Creating a site map can help you to simplify the website design process. By taking stock of the various different types of content that you plan to include, you can structure and architect the website in a more informed way.
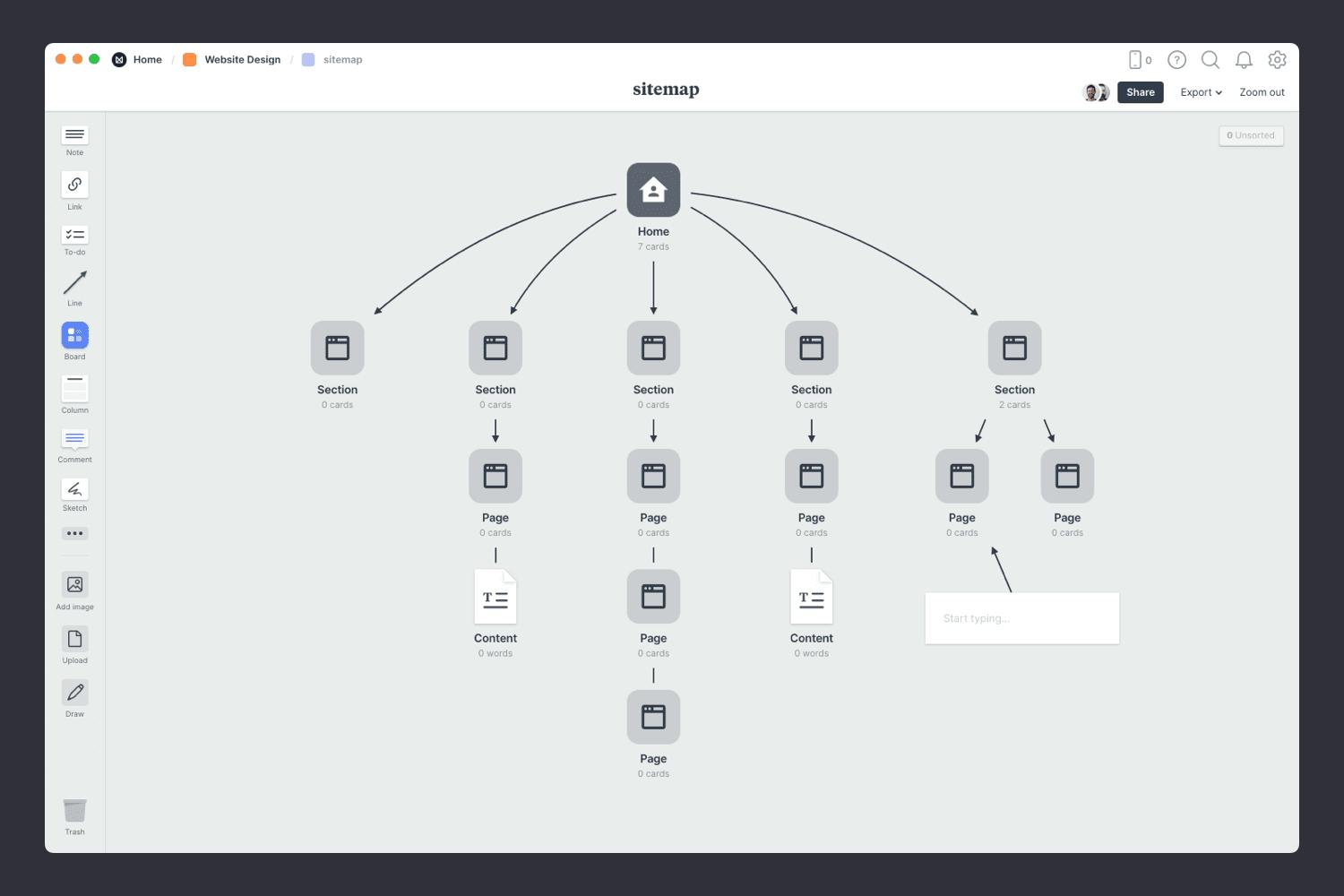
A site map in Milanote doesn't need to be a simple flat structure. Milanote allows you connect lines, add text, images, videos and links, and place boards within boards to create a truly dynamic 'map' of your website.
This template is part of the Website Design collection.