Start your brief
Get started for free with one of Milanote's inspiring brief templates.
Start your briefSign up for free with no time limit

Follow this step-by-step guide to learn the modern process of writing a website design brief in Milanote, a free tool used by top creatives.

We've all been there—a budget gets overblown, timelines are delayed, the scope changes mid-project. Everyone's on a different page. These are signs that the foundations weren’t set, which is where the brief comes in.
A strong website brief includes everything your team needs to design an amazing website, in one place. From the goals and deliverables, to target audience, brand references, content strategy and more.
In this guide, you'll learn the modern approach to writing a website brief using Milanote. It lets you break out of the linear document and combine text, images, tasks and more to create a brief that inspires your team.
The first thing to define is why the project is happening. Spend time with your client, have them lead you through the vision in their own words and ask questions like... What problem is this project trying to solve? What lead up to it? What will change if this project is successful?
John C. Jay of Wieden+Kennedy described the importance of understanding the problem perfectly when he said "The clearer the problem is defined, the better the work will be."

Create a new board for your brief.
Drag a board out from the toolbar. Give it a name, then double click to open it.
Choose the built-in Website Brief template.
Each new board gives you the option to start with a beautiful template.
Once you have a clearer idea of why the project is happening, it’s time to gather any additional or background information so you can start refining the brief. This might include existing research and stats, background documents, content plan, sitemaps or brand images—everything your team will need when starting the project.

Upload the relevant project files to your board.
Click the "Upload" button or just drag a file onto your board. You can add images, logos, documents, videos, audio and much more.
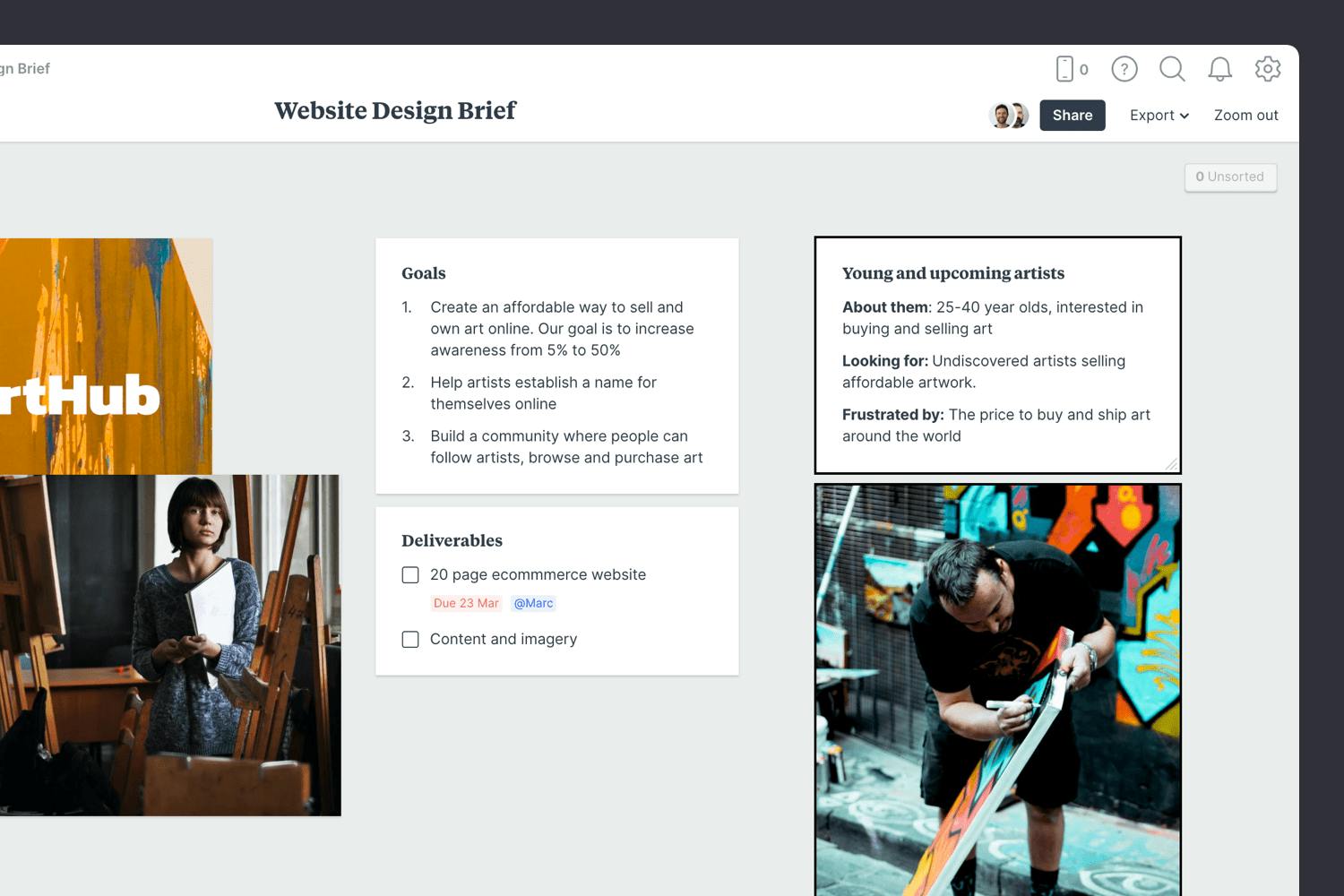
How will you know if the project is a success? Having a clear, realistic and measurable goal will help keep your team on the same page. For example, are you trying to increase inbound leads, or double the number of sales enquiries in 1 year? Alongside this, list any specific deliverables that will help you achieve your goal.

