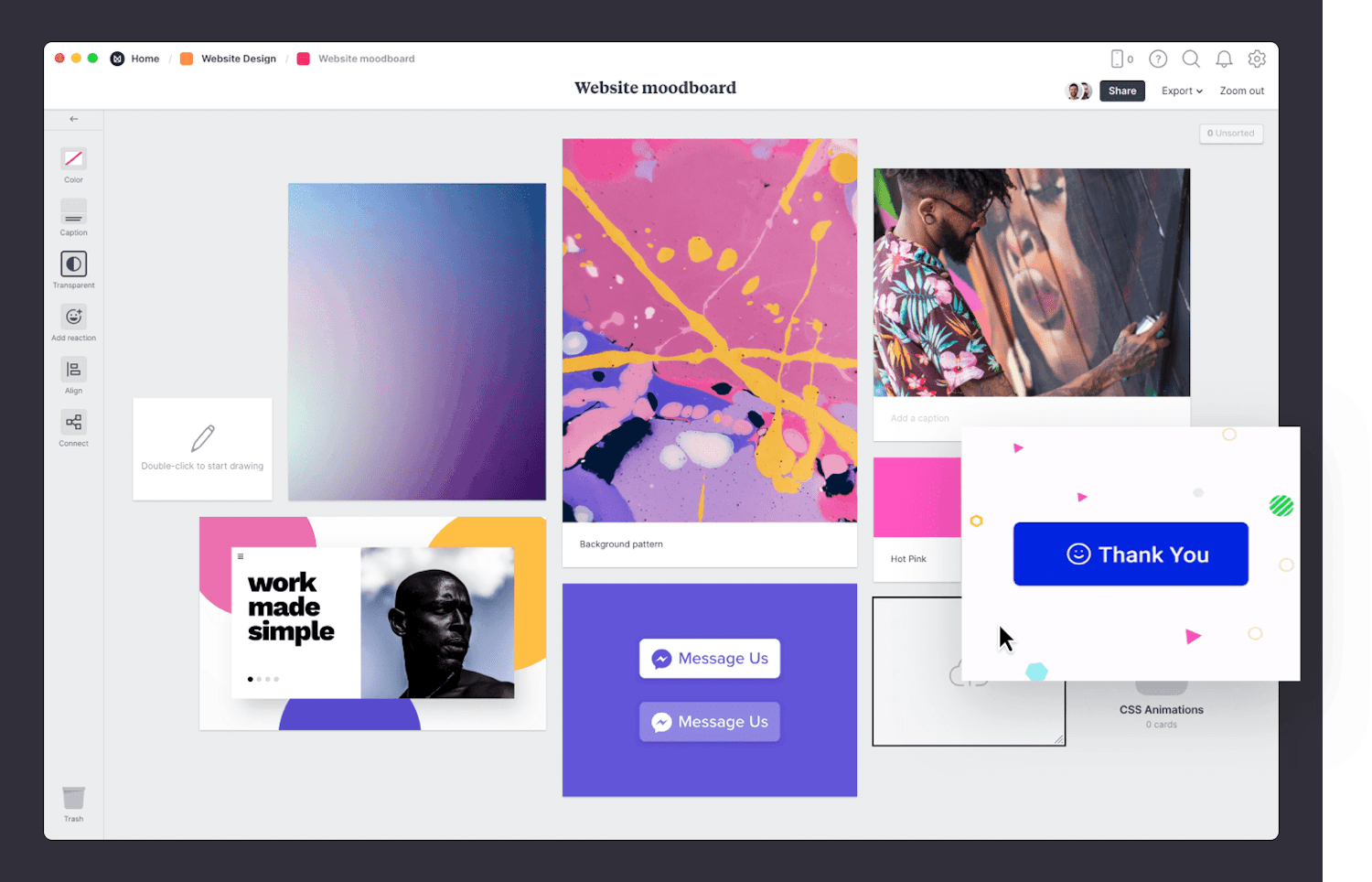
A UI moodboard is a great way to set out the look and feel of a new UI design project without having to produce new work—instead, arranging existing screenshots, videos, text and links to evoke the style that you're looking for. It's an incredibly effective way to communicate your ideas quickly to the wider team.
Building a vision for your project within Milanote is simple, and with integrated image search, you can find the perfect images without even leaving your board.
This template is part of the UX/UI Designers collection.