Start your style frames
Get started for free with Milanote's easy to use style frame template.
Start your style framesSign up for free with no time limit

Follow this step-by-step guide to learn the modern process of presenting style frames in Milanote, a free tool used by top creatives.

Style frames are a simple, visual representation of how the final animation will look, they're a critical step in the motion design process.
Motion designers, animators, and creative directors use them to present options to clients and teams before they start an animation. This gives everyone an opportunity to provide feedback and agree on a visual style early in the creative process.
In this guide, you'll learn the modern approach to presenting style frames and gathering feedback from your team using Milanote.
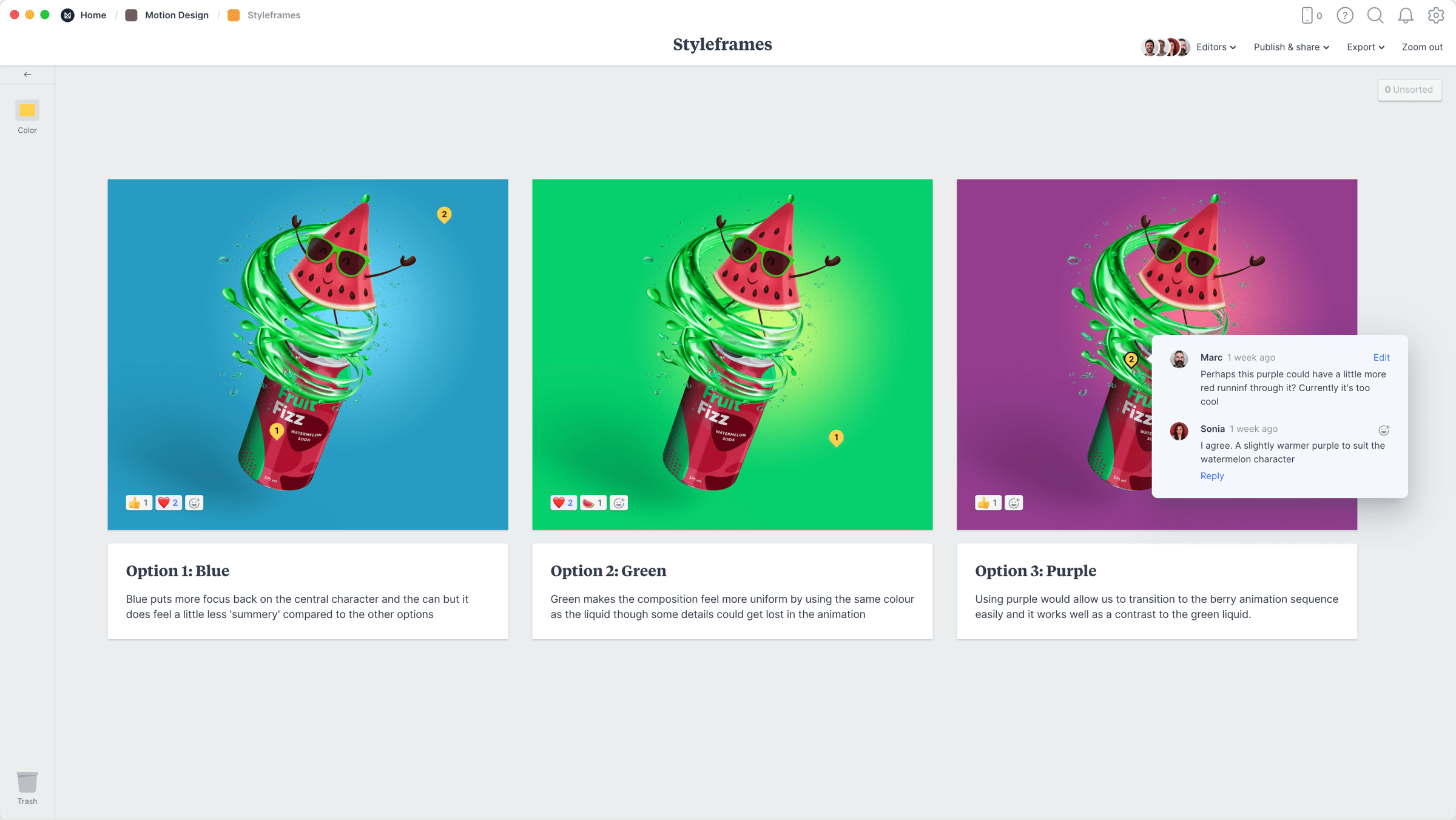
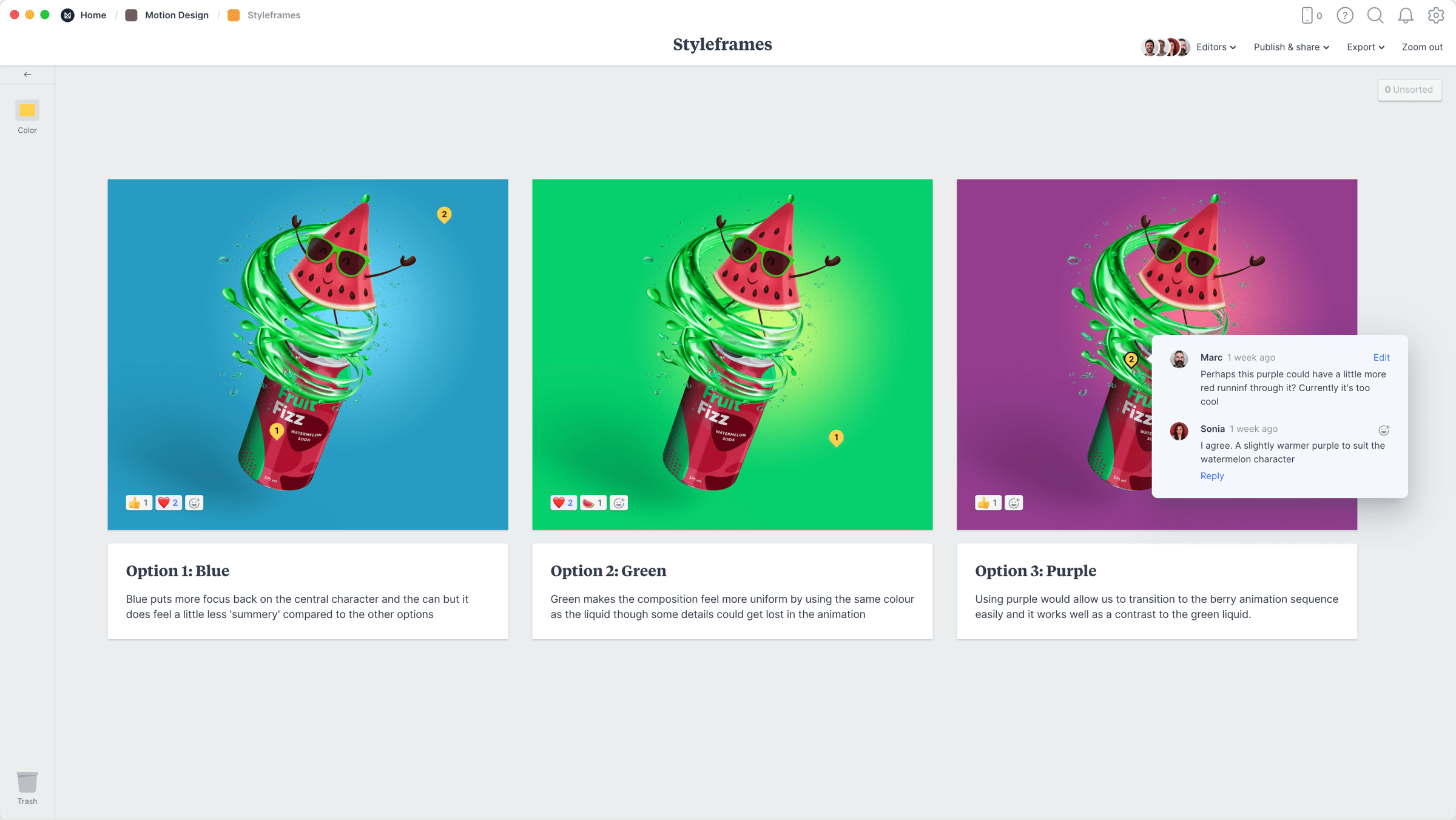
Start by uploading the concepts you've designed so you can share them with your team. These are often 2D or 3D renders of a scene from a storyboard you've created earlier. It's best to present variations of the same scene side by side so your team can focus solely on the visual style rather than the contents of the scene.

