Start your storyboard
Get started for free with Milanote's easy to use storyboard template.
Start your storyboardSign up for free with no time limit

Follow this step-by-step guide to learn the modern process of storyboarding in Milanote, a free tool used by top creatives.

Storyboards are the best way to map out the sequence, narrative, and style of a motion design project. They're also great for bringing your team and client onto the same page before you move into the production phase.
Many people devote their entire careers to storyboarding as it combines disciplines and techniques such as illustration, writing, and production. Traditionally, a storyboard would be created with analog sketches, but with a modern digital tool you can use photography, animation, color and notes to highlight key characters, scenes, and objects.
Whether you’re creating a storyboard for a TV spot, animation, or a Youtube video, this guide will take you through every step to refine your process and create a modern storyboard.
When creating a storyboard, it’s crucial to know what story you’re telling. The best starting point is to break up the script or narrative you’ll be working from.
Mark up the key parts of the story by highlighting the important messages, locations, characters, narrative arches, and major plot points. This will help you form the frames for the storyboard and figure out how you’ll move from one scene to the next.

Create a new board for your storyboard.
Drag a board out from the toolbar. Give it a name, then double click to open it.
Add a note and paste a scene from your script.
Start typing then use the formatting tools in the left hand toolbar.
Highlight the key scenes with the text highlighter.
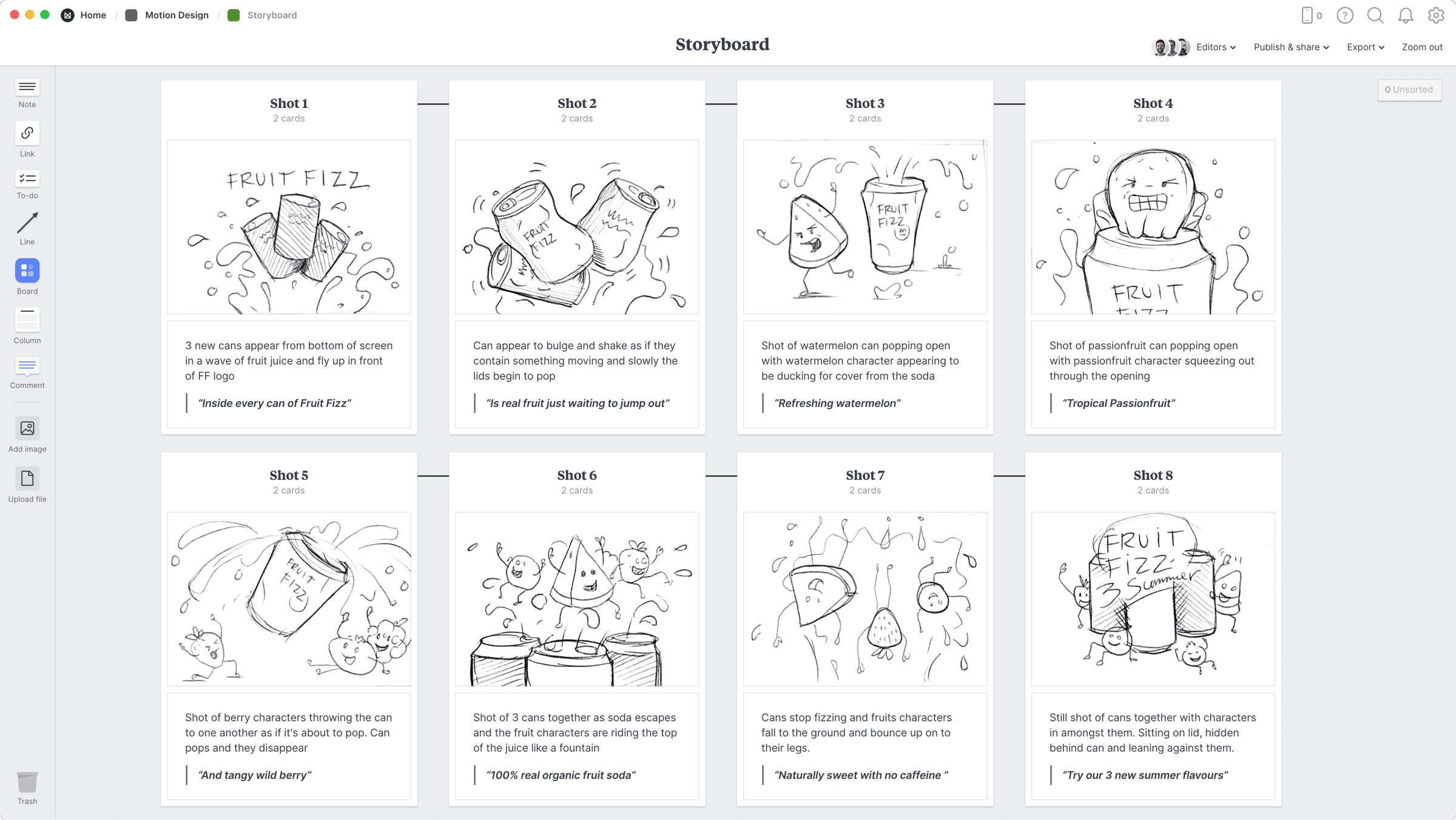
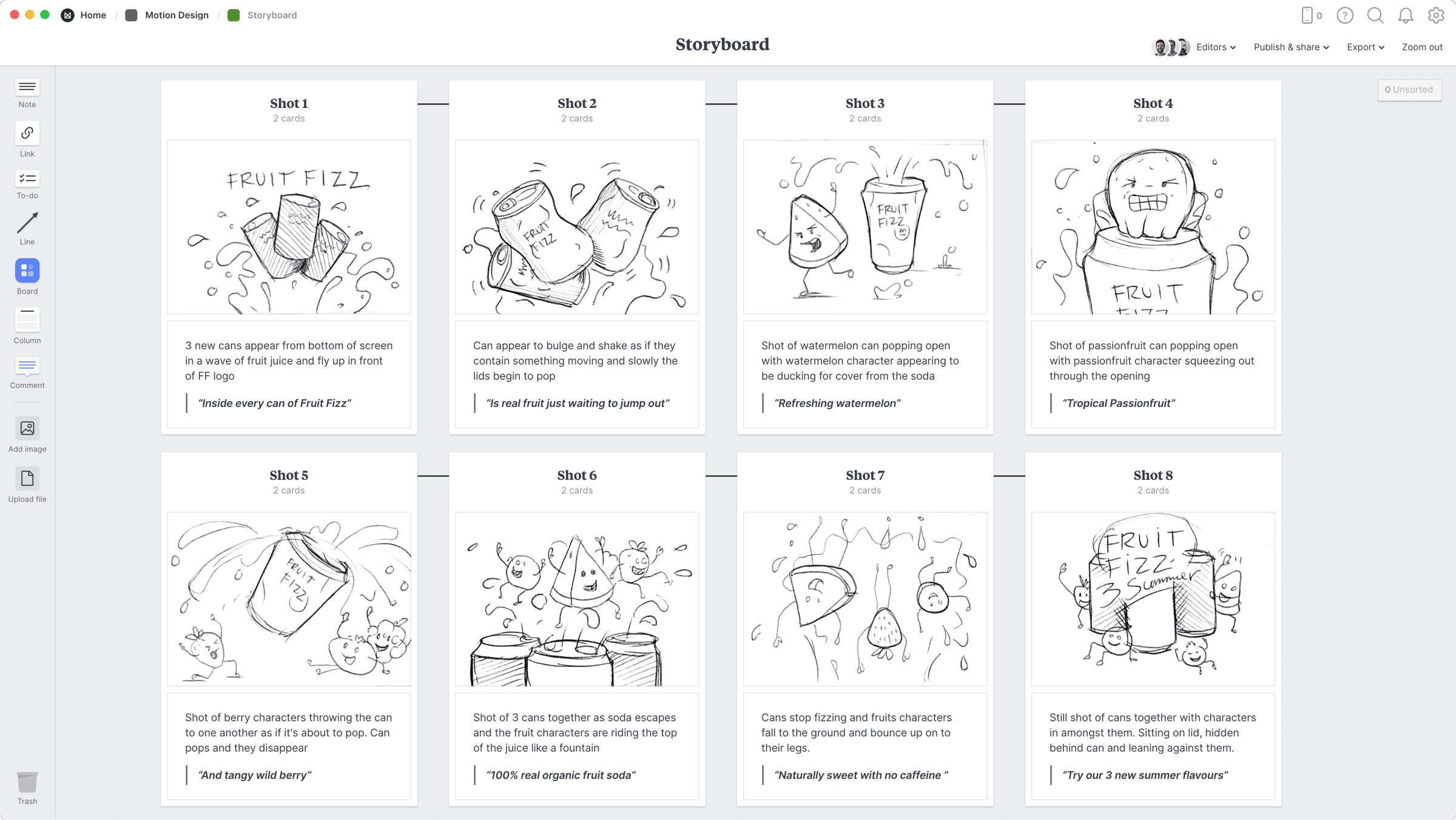
Next, map out the scenes you identified in the script. Give each one a number and a relevant title so it's easy to link them back to the broader story in the script. This is where you start to visualize the sequence of your story. Don't worry too much about the order of your scenes—you can easily update them as you go.

