Get organized. Stay creative.
Milanote is an easy-to-use tool to organize your ideas and projects into visual boards.
The Evernote for Creatives

Bryan Clark
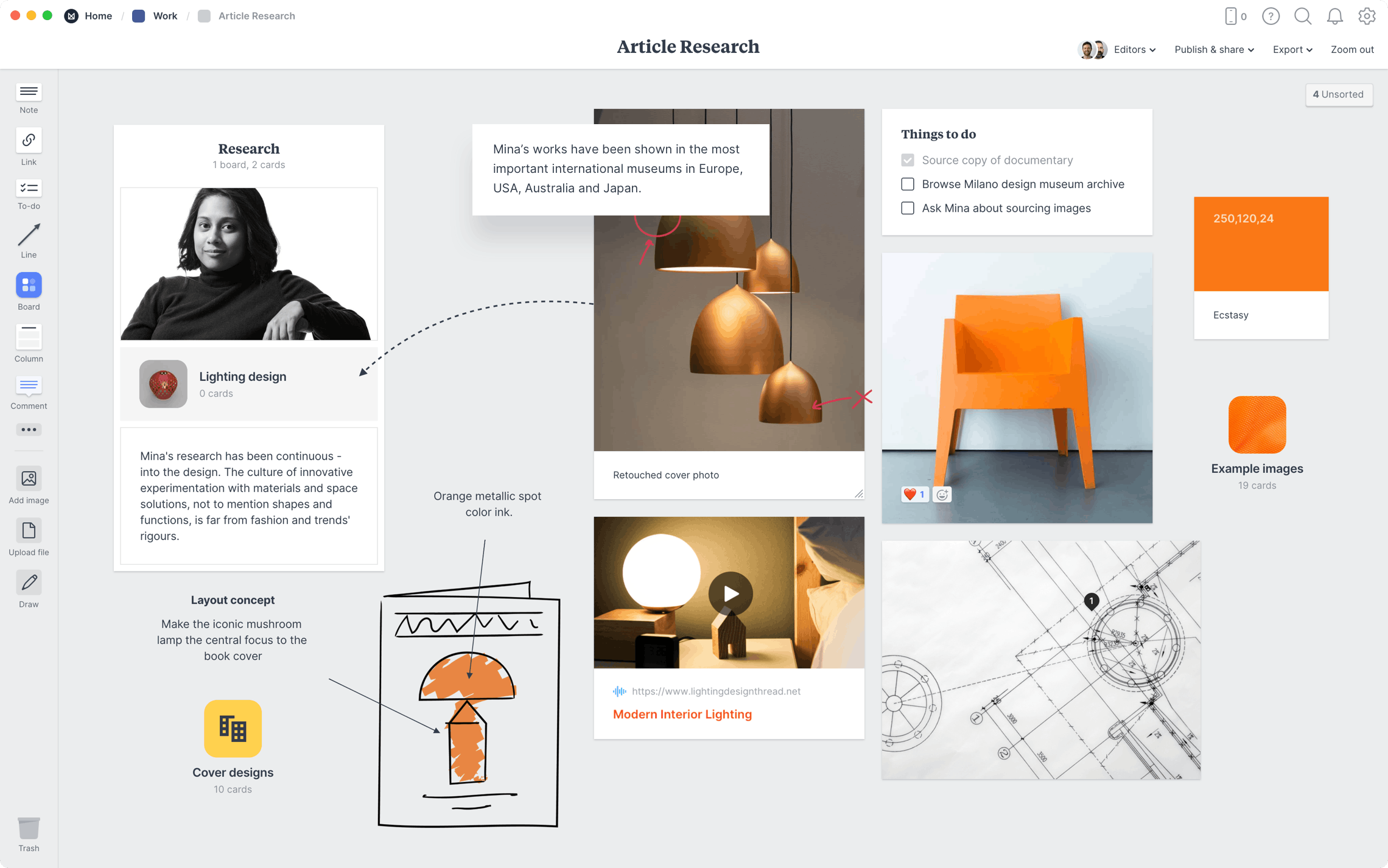
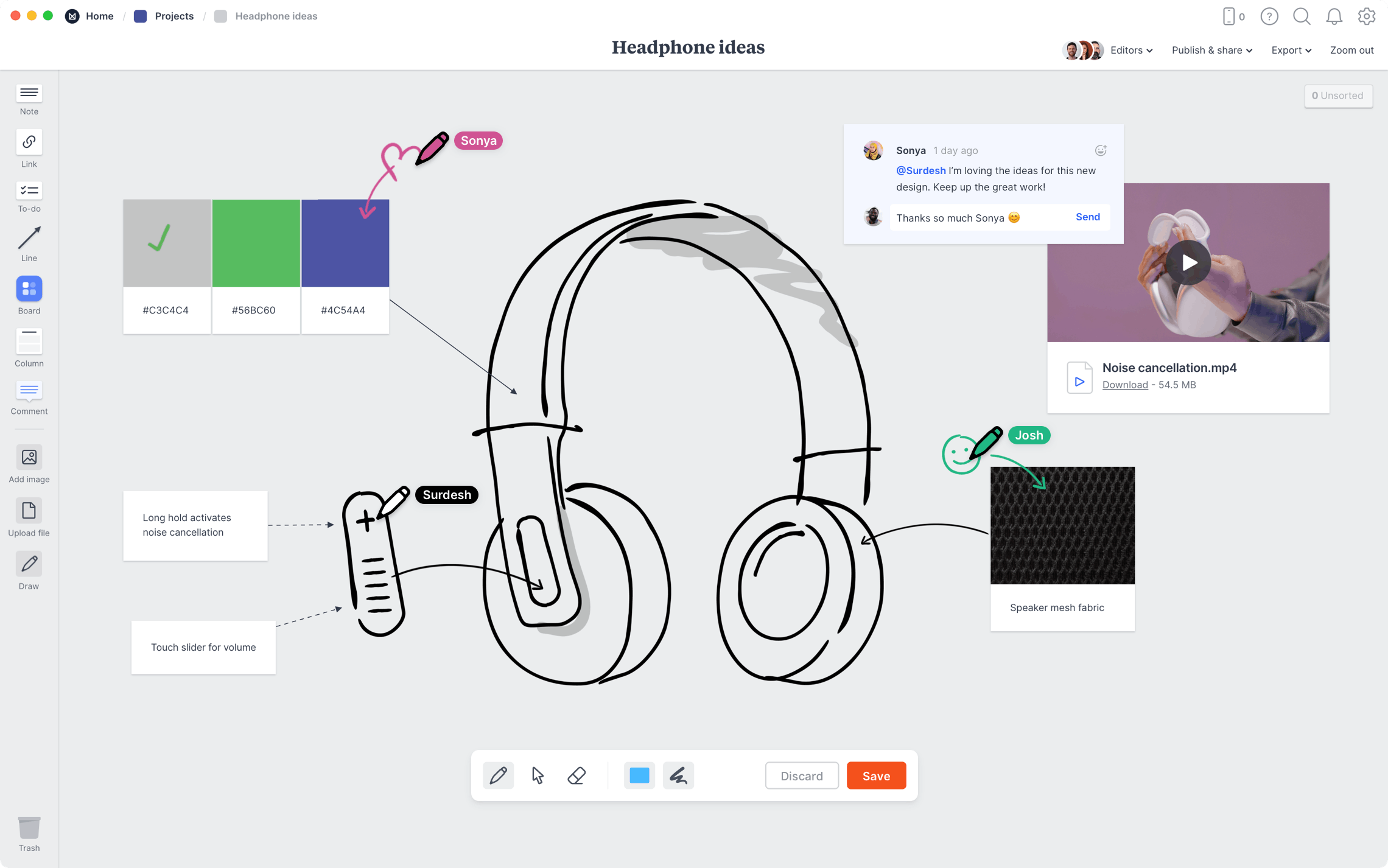
