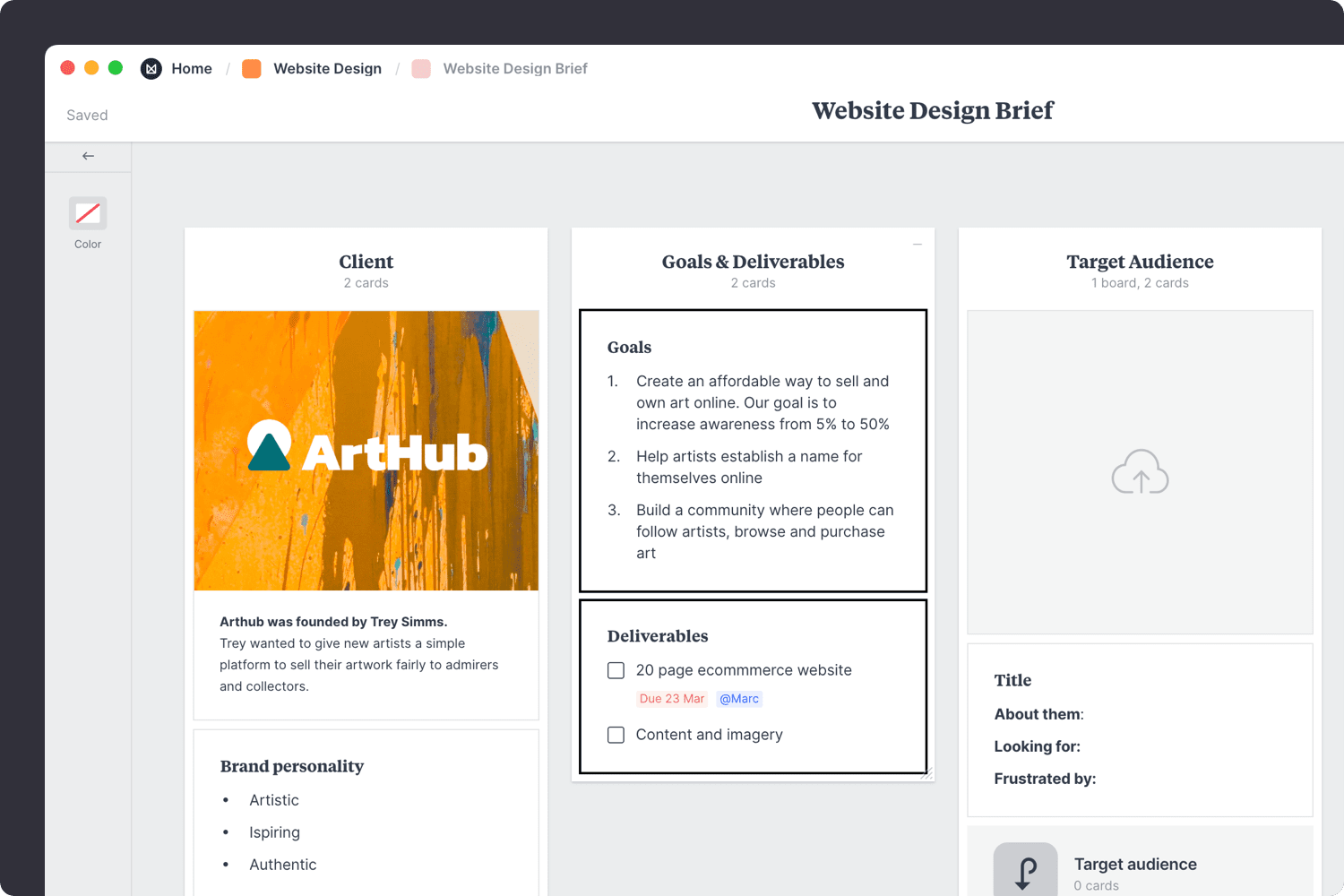
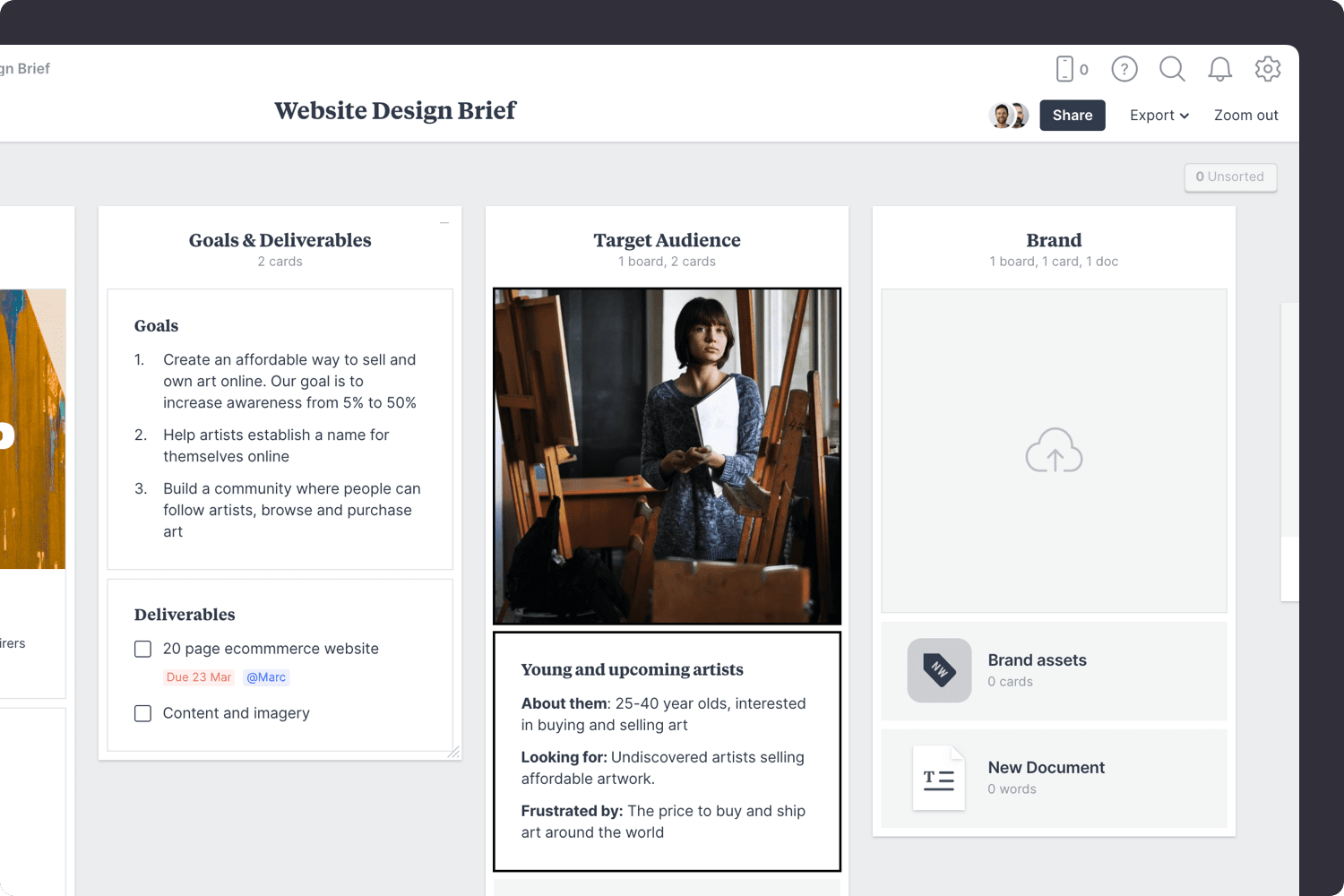
Ensure everyone is on the same page with a detailed website design brief. It's an effective way to help your team understand the vision, quote accurately, and ensure everyone's on the same page before writing a line of code.