Add a column for each frame.
Name it, then drag any relevant notes or images into your column
Now it’s time to begin visualizing each scene. The images you use or create here don't need to be the finished artwork. You should be focusing on story and structure rather than finished design details.
Some storyboard artists might begin sketching with a pen and paper first, but with modern storyboards you can collect reference photography, illustrations, screenshots, and motion references from anywhere.

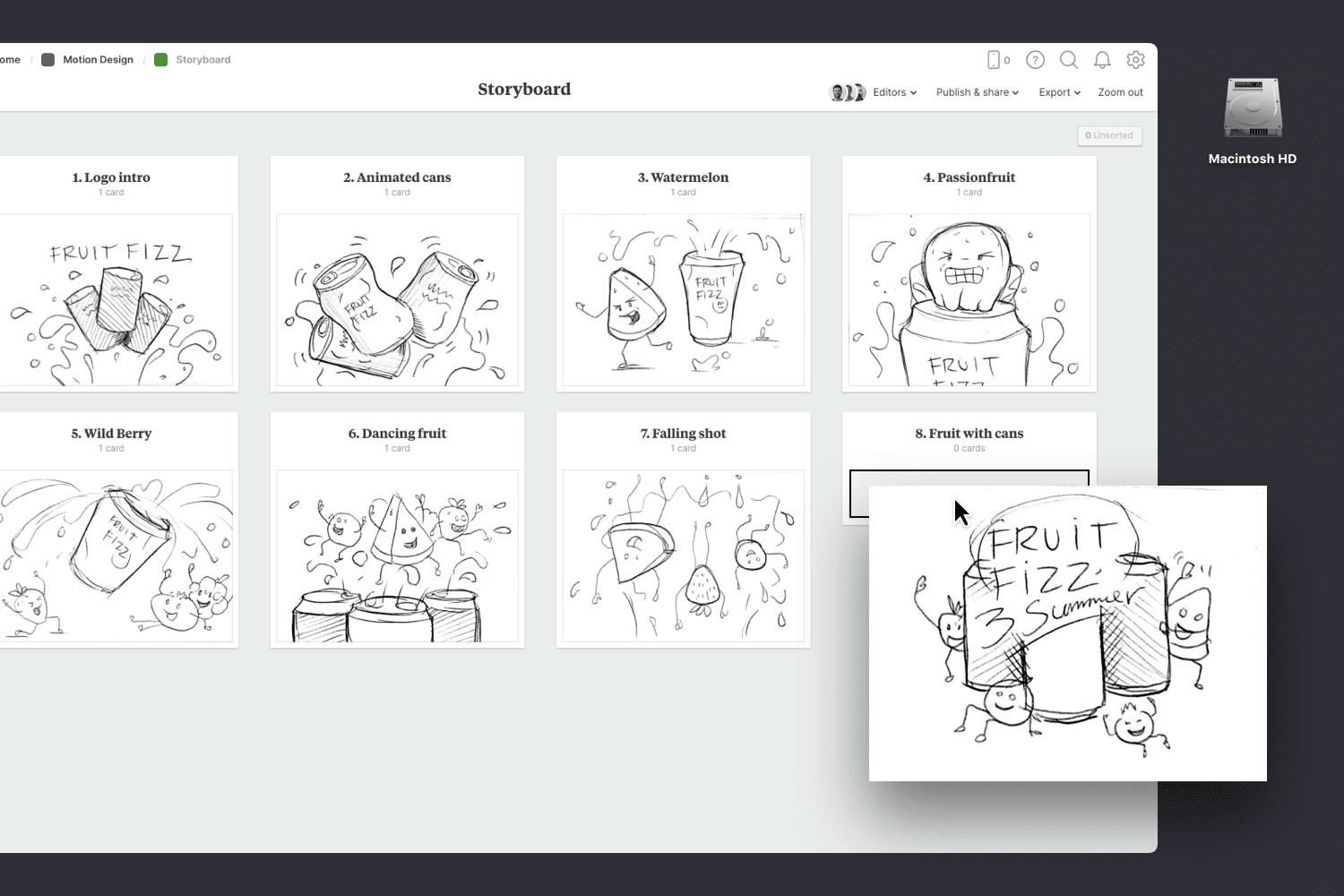
Drag images into your columns
While each frame is a static image, try to communicate how it's going to look and feel as a moving sequence. Describes the style, mood, and behavior of any characters. Consider how you'll transition from one scene to the next. Add details about the sound or voice-over to help your team imagine the emotion and drama you're trying to create.

