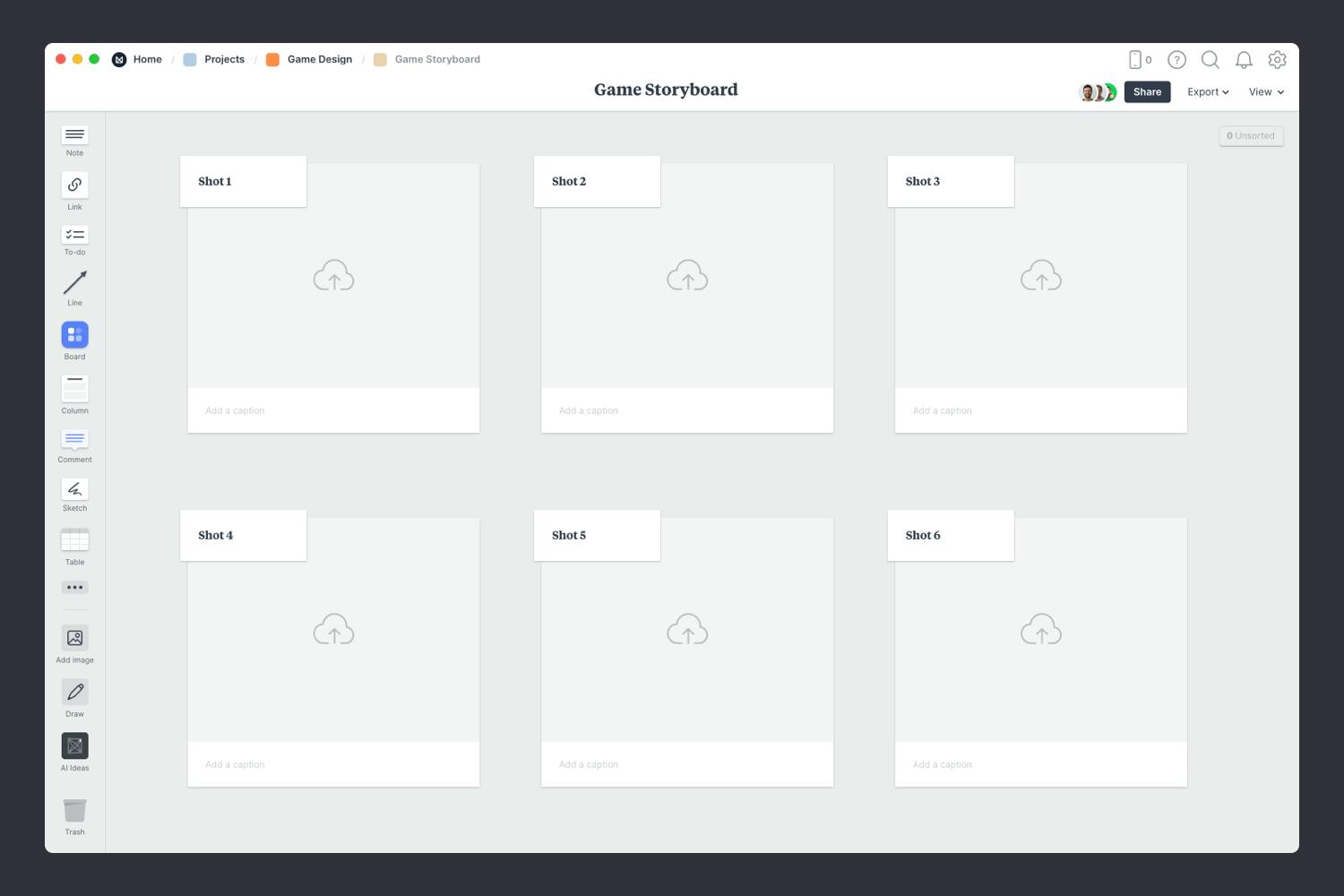
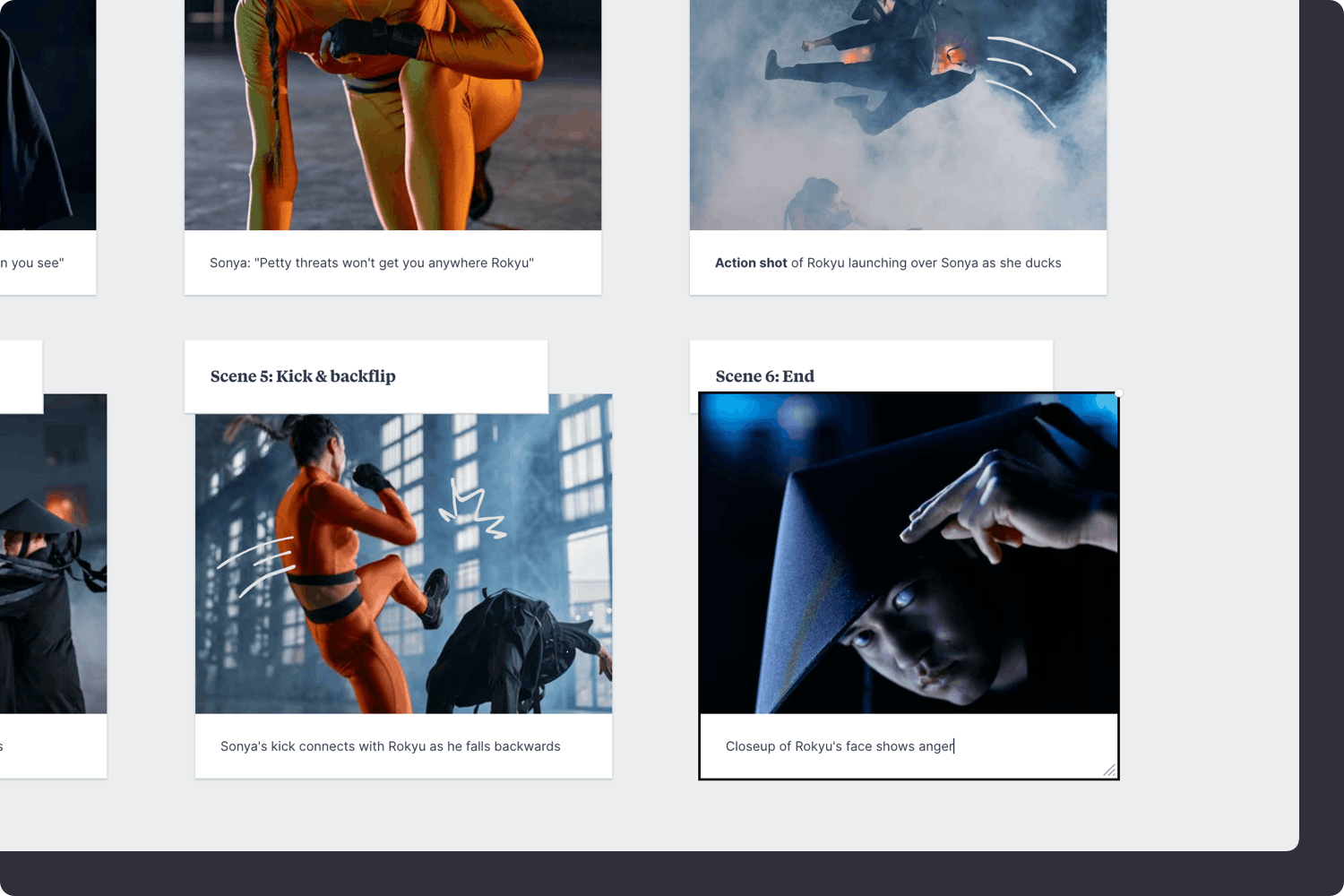
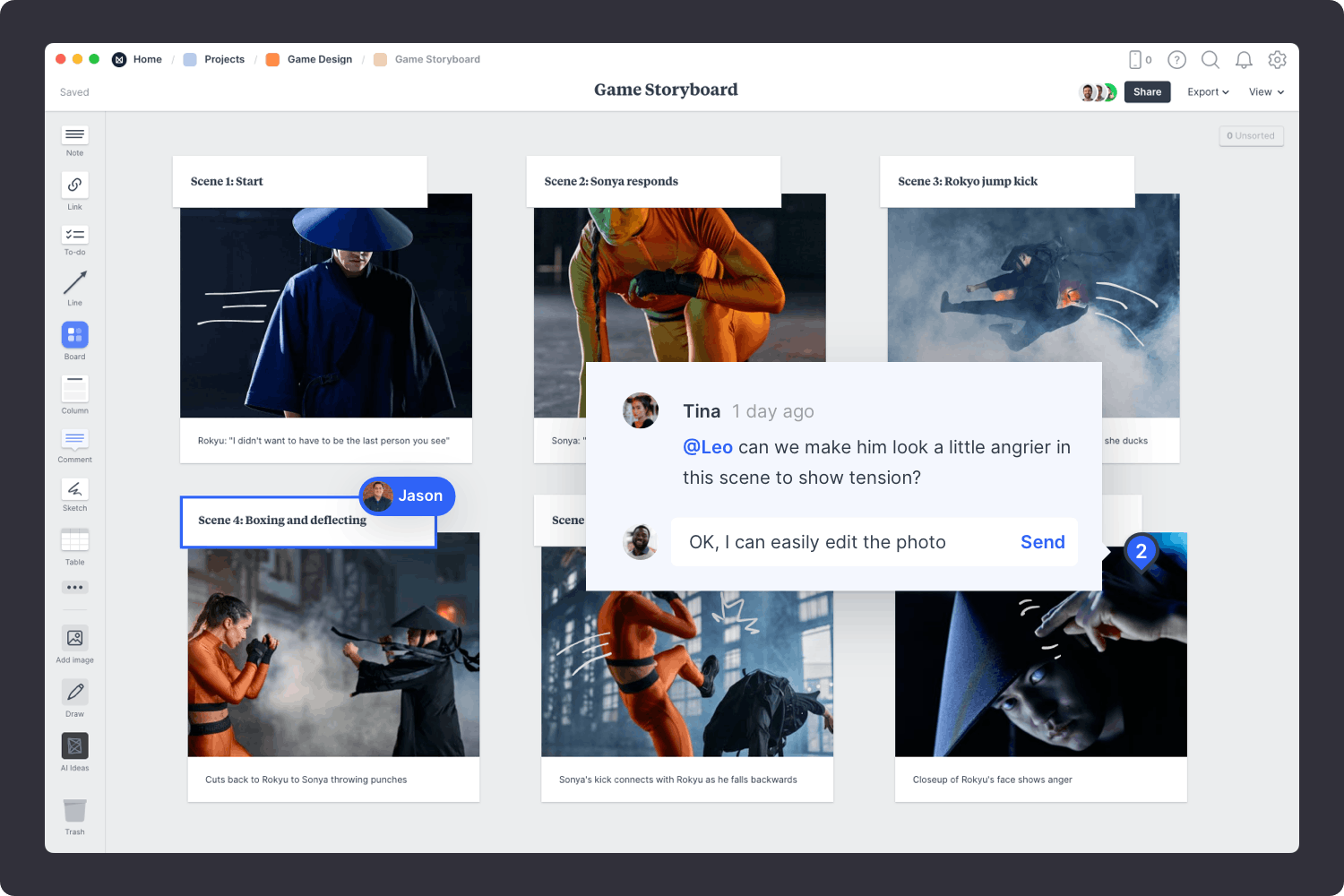
This storyboard template is a great way to communicate how the story in your game will be structured. The panels can be comprised of illustrations, screenshots, 3D renders or animated GIF files.
Simply drag and drop your images into the placeholders to fill out the storyboard. Milanote handles images, videos, links and text, so you can really bring your storyboard to life. Building a dynamic vision for a project has never been easier, and with Milanote's integrated image search, you can find the perfect images without leaving your board.
This template is part of the Game Designers collection.