideas and convey the look and feel of a concept to a client.
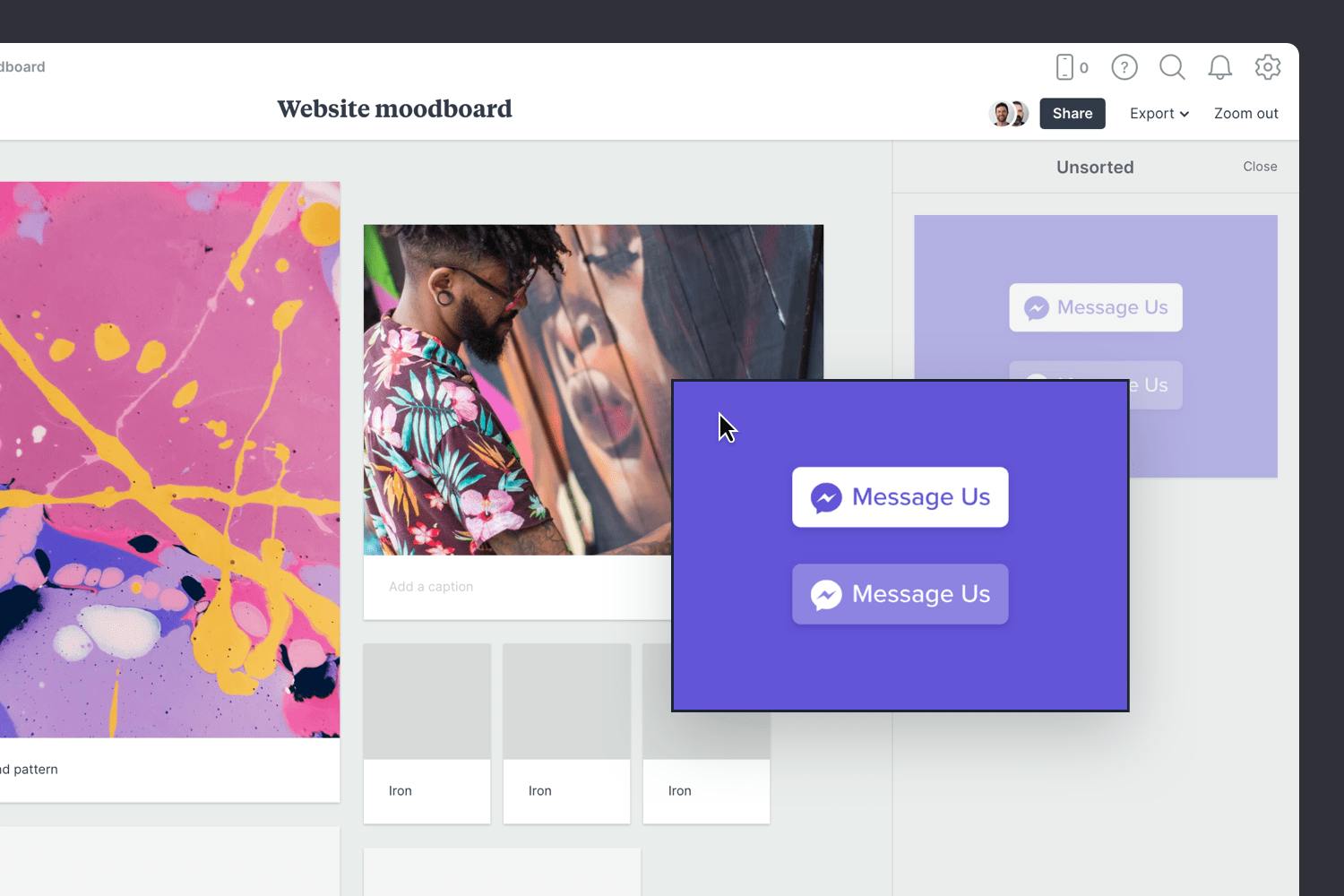
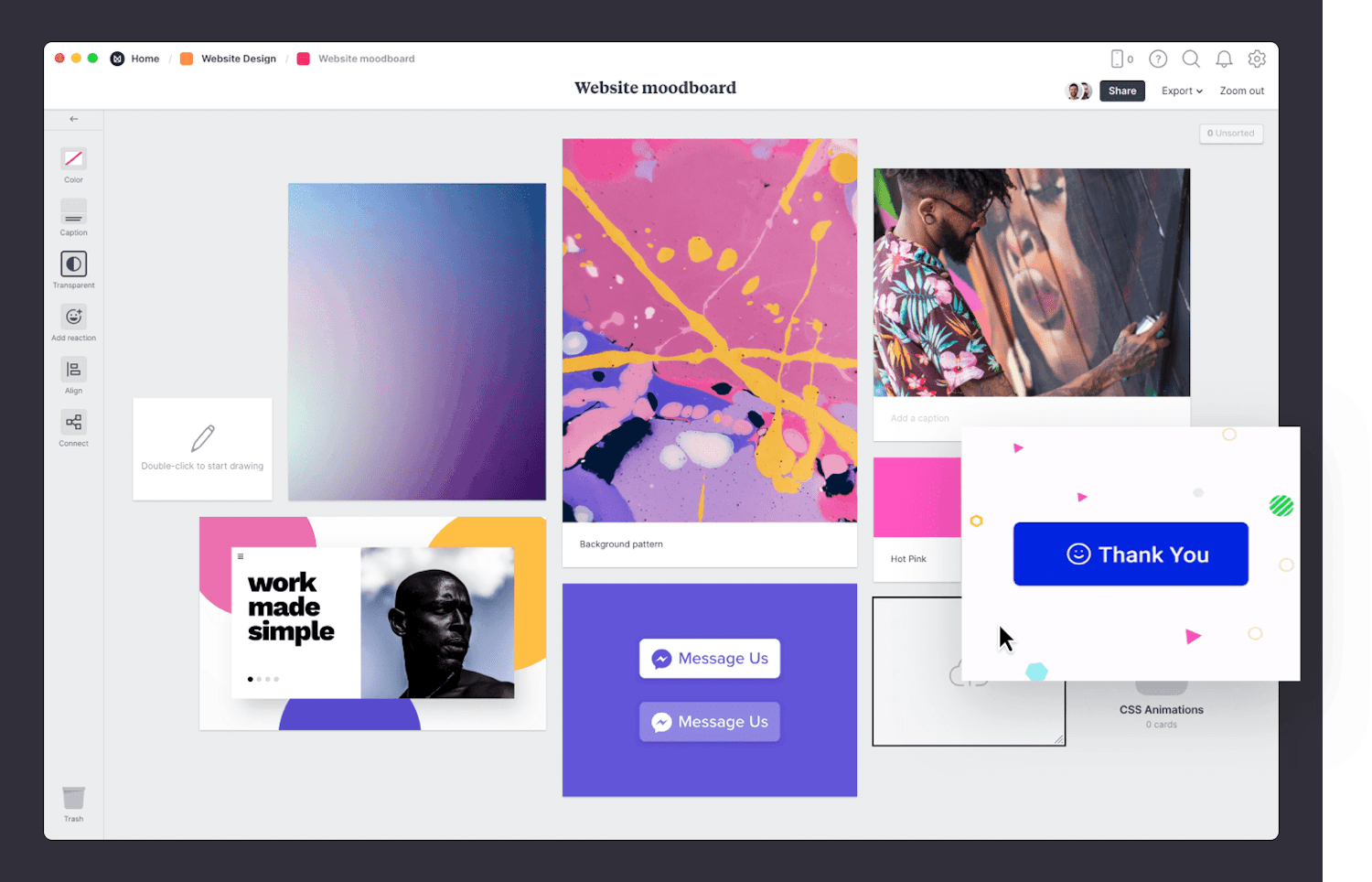
Bring together a collection of design ideas such as images, photographs, color palettes, gradients, typography, iconography, navigation styles, hierarchy and layout examples to streamline the web design process.
Milanote helps you share concepts early on to collect suggestions and feedback so you can bring together ideas, excite the client and make crucial design decisions with ease.
This template is part of the Website Design collection.