Add a note to describe the goal of the project.
Start typing then use the formatting tools in the left hand toolbar.
Create a new to-do list for the specific deliverables.
Start typing then press "Enter" to create a new item. Add a title to your to-do list using the left hand toolbar.
Creativity often responds well to some constraints or limitations. Defining what the project isn't is a great way to provide useful boundaries. David Ogilvy famously said, "Give me the freedom of a tight (creative) brief."
This is where you describe a specific type of audience and detail what’s important to them. It will help you create a website that speaks their language and inspires them to take action.
Who are they? What problem or pain point do they have? What is their current relationship with the product or service? How will this project affect them? Answering these questions will enable your team to think about the problem from the perspective of your audience.

Add a note to describe the audience.
Start typing then use the formatting tools in the left hand toolbar.
Choose a photo to represent your audience.
Search over 3 million beautiful, free photos then drag images straight onto your board. Powered by Pexels.
Add any additional materials that will help your team get to know the brand. Describe the tone of voice, brand values, color, font, logo specs, and other related guidelines. This gives everyone easy access to important assets throughout the project and saves time hunting through emails and folders.

Add brand files and documents to the board
Click the "Upload" button or just drag a file onto your board. You can add images, logos, documents, videos, audio and much more.
Once you have everything you need, it's time to organize your content into logical topics. The goal here is to present the most important points in an inspiring and concise format. Remember, it's called a brief. In its simplest form, writer and illustrator Maira Kalman says a brief consists of "a deadline and a dream".