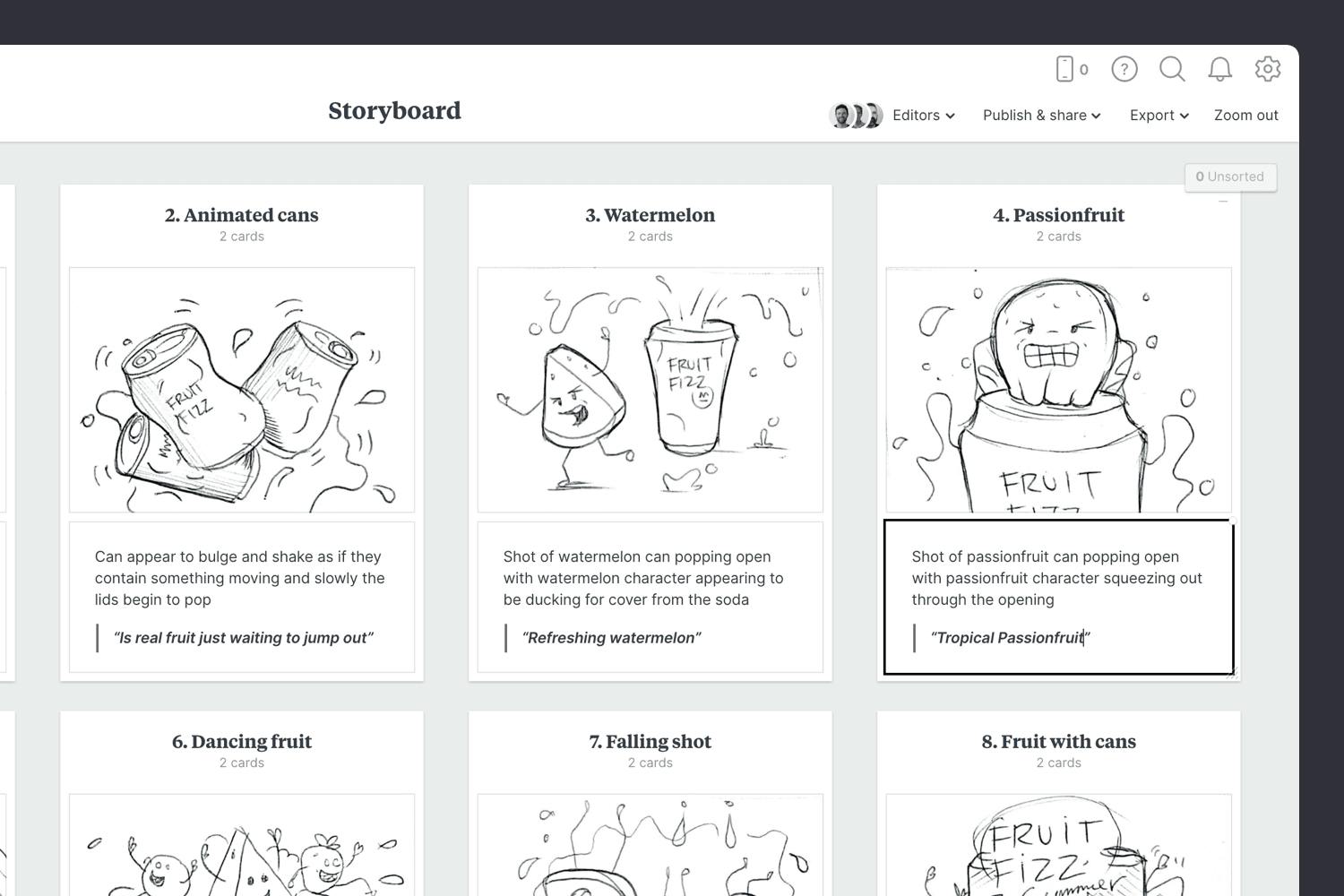
Add a note to describe each frame.
Start typing then use the formatting tools in the left-hand toolbar.
When you're ready, invite your team to review your storyboard and share their feedback. This is the perfect moment to see how others interpret your vision for the story.
It's also a great opportunity to make any final tweaks while in pre-production. Adjust the order of your frames or edit the content based on everyone's feedback. Remember, it's much easier to revise the sequence and story in the storyboarding phase compared to the design or production phase where simple changes can take days.