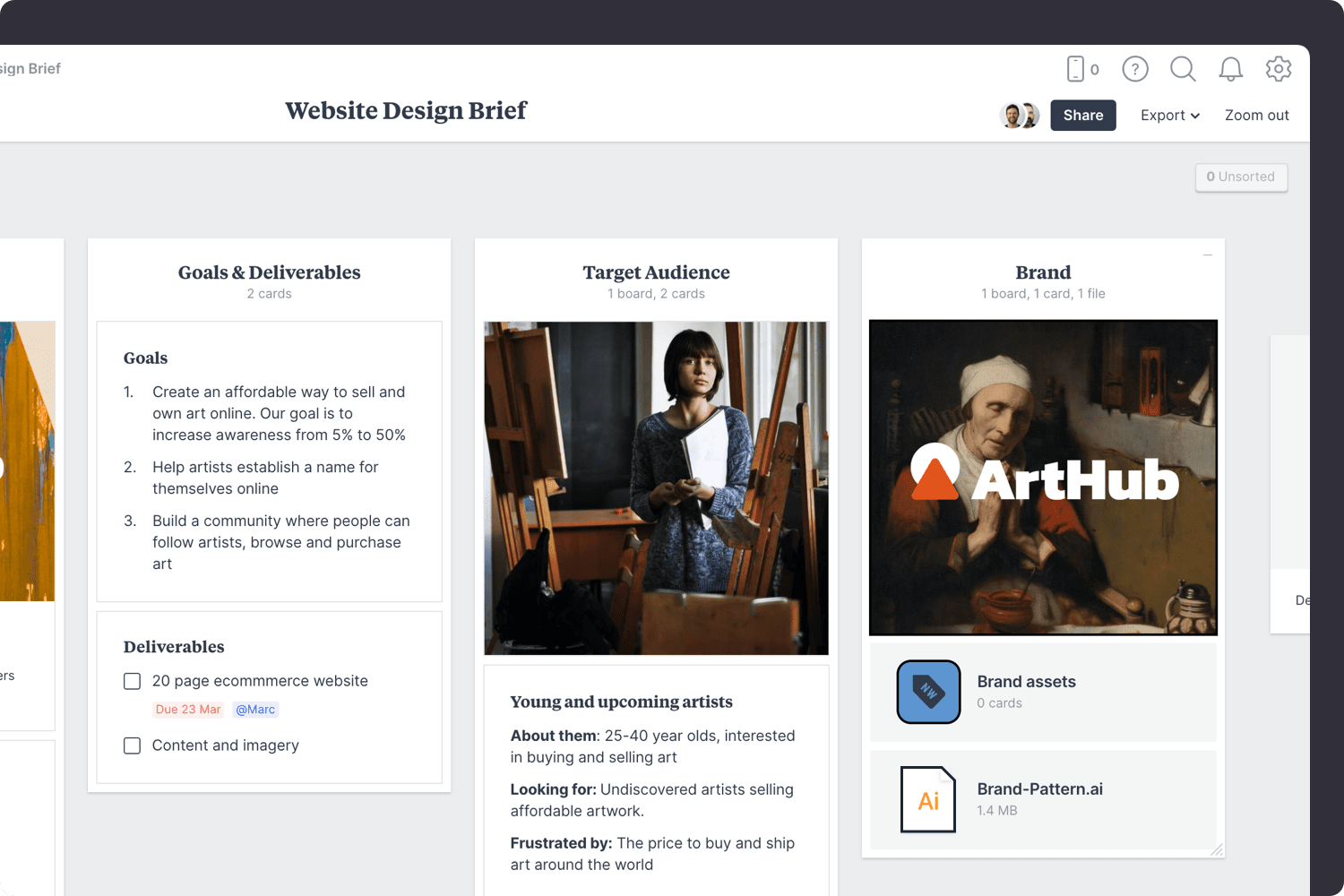
An effective brief includes an overview of the business and details on typical website visitors, customer personas, competitors, visual references, deliverables, budget, and finally, guidance on what to avoid. Milanote helps you share the brief with a client or team and create a point of reference for everyone involved in the project.
This template is part of the Website Design collection.