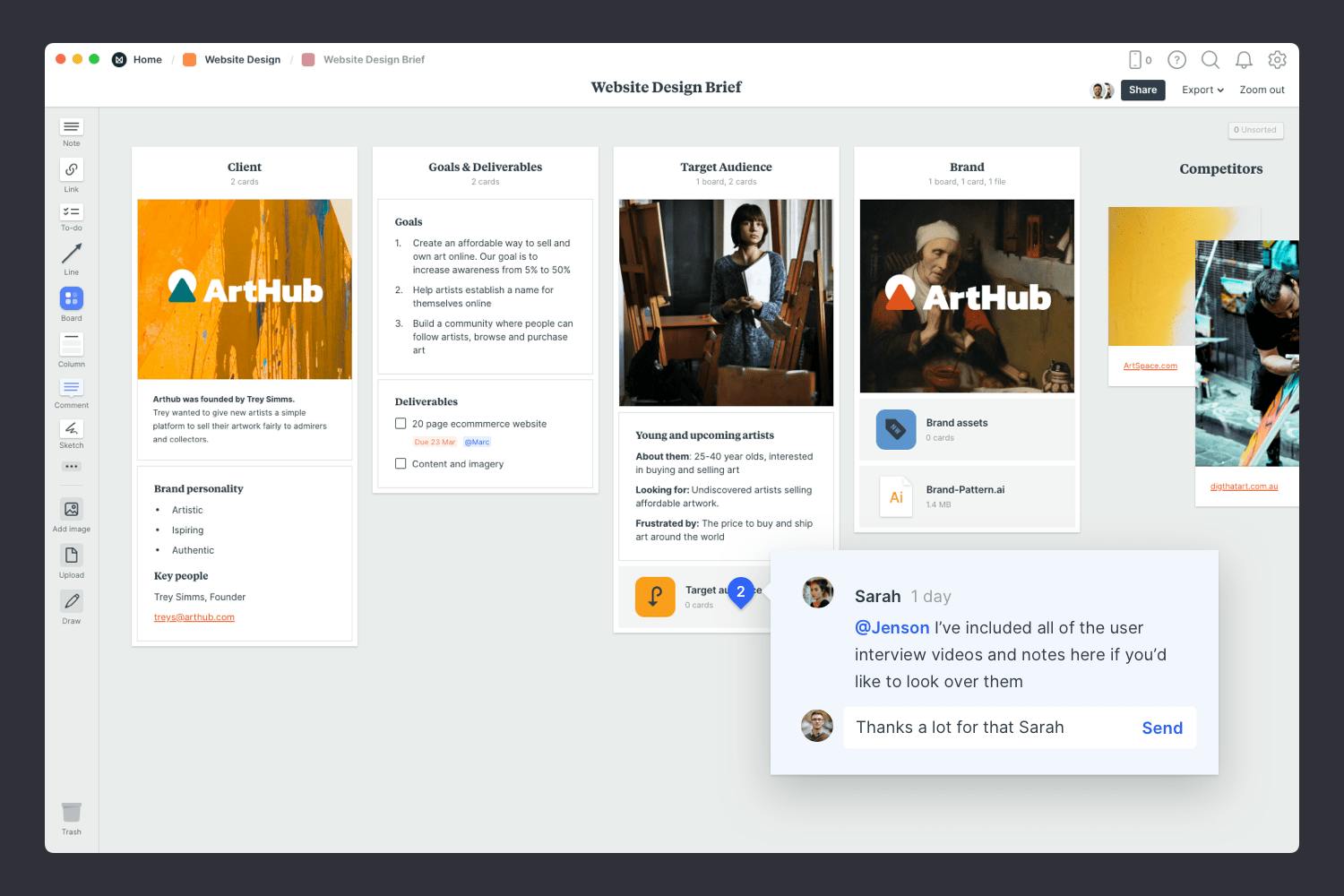
Create a column for each of the main topics in the brief
Name it, then drag any relevant notes, images or boards into your column to stay organized.
Save time on your next project with the Website Design Brief template.
While a brief is typically written by one person, the best briefs will be run past stakeholders, clients or team members for feedback before final approval. This is a great chance to ensure that timelines, budgets and objectives are understood and that everyone is on the same page before embarking on the project.

Invite a team member or client to provide feedback.
Open the "Share" menu from the title bar of your board. Add email addresses of the people you'd like to collaborate with—they'll receive an invitation via email.
Start a comment thread.
Drag out a comment from the toolbar on the left and place it on your board. Other editors can reply to your comment.
Mention teammates to get their attention.
Type '@' in any text field to mention someone who has access to your board. They'll receive a notification and be able to respond to your comment.
Once you’ve made any final tweaks, it’s time to share the completed brief with the your team, organize a kickoff meeting and start the project.