Share the storyboard with your team.
Open the "Editors" menu from the title bar of your board. Add email addresses of the people you'd like to collaborate with—they'll receive an invitation via email.
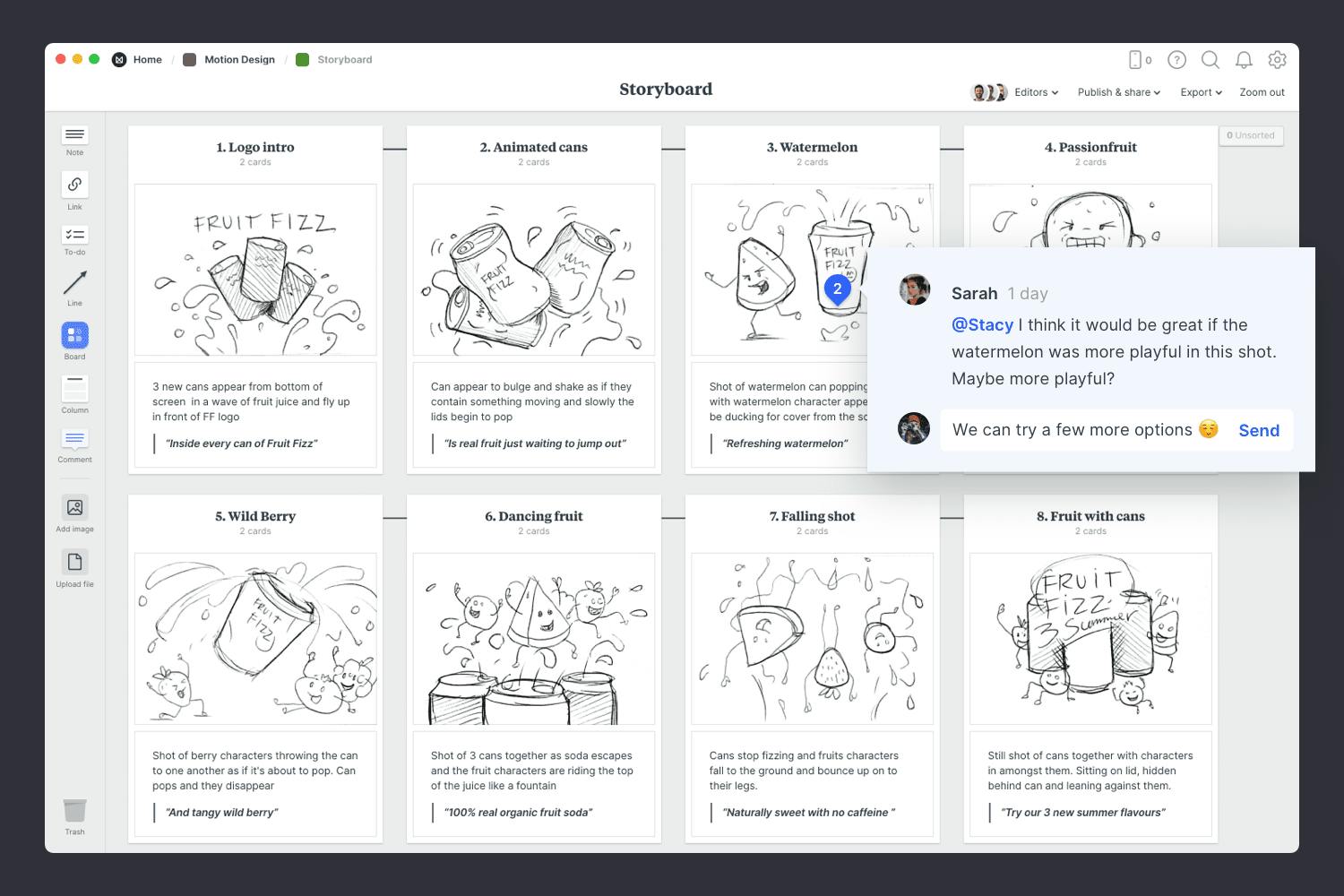
Start a comment thread.
Drag out a comment from the toolbar on the left and place it on your board. Other editors can reply to your comment.
Mention teammates to get their attention.
Type '@' in any text field to mention someone who has access to your board. They'll receive a notification and be able to respond to your comment.
Now that your storyboard is complete, you have a clear vision for your project! Remember, just as creativity and inspiration are constantly evolving, so are ideas. Come back and edit your storyboard when inspiration strikes. Use the template below to create a new storyboard or check out our full guide on how to plan a motion design project.