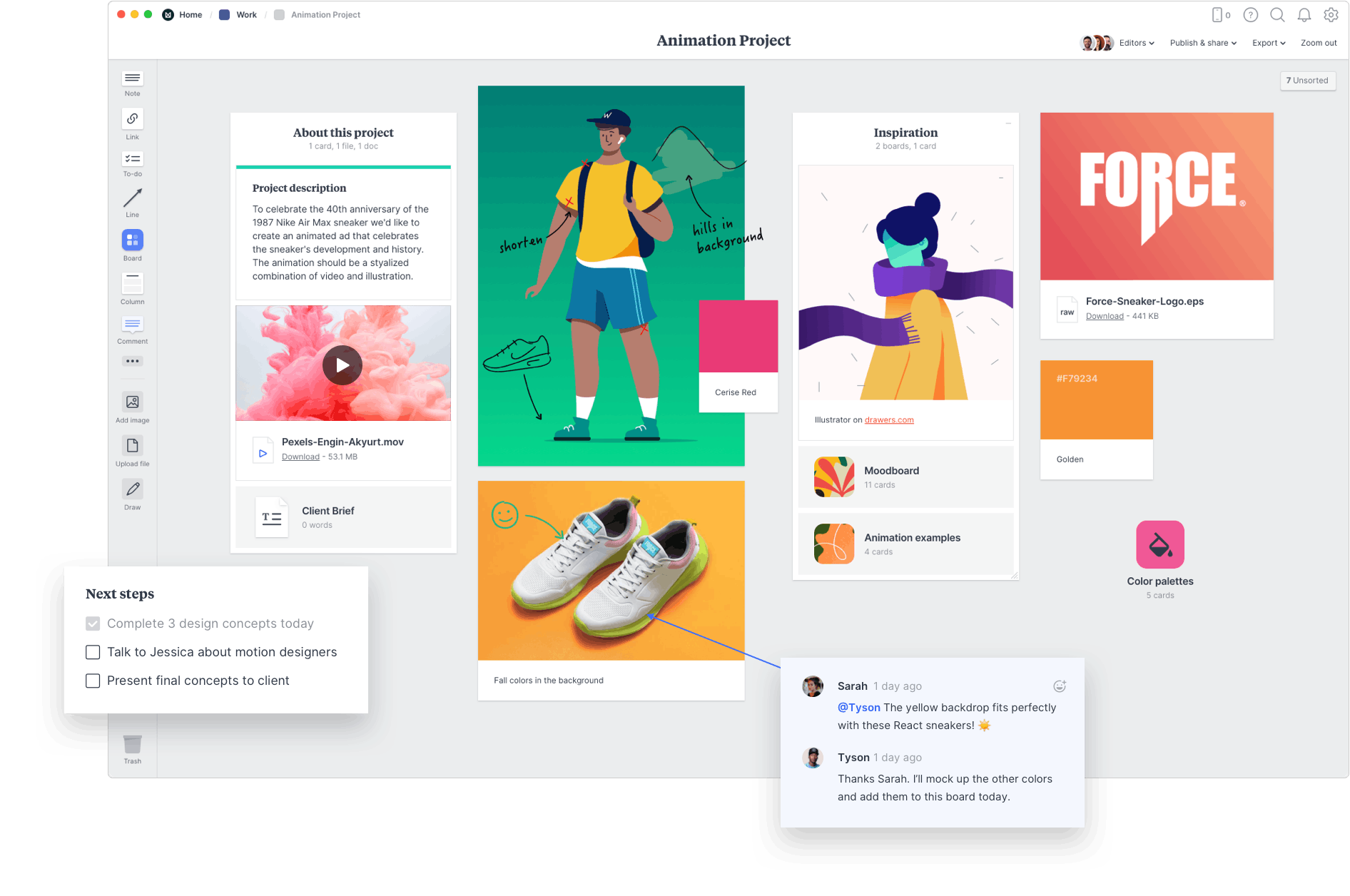
Milanote is an easy-to-use tool to organize your ideas and projects into visual boards.



Simple text editing and task management make it easy to add your thoughts to a board.

Milanote supports all common file types including JPGs, PDFs, Word, Excel, common design files and many more.

The Milanote Web Clipper lets you save inspiration and ideas from any website with a single click.

Anything you save in the Milanote app will be ready to organize as soon as you're back at your computer.