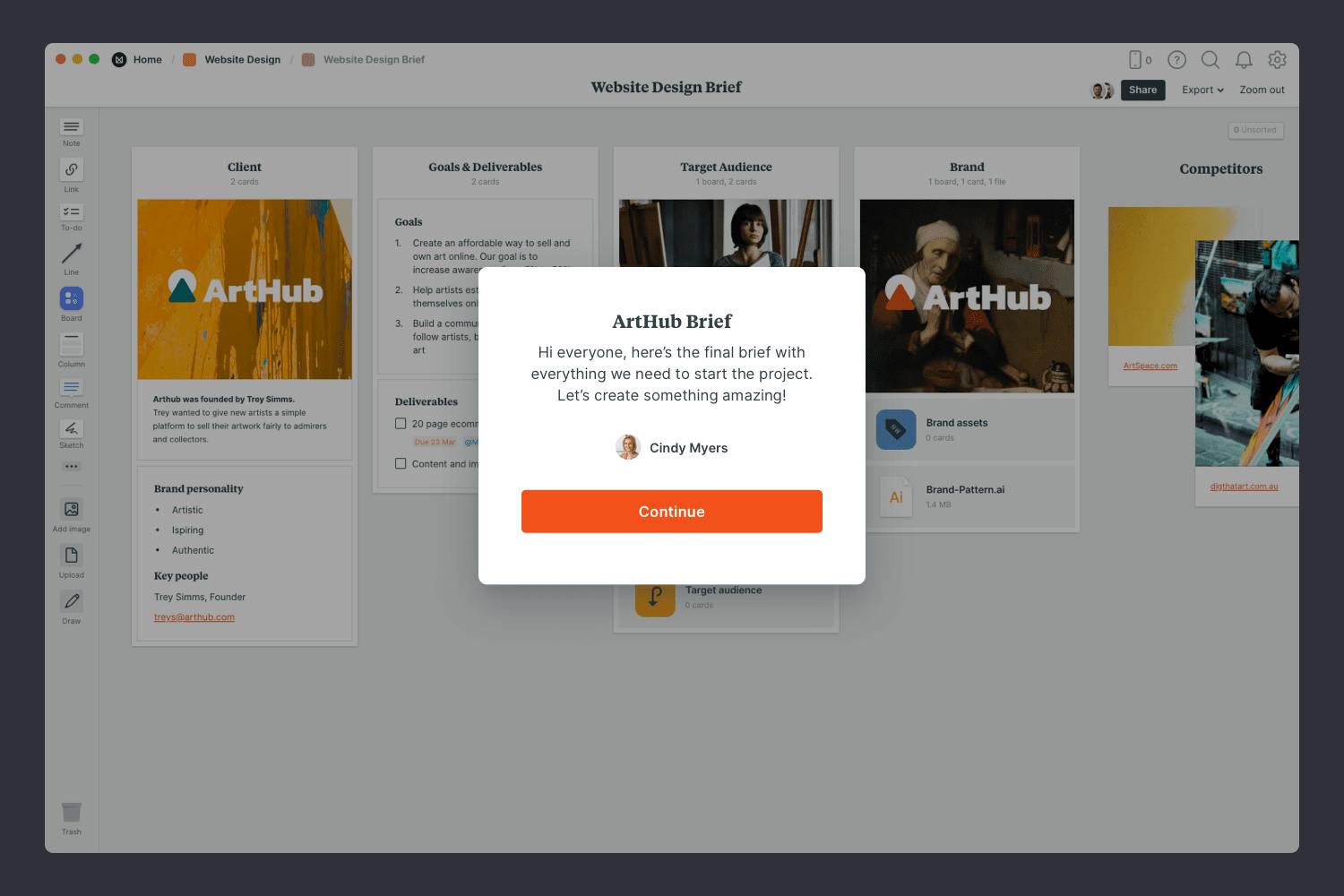
Publish and share the brief with your team
Click Share in the top right of your board. You can add a Welcome message for viewers, allow comments, set a password or embed the board in another app or website.
Now that your brief is complete, you have an inspiring starting point for your next website design project. Remember to revisit your brief at each stage of the project. It's a great way to ensure you're still headed in the right direction!
If you're starting a new website design project right now, use the free template below to create your brief in minutes or read our full guide on How to plan a website design project.