Create a new board for your storyboard.
Drag a board out from the toolbar. Give it a name, then double click to open it.
Drag files from your computer.
Click the "Upload file" button or just drag a file onto your board. You can add images, logos, documents, videos, audio, and much more.
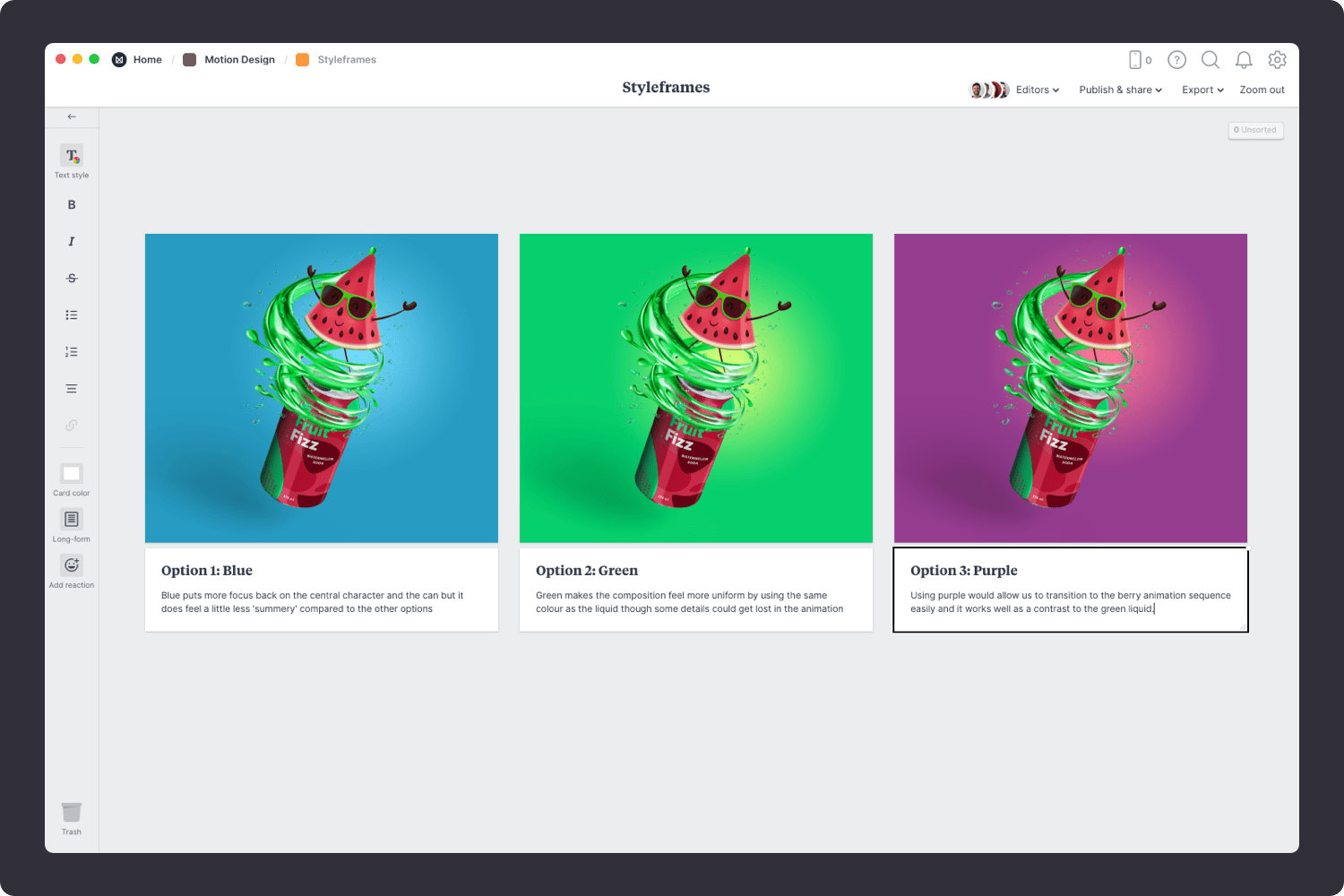
Next, include some written notes about each option. This will help explain your ideas and keep everything in context. You don’t have to go into too much detail—the goal is to explain the differences between the options you're presenting. Remember to give each concept a name so they're easy to reference.

Add a note to describe each option.
Start typing then use the formatting tools in the left-hand toolbar.
With any creative technique or project, it’s important to be open to constructive criticism. Now that you've prepared the options, it's time to ask for specific feedback. Share the style frames with your team and get together to choose a final direction.

Publish and share the brief with your team.
Write a welcome message under the "Publish & share" menu. This will display the first time someone views your board.
Ensure that everyone on your team agrees on the final direction before you start animating. It's much easier to revise the style in this phase of the project compared to production, where simple changes can take days.
Encourage others to share their feedback on color, composition, mood, and texture. Make sure you stay open to suggestions and improvements and try not to take criticism personally.

Start a conversation about the options.
Drag out a comment from the toolbar on the left and place it on your board. Other editors can reply to your comment.
Mention teammates to get their attention.
Type '@' in any text field to mention someone who has access to your board. They'll receive a notification and be able to respond to your comment.
Mark your favourites using reactions.
Select an image or note and choose "Add reaction" from the left toolbar.
Now that your style frames are complete, you (and your team) have a clear vision for how your final animation will look! Use the template below to create a start organizing your style frames or check out our full guide on how to plan a motion design project.
